下拉菜单的事件 onchange
sele.onchange = function(){}
当改变的时候触发事件
例:星座运势
星座运势
数组常用方法
我们经常要对数组进行操作,可能追加,也可能删除 等等,如何操作呢?
添加 数组
var arr = [1,3,5];
我们想要 把7 这个数字 放到 这个数组的后面,得到 [1,3,5,7];
push()后面推进去
返回值:数组的新长度
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var arr =[1,3,5] → arr.push(7) → 结果变成 : [1,3,5,7];
unshift()从数组的前面放入
返回值:数组的新长度
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度
var arr = [1,3,5] → arr.unshift(0) → 结果变成 [0,1,3,5]
注意:
var dom = [1,3,5];
console.log(dom.push(7)); // 返回的是 数组的长度 4
删除数组内容
pop()删除最后一个元素
返回值:这个被删除的元素
pop() 移除最后一个元素 ,返回值是最后一个值
var arr = [1,3,5] → arr.pop() → 结果 [1,3]
shift()删除第一个元素
返回值:这个被删除的元素
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
var arr = [1,3,5] → arr.shift() → 结果 [3,5]
连接两个数组
concat() 用于连接两个或多个数组
返回值:连接后的新数组
该方法用于连接两个或多个数组。它不会改变现有的数组,而仅仅会返回被连接数组的一个副本
var a1 = [3,8,5];
var a2 = ["aa","bb"];
console.log(a1.concat(a2));//[3,8,5,"aa","bb"]
console.log(a1);//[3,8,5]
console.log(a2);//["aa","bb"];
join() 把数组转换为字符串
join() 将数组各个元素是通过指定的分隔符进行连接成为一个字符串
语法:arrayObject.join(separator)
返回值:转换后的字符串
作用是将数组各个元素是通过指定的分隔符进行连接成为一个字符串。
数组名.join(符号)
数组转换为字符串
参数 separator 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
var arr = [1,2,3];
console.log(arr.join(“-”)) 结果就是: 1-2-3 字符串
把字符串转换为数组 split()
split() 方法用于把一个字符串分割成字符串数组
语法:stringObject.split(separator,howmany)
返回值:分割的数组
参数 separator 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。howmany 可选。该参数可指定返回的数组的最大长度
join <=> split
var str = "12.aa.123.bb";
var aa = str.split(".");
console.log(aa);//["12", "aa", "123", "bb"]
DOM
javascript组成
DOM
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
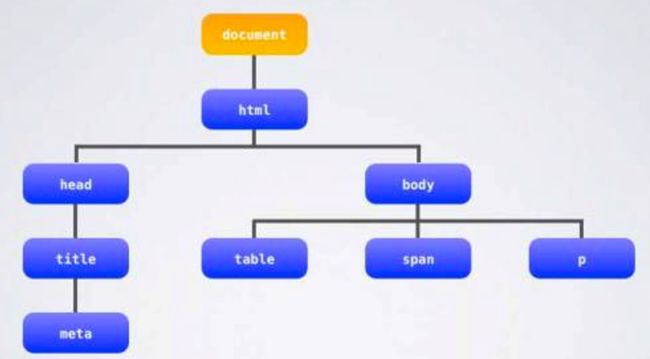
DOM 树 :
DOM相关概念
- DOM就是把HTML视为一个层次结构(树形结构)的文档
- 文档(Document):就是指HTML或者XML文件
- 节点(Node):HTML文档中的所有内容都可以称之为节点
- 元素(Element):HTML文档中的标签可以称为元素
- 文档元素(根元素):文档中的第一个元素,HTML文档元素就是
- 文本节点
- 属性节点
访问结点
- 我们学过几个访问节点 :
-
getElementById()id 访问节点 -
getElementsByTagName()标签访问节点 -
getElementsByClassName()类名 有兼容性问题
