- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- PO、DTO、VO等9大对象划分详解,让你的代码不再“一团糟”
码熔burning
SpringBootJavaJavaSpringBoot
目录一、PO(PersistentObject)二、DO(DomainObject)三、TO(TransferObject)四、DTO(DataTransferObject)五、VO(ViewObject)六、BO(BusinessObject)七、POJO(PlainOrdinaryJavaObject)八、DAO(DataAccessObject)九、Entity对象转换与使用场景总结何时使用
- 从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同
一、设计哲学与底层原理差异1.1响应式系统的基因差异Vue3的CompositionAPI建立在Proxy-based响应式系统之上,通过劫持对象的getter/setter实现依赖收集。当访问响应式对象时,Vue会自动建立组件与数据的依赖关系。//Vue响应式原理简版实现functionreactive(obj){returnnewProxy(obj,{get(target,key){track
- Dotnet洋葱架构实践
福伴
实现数据层在DomainLayer目录里,建一个Models目录。在Models目录下,建两个类:BaseEntity.cspublicclassBaseEntity{publicintId{get;set;}publicDateTimeCreatedDate{get;set;}publicDateTimeModifiedDate{get;set;}publicboolIsActive{get;s
- lvs、nginx、haproxy区别和使用场景?
企鹅侠客
linux聊聊运维lvsnginx运维
0.运维干货分享软考系统架构设计师三科备考经验附学习资料信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版LVS(LinuxVirtualServer)、Nginx和HAProxy都是常见的负载均衡工具,它们在不同的场景中各有优势。以下是它们的区别、特点及
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 打造高性能的react
大鸡腿最好吃
react.js
根本目的就是减少重复渲染使用使用shouldComponentUpdate规避冗余的更新逻辑shouldComponentUpdate触发的条件是只要父组件更新了,就会被触发,在里面判断传入的pros是否改变,不变则返回falsePureComponent+Immutable.jsPureComponent其实就是内置了对shouldComponentUpdate的实现,不过其对props的比对是
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- 深入解析 React Diff 算法:原理、优化与实践
赵大仁
前端技术jsreact.js前端前端框架
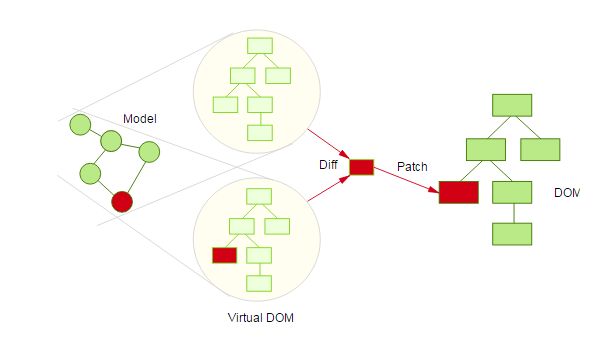
