在之前的《C#开发BIMFACE系列》中主要介绍了BIMFACE平台提供的服务端API接口的封装开发与测试过程。
服务端API测试通过后,需要根据具体业务的需求集成到管理系统中,配合BIMFACE提供的前端JavaScript API的使用可以很轻松的集成到网页中实现模型/图纸的加载、浏览、批注对比等功能。
接下来的系列主要介绍网页集成开发方面的实现过程与经验。 本篇主要介绍如何在网页中加载与浏览BIM/CAD模型。
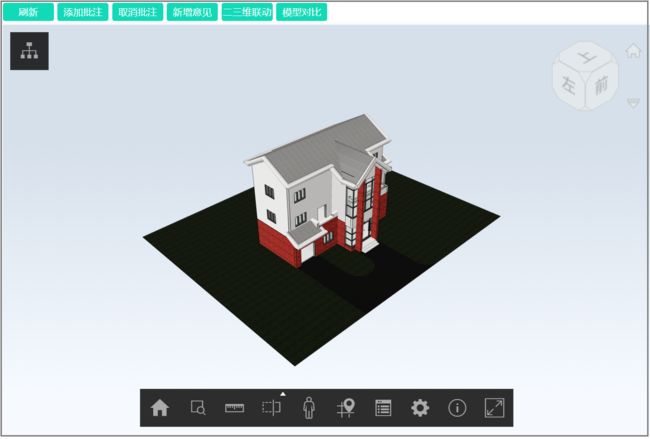
先展示网页中加载BIM模型的实际效果,如下图:
第1步:在页面中引用BIMFACE的JS文件。
第2步:获取模型文件的ViewToken。
BIMFACE模型的查看都是以ViewToken为依据,而不是模型的FileId,并且模型需要转换成功之后才能查看。
使用JQuery的ajax技术调用获取模型/文件的ViewToken的接口
1 // 加载BIM模型 2 function loadBimFile() { 3 $.ajax({ 4 url: "Handlers/GetViewTokenHandler.ashx", 5 data: { fileId: fileId }, 6 dataType: "json", 7 type: "GET", 8 async: false, //同步 9 success: function (data) { 10 if (data.code == true) { 11 showBimModel(data.viewToken);// 加载BIMFACE模型 12 } else { 13 $.messager.alert('提示', data.message, 'warning'); 14 } 15 }, 16 error: function (e) { 17 $.messager.alert('提示', e, 'error'); 18 } 19 }); 20 }
GetViewTokenHandler.cs 中的代码逻辑如下:
1 ///2 /// 获取BIMFACE模型的 viewToken 3 /// 4 public class GetViewTokenHandler : IHttpHandler 5 { 6 public void ProcessRequest(HttpContext context) 7 { 8 //context.Response.ContentType = "text/plain"; 9 //context.Response.Write("Hello World"); 10 context.Response.ContentEncoding = Encoding.UTF8; 11 12 string bimfaceAppKey = ConfigurationManager.AppSettings["BIMFACE_AppKey"]; 13 string bimfaceAppSecret = ConfigurationManager.AppSettings["BIMFACE_AppSecret"]; 14 if (bimfaceAppKey.IsNullOrWhiteSpace()) 15 { 16 LogUtility.Error("web.config 中未配置 BIMFACE_AppKey。"); 17 } 18 if (bimfaceAppSecret.IsNullOrWhiteSpace()) 19 { 20 LogUtility.Error("web.config 中未配置 BIMFACE_AppSecret。"); 21 } 22 23 string fileId = context.Request["fileId"]; 24 IBasicApi basicApi = new BasicApi(); 25 try 26 { 27 string accessToken = basicApi.GetAccessToken(bimfaceAppKey, bimfaceAppSecret).Data.Token; 28 string viewToken = basicApi.GetViewTokenByFileId(accessToken, fileId.ToLong()).Data; 29 30 var response = new 31 { 32 code = true, 33 message = "", 34 viewToken = viewToken 35 }; 36 37 context.Response.Write(response.SerializeToJson()); 38 } 39 catch (Exception ex) 40 { 41 var response = new 42 { 43 code = false, 44 message = "获取模型ViewToken失败。", 45 viewToken = "" 46 }; 47 48 context.Response.Write(response.SerializeToJson()); 49 50 LogUtility.Error("GetViewTokenHandler 产生异常:" + ex); 51 } 52 53 context.Response.End(); 54 } 55 56 public bool IsReusable 57 { 58 get 59 { 60 return false; 61 } 62 } 63 }
