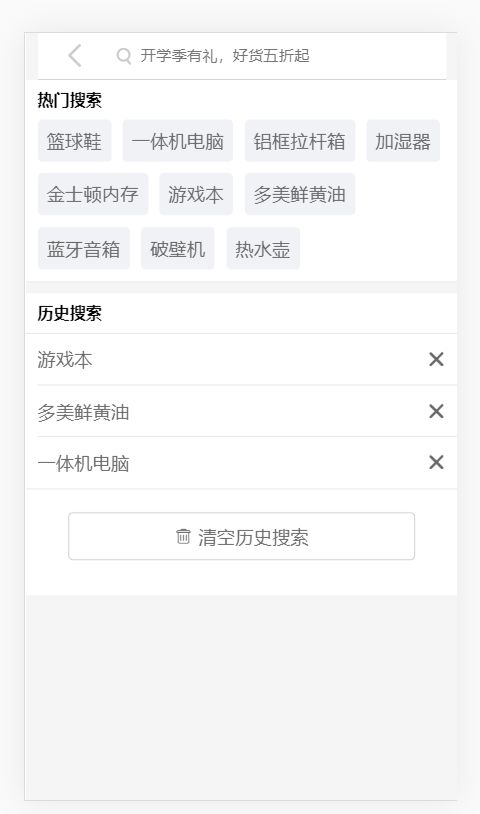
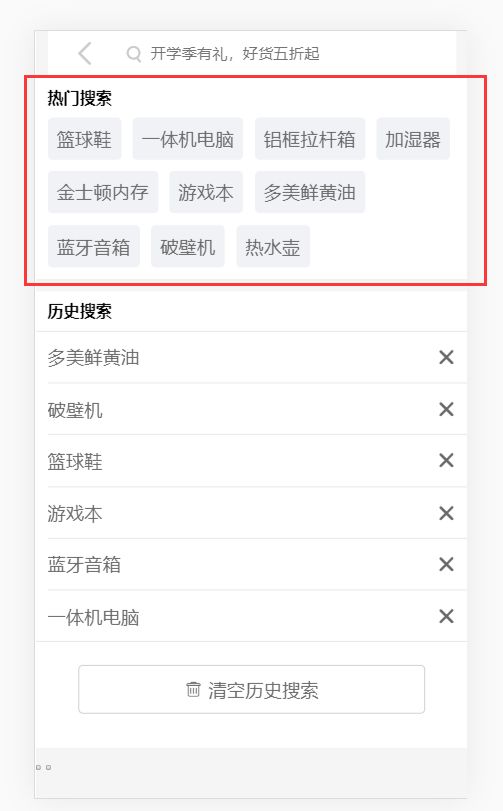
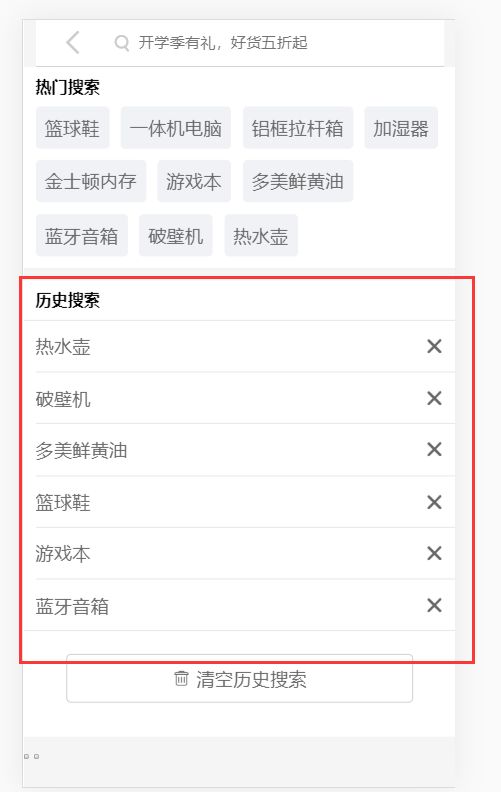
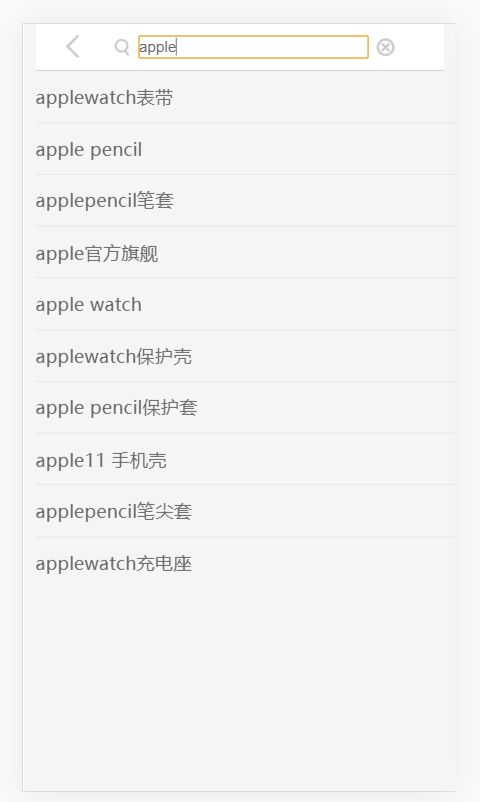
完整效果演示
首先完成这个伪搜索框
src/components/search/index.vue (通用搜索框组件)
if="fake">{{placeholder}}<input class="mine-search-box" type="text" title="搜索框" :placeholder="placeholder" ref="input" v-model="query" v-if="!fake" > <i class="iconfont icon-close" v-show="query" @click="reset" >
src/assets/js/util.js 节流函数(防止请求数据时频率过快消耗性能)
//函数节流 export const debounde=(func,delay=200)=>{ let timer=null; return function(...args){ timer && clearTimeout(timer); timer=setTimeout(()=>{ func.apply(this,args); },delay); } }
在分类页的头部组件中引入搜索框组件
src/pages/category/header.vue
点击搜索框之后会跳转到真正的搜索页
热门搜索组件
src/pages/search/hot.vue
热门搜索
if="!hots.length">else>
- for="(item,index) in hots" :key="index" @click="$_selectItem(item.hotWord)"> {{item.hotWord}}
axios获取热门搜索数据
src/api/search.js
import axios from 'axios'; //获取热门搜索数据 ajax export const getHot=()=>{ return axios.get('http://www.imooc.com/api/search/hot').then(res=>{ res=res.data.hotKeyWord; if(res && res.owner){ return res.owner; } throw new Error('没有成功获取到数据'); }).catch(err=>{ console.log(err); }); }
点击搜索的关键词,跳转到淘宝搜索程序
src/api/mixins.js
import storage from 'assets/js/storage'; import {SEARCH_HISTORY_KEYWORD_KEY} from 'pages/search/config'; export const searchMixin={ methods:{ $_selectItem(keyword){ let keywords=storage.get(SEARCH_HISTORY_KEYWORD_KEY,[]);//找到所有搜索历史 if(keywords.length!=0){ keywords=keywords.filter(val=>val!