1.前言
将地图嵌入到项目中的需求很多,好吧,我一般都是用的百度地图。那么今天就主要写一个完整的demo。展示一个列表,点击列表的任一内容,在地图上定位到该位置,并有动画效果。来来来,直接上demo
2.详细流程
1.引入文件
2.本demo用到两张图片 第一张是头像 sxs.jpg 第二张地图中定位图片 positionBg.png;图片你们自行替换,但是大小不一样,图片不一样,样式要自己微调哦。
3.css样式
*{margin:0; padding:0;} .cleanfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0;} #allmap{width:100%; height:800px} .list{position:absolute; left:50px; top:50px;background:#fff; width:240px; border:1px solid #d1d1d1; } .list p{width:100%; height:35px; line-height:35px; background-color:#4985d7; color:#fff; font-weight:bold; text-align:center;font-size:14px;} ul li{list-style:none;border-bottom:1px dashed #d1d1d1; font:500 12px/30px '微软雅黑'; margin:8px; color:#666; cursor:pointer;} ul li:last-child{border-bottom:none;} ul li img{width:26px; height:26px; border-radius:13px; float:left; margin-right:8px;} ul li a{float:right; color:red;}
4.html内容
<div id="allmap">div> <div class="list"> <p>位置分布p> <ul class="cleanfloat">ul> div>
5.js代码
//初始化地图并定位到当前位置 var map = new BMap.Map("allmap"); var geolocation = new BMap.Geolocation(); //游览器会弹出询问是否获取当前位置 ,点击“允许” geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { map.centerAndZoom(new BMap.Point(r.point.lng, r.point.lat), 15); } }, { enableHighAccuracy: true }) $(function () { infoFun(); }) var sxs_array = [{ where: '我在北京', id:1, lng: '116.406778', lat: '39.915743', val: '我在天安门' }, { where: '我在上海',id:2, lng: '121.453503', lat: '31.159839', val: '我在上海南站' }, { where: '我在深圳',id:3, lng: '114.004074', lat: '22.605086', val: '我在深圳野生动物园' }, {where:'我在这里',id:4},{where:'你在哪里',id:5}] function infoFun() { for (j in sxs_array) { if (sxs_array[j].where) { $("ul").append("
 " + sxs_array[j].where + "点我
" + sxs_array[j].where + "点我

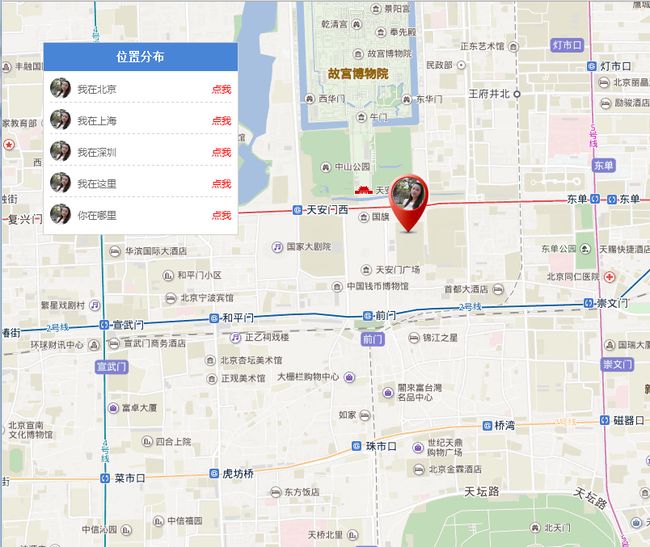
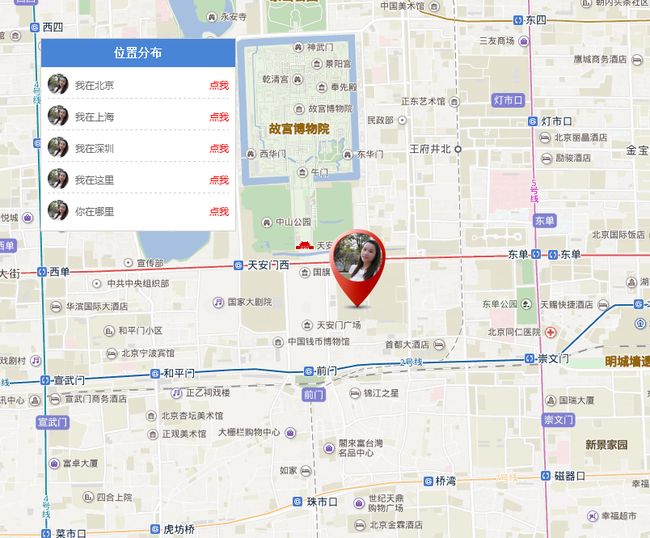
6.展示效果
3.总结
我靠,竟然花了快3个小时,从有写这个demo的想法,并开始实施,开始找图片,画页面,调试,我承认,我比较追求完美(我呸,看不出来哪里完美)至少样式也是要好好调的好吧,要不然,展现太不好看了,显得我很菜。但是我所写的每一个demo都是自己一个单词一个单词敲的,并不断的调试,虽然很简单的demo,但是我也认真对待。
如果有什么写的不好的地方,还请多指教,我必定认真改。