自动触发服务器脚本,自动打包,更新
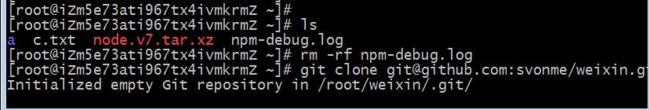
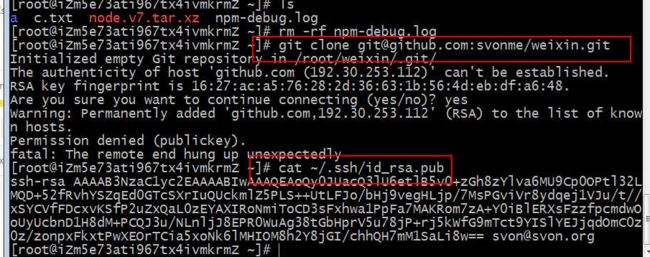
1.把github上的项目克隆到本地
2.初始化项目,用node.js搭建环境,是已经过时的项目了
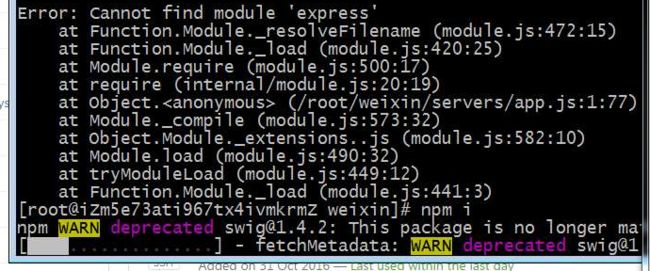
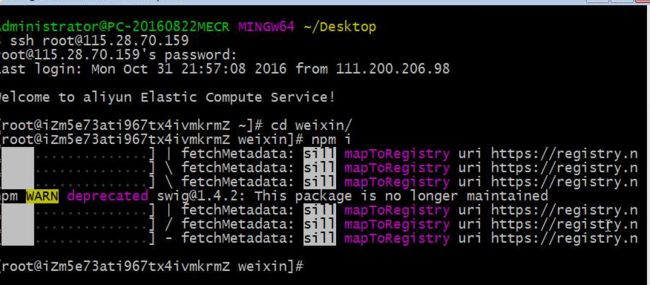
3.安装模块
4.进入微信开发者平台
https://open.weixin.qq.com/
5.g82.jscook.cn 怎么保存啊?
6.搭建服务?
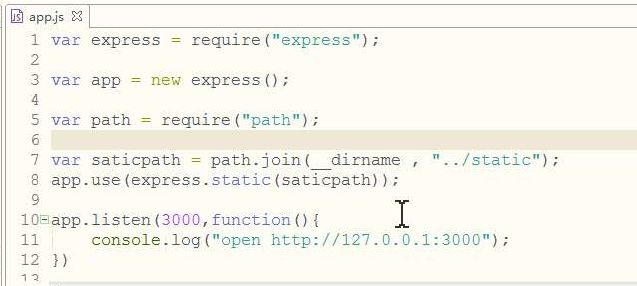
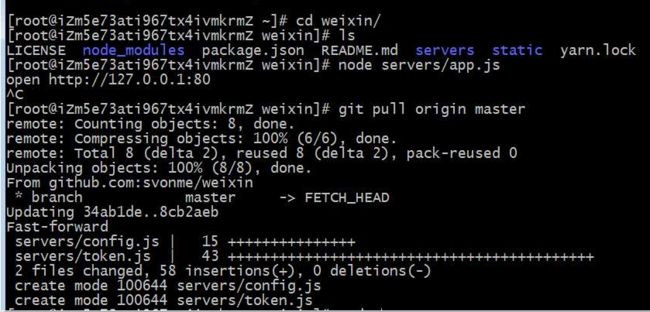
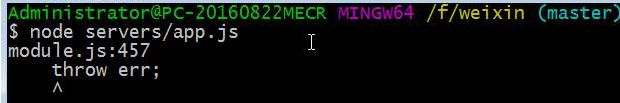
执行node.js,访问
看端口监听好了没有:在谷歌里
在static里面写一个html静态文件:helloword;
文件是怎样访问到的?