=keyword);//这次的关键词如果在搜索历史里已存在,先剔除掉 } keywords.unshift(keyword);//把这次的关键词放在搜索历史的最开头 storage.set(SEARCH_HISTORY_KEYWORD_KEY,keywords);//更新搜索历史 //跳转到淘宝搜索页 location.href = `https://s.m.taobao.com/h5?event_submit_do_new_search_auction=1&_input_charset=utf-8&topSearch=1&atype=b&searchfrom=1&action=home%3Aredirect_app_action&from=1&sst=1&n=20&buying=buyitnow&q=${keyword}`; } } }
本地存储文件 assets/js/storage.js
const storage = window.localStorage; export default { set(key, val) { if (val === undefined) { return; } storage.setItem(key, serialize(val)); }, get(key, def) { const val = deserialize(storage.getItem(key)); return val === undefined ? def : val; }, remove(key) { storage.removeItem(key); }, clear() { storage.clear(); } }; function serialize(val) { return JSON.stringify(val); } function deserialize(val) { if (typeof val !== 'string') { return undefined; } try { return JSON.parse(val); } catch (e) { return val || undefined; } }
搜索页配置文件 src/pages/search/config.js
const prefix = 'mall-search'; const suffix = 'key'; export const SEARCH_HISTORY_KEYWORD_KEY = `${prefix}-history-keyword-${suffix}`;
历史搜索组件
src/pages/search/history.vue
if="historys.length">历史搜索
清空历史搜索 for="item in historys" :key="item" @click="$_selectItem(item)"> {{item}}
列表样式统一抽离出去
src/assets/scss/_list.scss
// list @mixin flex-between() { display: flex; justify-content: space-between; align-items: center; } //ellipsis @mixin ellipsis() { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } $border-color: #e5e5e5; .g-list { padding-left: 10px; } .g-list-item { overflow: hidden; @include flex-between(); height: 44px; padding-right: 10px; border-bottom: 1px solid $border-color; color: #686868; &:last-child { border-bottom: none; } } .g-list-text { flex: 1; line-height: 1.5; @include ellipsis(); }