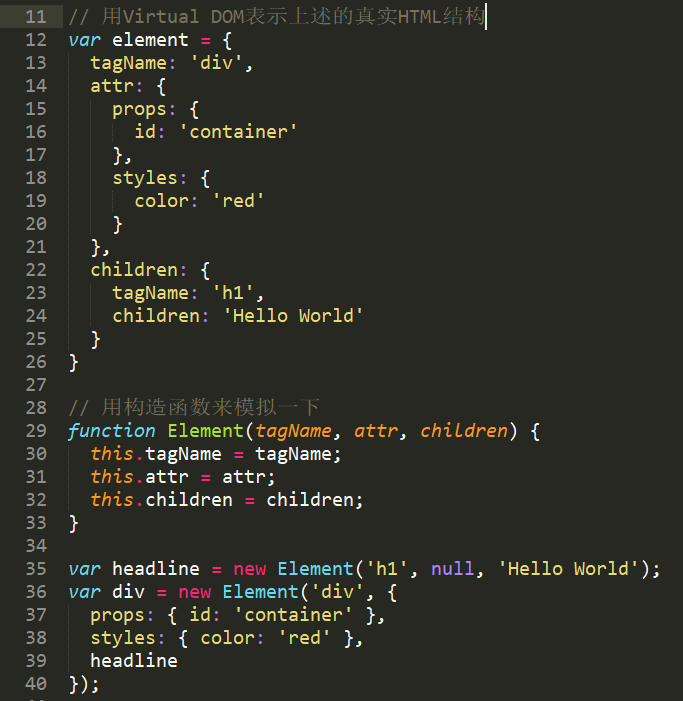
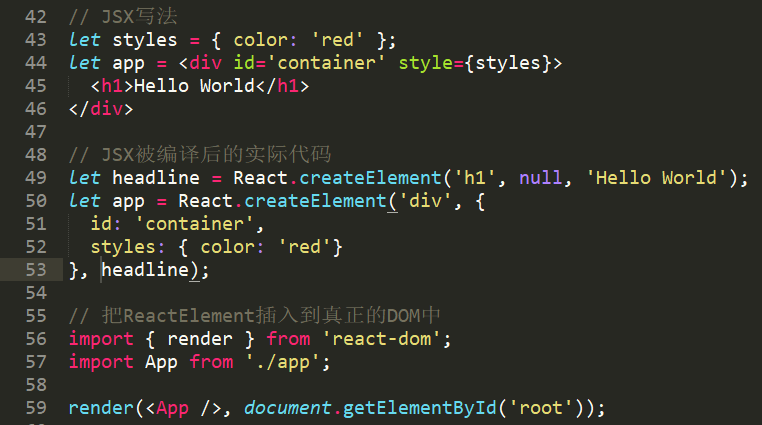
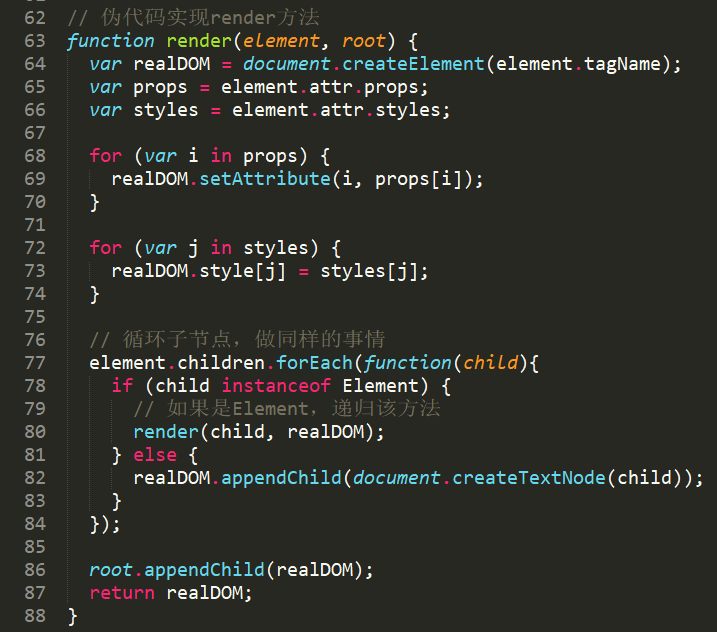
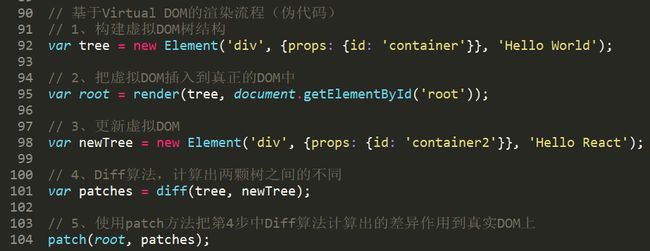
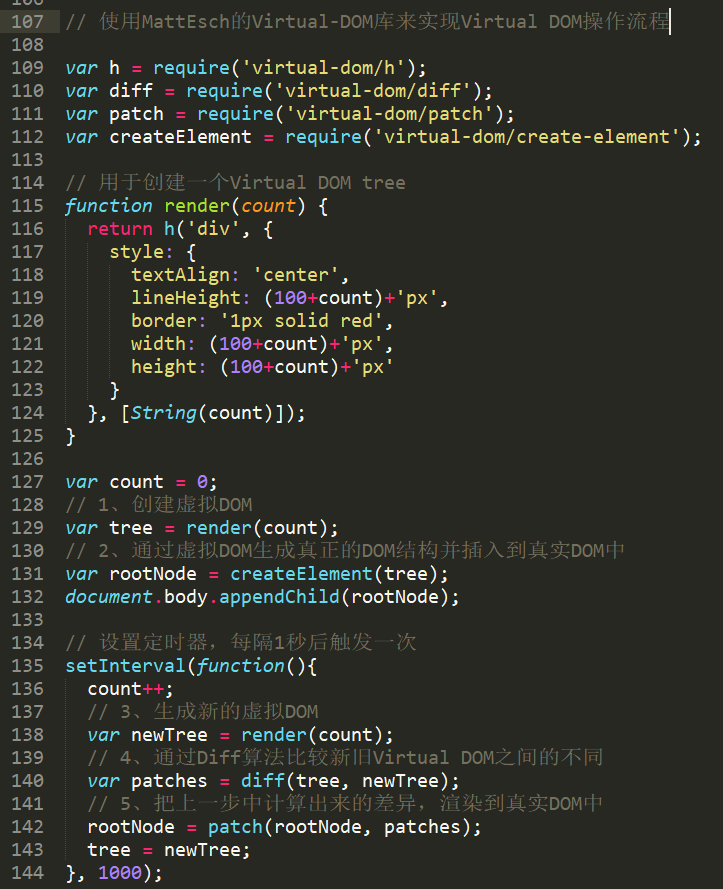
深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- RISC-V汇编学习(二)—— 汇编语法
禾仔仔
RISC-Vrisc-v汇编
在具体汇编指令和汇编实战之前,还是有必要对RISC-V汇编进行下介绍,我一般称之为RISC-V汇编的“语法”,可能“语法”较少,也相对比较简单的原因,大部分的博主都是一笔带过,但本着循序渐进的原则,还是简单概述下,以便加深认识。RISCV汇编学习系列:RISC-V汇编学习(一)——基础认识RISC-V汇编学习(二)——汇编语法RISC-V汇编学习(三)——RV指令集RISC-V汇编学习(四)——R
- Python虚拟环境和包管理,到底怎么选?
Python资讯站
python开发语言python学习编程学习虚拟环境搭建虚拟环境包包管理
包含编程资料、学习路线图、源代码、软件安装包等!【[点击这里]】!在Python开发中,虚拟环境和包管理工具是必不可少的利器。它们帮助我们隔离项目依赖,避免版本冲突,提高开发效率。然而,面对众多工具如"venv"、“virtualenv”、“conda”、“pipenv”、“poetry"和"uv”,许多开发者常常感到困惑:到底该选择哪一个?本文将从优势、使用方法和适用场景等方面,深度对比这些工具
- KVM安全模块生产环境配置与优化指南
TechStack 创行者
#服务器容器Linux服务器运维安全kvmSELinux
KVM安全模块生产环境配置与优化指南一、引言在当今复杂多变的网络安全环境下,生产环境中KVM(Kernel-basedVirtualMachine)的安全配置显得尤为重要。本指南旨在详细阐述KVM安全模块的配置方法,结合强制访问控制(MAC)、硬件隔离及合规性要求,为您提供全面且深入的操作建议,确保KVM环境的安全性和稳定性。二、SELinux安全模块配置1.基础策略配置SELinux(Secur
- 【pptx-preview】react+pptx预览
起来改bug
javascriptreact.jspptx
pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon
- HarmonyNext深度解析:ArkUI 3.0声明式开发与高性能渲染实践
披光人
harmonyOSharmonyos
第一章鸿蒙声明式UI架构演进与技术优势1.1从命令式到声明式的范式迁移HarmonyNext的ArkUI3.0标志着鸿蒙开发生态的重大革新,其核心在于采用声明式UI编程范式。相较于传统Android的XML+Java/Kotlin命令式开发模式,声明式UI具有以下技术特征:状态驱动视图:UI呈现完全由数据状态决定,开发者只需描述"UI应该是什么样子",无需手动操作DOM元素单向数据流:采用Stat