getElementsByClassName()主流浏览器支持,但是IE 6、7、8 不认识
怎么办? 我们自己封装自己的 类 。
封装getElementsByClassName方法
原理: (核心),我们要取出所有的盒子, 利用遍历的方法 , 通过每一个盒子的className 来判断。 如果相等就留下。
- 自己封装getElementsByClassName方法解决浏览器兼容性的问题
- 当一个标签的class有多个样式时,上面代码不适用,修改如下:
- 实际项目中,我们经常会有这样的需求,查找id=xxx标签内的class包含xxx的标签,
判断真假
我们用条件语句来判断5大数据类型中的真假:
|数据| 结论|
|::|::|
|数字类型| 所有数字都是真,0是假|
|字符串| 所有字符串都是真,’ ’串是假|
|对象| 所有对象都是真,null是假|
|未定义| undefined是假,没有真|
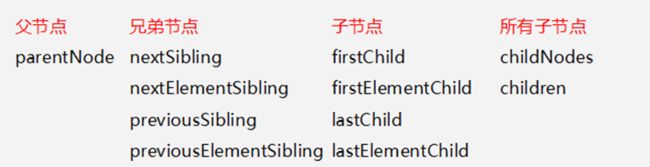
访问关系
父节点
父节点
parentNode爷爷结点
dom.parentNode.parentNode;
兄弟结点
- 下一个兄弟结点
nextSibling:只有IE6、7、8支持 - 下一个兄弟结点
nextElementSibling:其他浏览器(除IE6、7、8以外的)支持 - 上一个兄弟结点
previousSibling:同理,只有IE6、7、8支持 - 上一个兄弟结点
previousElementSibling:其他浏览器(除IE6、7、8以外的)都支持
为了解决兼容性,我们一般这么写
var div = dom.nextElementSibling || dom.nextSibling;//解决浏览器兼容性
必须先写 正常浏览器(nextElementSibling ) 后写 IE678(nextSibling)
子节点
- 第一个子结点
firstChild:只有IE6、7、8支持 - 第一个子结点
firstElementChild:其他浏览器(除IE6、7、8以外的)支持 - 最后一个子结点
lastChild:同理,只有IE6、7、8支持 - 最后一个子结点
lastElementChild:其他浏览器(除IE6、7、8以外的)都支持
同样,为了解决兼容性,我们一般这么写
var childDom = ulDom.firstElementChild || ulDom.firstChild;
孩子结点
- childNodes:选出全部的孩子
childNodes:它是标准属性,它返回指定元素的子元素集合,包括HTML节点,所有属性,文本节点 (嫡出)
火狐 谷歌等高本版会把换行也看做是子节点,但是,可以利用 nodeType == 1 时才是元素节点 , 来判断和获取元素节点
nodeType == 1 元素节点
nodeType == 2 属性节点
nodeType == 3 文本节点
- children 重要 选取所有的孩子 (只有元素节点)
这个更好 更适用 。
ie 6、7、8 注释节点comment也包含在children中, 这个要避免开。
- 1
- 1
- 1
- 1
- 1
- 1
DOM的节点操作
- 新建节点
- 插入节点
- 删除节点
- 克隆节点 等等
创建节点
var div = document.creatElement(“li”);
上面的意思就是 生成一个新的 li 标签
插入节点
appendChild(); 添加孩子
意思: 添加孩子,添加放到盒子的最后面。
insertBefore(插入的节点,参照节点);
insertBefore(dom1,dom2);将dom1插入到dom2的前面
写满两个参数:demo.insertBefore(test,childrens[0]);,放到了第一个孩子的前面
如果第二个参数 为 null 则 默认这新生成的盒子放到最后面。demo.insertBefore(test,null);
移除节点
removeChild(); 孩子节点
var da = document.getElementById("xiongda");
demo.removeChild(da);
克隆节点
cloneNode(); 复制节点
括号里面可以跟boolean类型的参数:
- 如果 里面是 true 深层复制, 除了复制本盒子,还复制子节点
- 如果为 false 浅层复制 只复制 本节点 不复制 子节点。