src/assets/scss/index.scss
@import 'icons'; @import 'list'; *{ margin:0; padding:0; } html,body{ // 必须设置,否则内容滚动效果无法实现 width:100%; height:100%; } ul,li{ list-style:none; } a{ text-decoration: none; color:#333; }
确认框组件
src/components/comfirm/index.vue
{{title}}
{{msg}}
搜索结果页
src/pages/search/result.vue
<li
class="g-list-item"
v-for="(item, index) in results"
:key="index"
@click="$_selectItem(item[0])"
>
{{item[0]}}
没有结果
修改src/api/search.js
import axios from 'axios'; import jsonp from 'assets/js/jsonp'; //获取热门搜索数据 ajax export const getHot=()=>{ return axios.get('http://www.imooc.com/api/search/hot').then(res=>{ res=res.data.hotKeyWord; if(res && res.owner){ return res.owner; } throw new Error('没有成功获取到数据'); }).catch(err=>{ console.log(err); }); } //获取搜索框的搜索结果 export const getSearchResult=keyword=>{ const url='https://suggest.taobao.com/sug'; const params={ q:keyword, code:'utf-8', area:'c2c', nick:'', sid:null }; //https://suggest.taobao.com/sug?q=apple&code=utf-8&area=c2c&nick=&sid=null&callback=jsonp5 return jsonp(url, params, { param: 'callback' }).then(res => { console.log(res); if (res.result) { // console.log(res); return res.result; } throw new Error('没有成功获取到数据!'); }).catch(err => { if (err) { console.log(err); } }); };
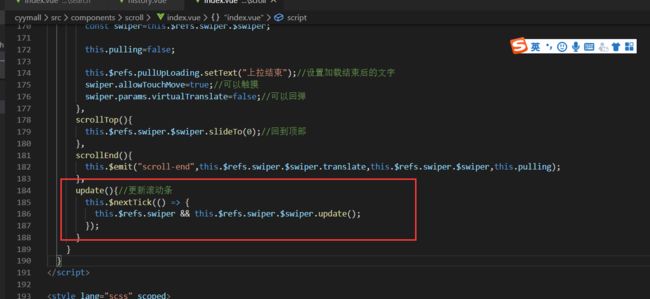
最后,当删除历史搜索之后,也需要更新滚动条
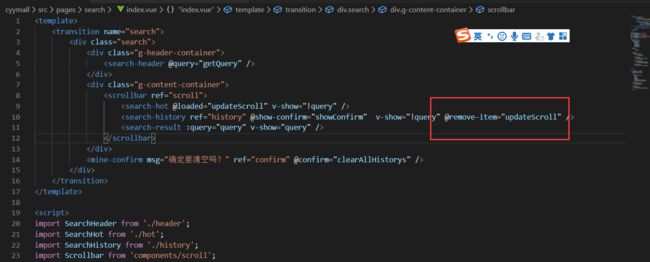
修改src/pages/search/index.vue
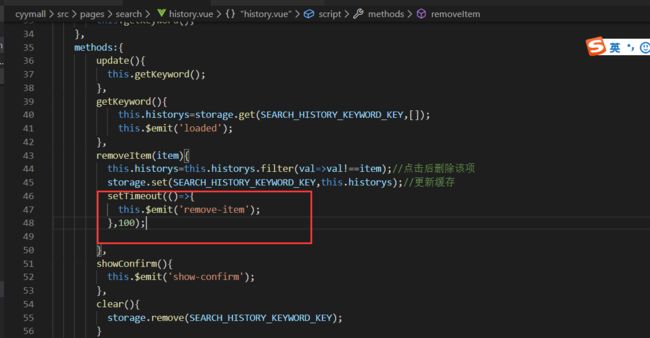
修改src/pages/search/history.vue
(因为页面加载时有100ms延迟的动画,因此这里更新滚动条也需要相同的延迟)
注意滚动条组件的更新操作,需要使用 $nextTick( ) 实现异步