- 人工智能_大模型091_大模型工作流001_使用工作流的原因_处理复杂问题_多轮自我反思优化ReAct_COT思维链---人工智能工作笔记0236
添柴程序猿
大模型开发&神经网络人工智能大模型工作流COT思维链ReAct自我反思优化大模型工作流开发
#清理环境信息,与上课内容无关importosos.environ["LANGCHAIN_PROJECT"]=""os.environ["LANGCHAIN_API_KEY"]=""os.environ["LANGCHAIN_ENDPOINT"]=""os.environ["LANGCHAIN_TRACING_V2"]=""#安装所需要使用的包!pipinstallopenailanggraphA
- python手写kmeans算法
菜鸟懿
机器学习聚类算法python
kmean聚类是最基础和常见的算法,工程上使用比较常见,spark,sklearn都有实现,本文手写实现kmeans#!/usr/bin/pythonimportsysimportrandomimportmathdefcreate_rand_points(max_x,max_y,count):"""Createcountpoints(0-x),(0-y)."""points=[]foriinran
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- 【python】虚拟环境工具pyenv
南隅。
pythonpython开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录0x0安装配置pyenv和virturalenv插件0x00pyenv0x01pyenv-virtualenv插件0x02pyenv下载安装包速度0x1使用pyenv0x2卸载pyenv0x3pyenv配置问题0x30问题描述0x31debug0x32problem0x33复现0x4补充0x40windows的python虚拟
- 玩转 Vue 3:自定义指令让页面魔法随心而动
心中的灯塔
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- 如何修复 VirtualBox 中缺少的依赖项 Python Core / win32api
mister-big
开发语言
本文将帮助您修复“缺少依赖项PythonCore/win32api”错误。最近,用户在安装OracleVMVirtualBox7.0以在Windows11或10上创建虚拟机时经常遇到问题。一、为什么VirtualBox需要PythonCore/win32api?简而言之,PythonCore/win32api专为Python程序而设计。它就像一组工具,让Python与Windows系统通信。您还可
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- Docker拉取镜像 - 代理
纳兰雨天
docker容器代理模式
docker配置代理创建或编辑Docker配置文件sudomkdir-p/etc/systemd/system/docker.service.dsudonano/etc/systemd/system/docker.service.d/http-proxy.conf在文件中添加代理配置:[Service]Environment="HTTP_PROXY=127.0.0.1:7897"Environme