其中第27行调用了获取 AccessToken 的接口,具体请参考我的博客《C#开发BIMFACE系列3 服务端API之获取应用访问凭证AccessToken》。
第28行调用了获取 ViewToken 的接口,具体请参考我的博客《C#开发BIMFACE系列15 服务端API之获取模型的View token》。
第3步:加载模型。
调用BIMFACE的JavaScript PAI,实现模型加载。
1 // 显示BIMFACE模型 2 function showBimModel(viewToken) { 3 var loaderConfig = new BimfaceSDKLoaderConfig(); // 设置BIMFACE JSSDK加载器的配置信息 4 loaderConfig.viewToken = viewToken; 5 BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback); // 加载BIMFACE JSSDK加载器 6 }
(1)调用 BimfaceSDKLoaderConfig() 类做加载前的配置,设置 viewTkon即可。
(2)调用 BimfaceSDKLoader.load() 方法,加载配置项。该方法提供了2个回调函数,一个是成功回调函数,一个是失败回调函数。
1 // 加载成功回调函数 2 function successCallback(viewMetaData) { 3 gc_viewType = viewMetaData.viewType; 4 if (viewMetaData.viewType == "3DView") { 5 // 获取DOM元素 6 var dom4Show = document.getElementById('bimContainer'); 7 var webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig(); 8 webAppConfig.domElement = dom4Show; 9 10 // 创建WebApplication 11 app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig); 12 13 // 添加待显示的模型 14 app.addView(temp_ViewToken); 15 16 // 从WebApplication获取viewer3D对象 17 viewer3D = app.getViewer(); 18 } 19 else if (viewMetaData.viewType == "drawingView") { 20 // ======== 判断是否为矢量图纸 ======== 21 // 获取DOM元素 22 var dom4Show = document.getElementById('bimContainer'); 23 var webAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig(); 24 webAppConfig.domElement = dom4Show; 25 webAppConfig.viewToken = viewMetaData.viewToken; 26 27 // 创建WebApplication 28 app = new Glodon.Bimface.Application.WebApplicationDrawing(webAppConfig); 29 30 // 添加待显示的模型 31 app.load(viewToken); 32 33 // 从WebApplication获取viewerDrawing对象 34 viewer2D = app.getViewer(); 35 } 36 }
第6行 获取的DOM元素是页面上的 div 容器,用于呈现模型适用。
12
模型分为2种,3DView 表示三维模型;drawingView 表示二维图纸。
如果模型加载失败,则执行失败回调函数
1 // 加载失败回调函数 2 function failureCallback(error) { 3 console.log(error); 4 }
第4步:浏览模型。
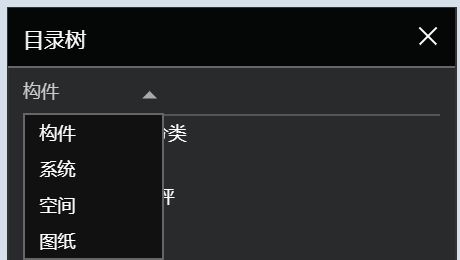
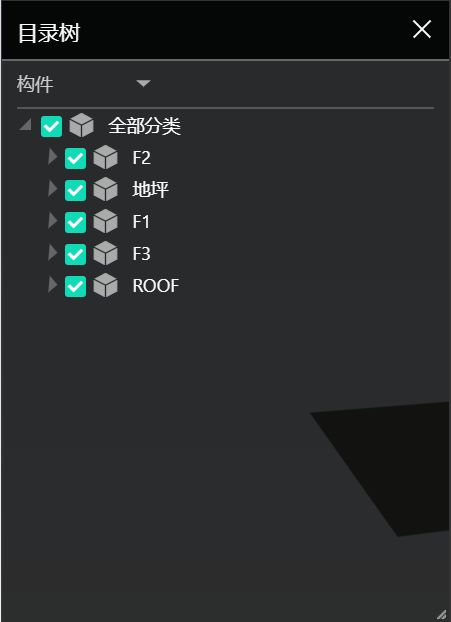
(1)目录树
目录树分4类显示,分别是:构建、系统、空间、图纸。
其中“构建”菜单显示了该模型的所有构建分类与组成详情。
其中“图纸”菜单显示了该模型的对应的而二维图纸。前提是模型中要包含二维图纸,且在转换时需要设置把选项控制导出图纸。
(2)导航
提供了查看模型的上、下、左、右、前、后以及主视角等功能。
提示:键盘上的 Q、W、E、A、S、D 也可以操作模型以不同的视角呈现模型。
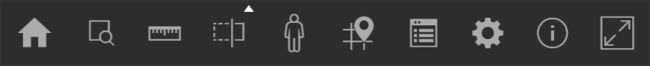
(3)工具栏
从左向右一次是:主视角、框选、测量、剖切、漫游模式、地图、构建详情、设置、基本信息、全屏。