- 安全密码生成器
那曾是梦
安全python
功能实现说明1.灵活配置自定义长度:输入框支持手动输入(默认12),自动校验数字类型字符组合:通过复选框实现四类字符自由组合(大写、小写、数字、符号)默认值支持:初始化时已预设常用参数(长度12,全选字符类型)2.安全增强加密安全:使用secrets模块替代random,符合NIST安全标准配置校验:未选择字符类型时抛出错误,密码长度<8时弹出警告防预测设计:字符选择后随机打乱顺序,避免模式化组合
- Python使用pycryptodome库来进行AES加密解密
飞起来fly呀
Pythonpython
在现代通信和数据存储中,加密技术是保障数据安全的核心手段。AES(AdvancedEncryptionStandard)是一种对称加密算法,广泛应用于各种信息安全领域。Python提供了丰富的加密库,其中PyCryptodome是一个功能强大且常用的库,它支持多种加密算法和模式。以下指南将详细介绍如何在Python中使用PyCryptodome库进行AES加密和解密。一、安装PyCryptodom
- ModuleNotFoundError: No module named ‘Crypto‘
小武小武每天练武
python开发语言
看到这个错误提示“ModuleNotFoundError:Nomodulenamed‘Crypto’”,说明Python环境中缺少Crypto模块。这通常发生在pycryptodome库没有正确安装的情况下。解决步骤1.安装pycryptodome确保你安装了pycryptodome库,这是包含Crypto模块的库。使用以下命令来安装:pipinstallpycryptodome2.检查Pytho
- HTML星球大冒险之路线图
我自纵横2023
HTML教程html前端
第一章:欢迎来到HTML星球!1.1宇宙的基石:HTML是什么?比喻:HTML是网页世界的「乐高积木」,用标签搭建一切可见内容目标:理解HTML的作用,掌握第一个声明1.2认识HTML文档的「骨骼结构」趣味比喻:HTML文档像汉堡包是包装盒(根标签)是配料表(元信息)是汉堡本体(可见内容)示例:打印「Hello,HTML星球!」第二章:标签大狂欢:从基础到变形2.1文本标签的魔法咒语✨幽默教学::
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- react和vue 基础使用对比
圣京都
reactreact.jsjavascriptvue.js
1.实现功能(ts)0.基础属性使用1.组件直接的通信2.useState动态修改值3.循环遍历功能4.实现类型vue的watch,filter,computed属性功能5.实现类似vue2的生命周期5.类型vuev-if功能的实现2.文件结构图3.具体代码interface.tsimport"./index.less";import{message}from"antd";import{useSt
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情