把文件映射到接口中
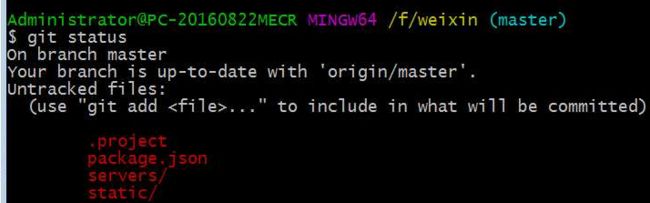
cat 来查看文件,要是没有,就创建一个
Svon(555486L7I7L5对话) 21:48:29
vim .gitignore
Svon(555486L7I7L5对话) 21:48:37
里面的内容
Svon(555486L7I7L5对话) 21:48:38
node_modules
如果没有出现node-modules,就正常提交
把3000全部改成8000,上传到服务器,再push下来;
报错了,所以要安装一下模块啊
ctrl+s强制退出
怎么杀死进程
安装好 并能够启动
服务器中的APP是能够启动的
============================================
1.进到服务器里面
登录
2.功能设置里面
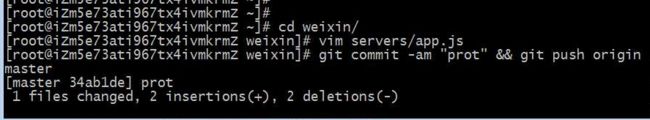
3.把本地的代码push到服务器上;
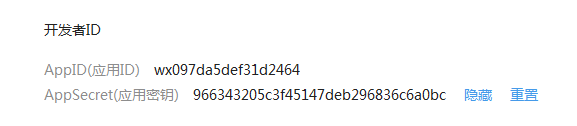
4.把id拷贝到项目里面去
http://www.jscss.cc/2016/10/31/weixin-token.html
显示秘钥
我的秘钥
开发者ID
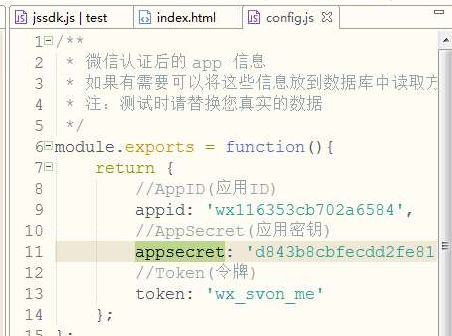
AppID(应用ID)
wx097da5def31d2464
AppSecret(应用密钥)
966343205c3f45147deb296836c6a0bc 隐藏 重置
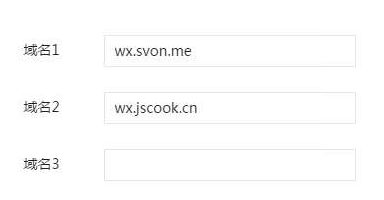
域名加接口
兼容模式:
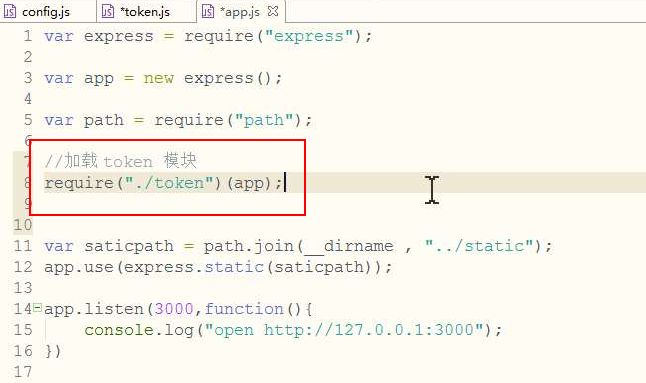
放到app
本地把代码提交到github上,再pull下来
改一下
完成第一步:
node.js进程管理:
http://www.jscss.cc/2016/10/31/pm2.html
怎么把服务器清空再进行配置?
==================
周六:
微信JS-SDK说明文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN
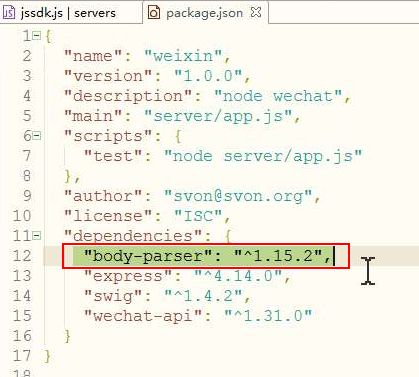
打开微信的项目,安装一个模块;
npm install wechat-api --save
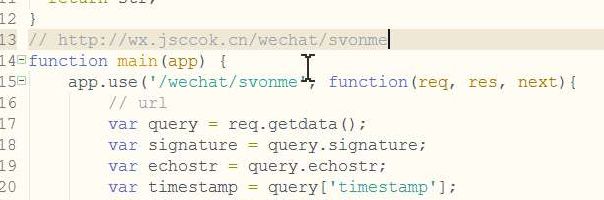
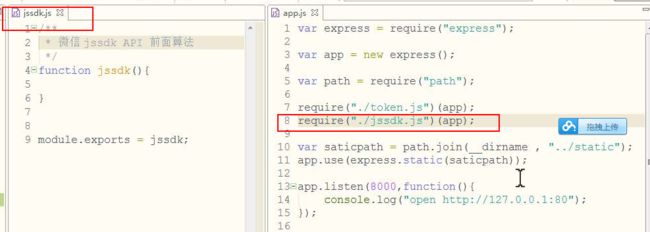
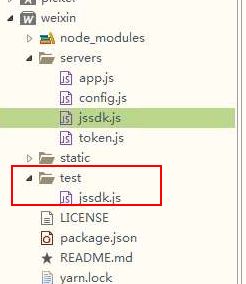
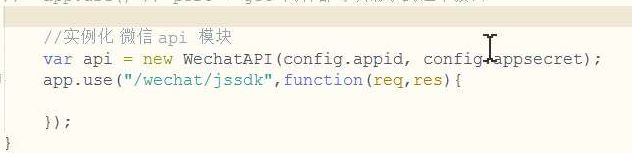
新建一个jssdk.js,在app中间引过来
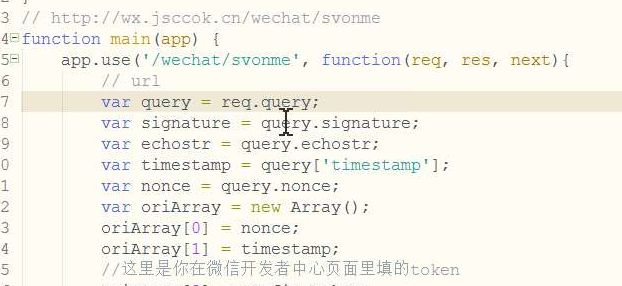
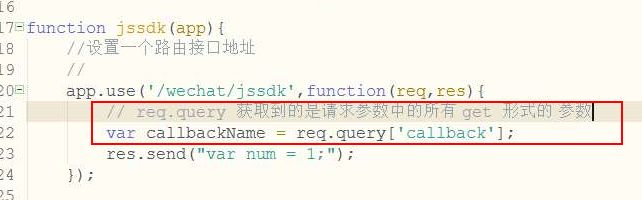
用app对象开了一个路由,路由就是接口地址;
use:post+get 两种都可以请求到这个接口:
进入到项目根目录
输出的信息:
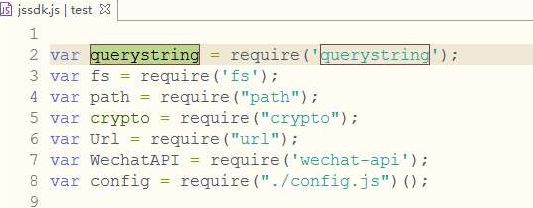
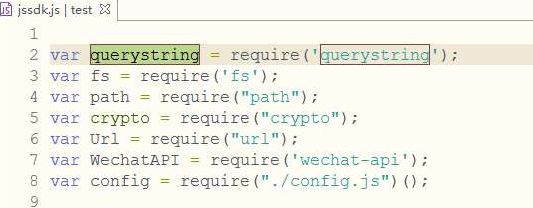
复制到头部里面去:
var querystring = require('querystring');
var fs = require('fs');
var path = require("path");
var crypto = require("crypto");
var Url = require("url");
var WechatAPI = require('wechat-api');
var config = require("./config.js")();
处理post请求的模块:
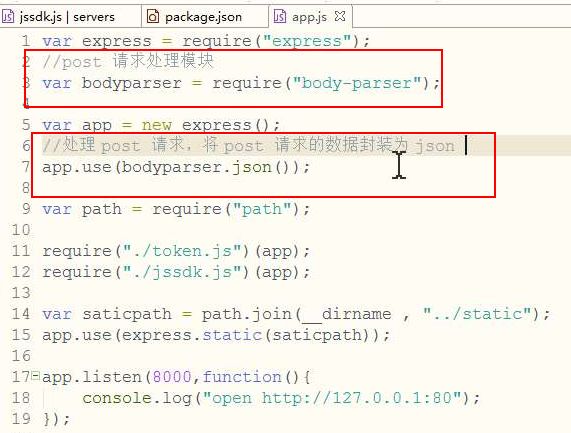
在APP中引进来
//post 请求处理模块
var bodyparser = require("body-parser");
//post 请求处理模块
var bodyparser = require("body-parser");
在post 请求的文本里处理这些信息;
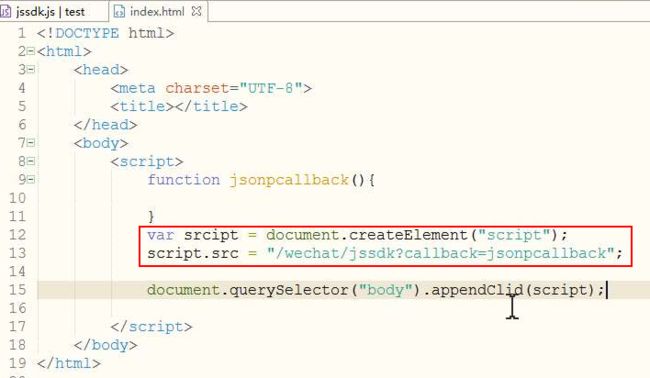
jssdk两种请求方式:
callback相当于一个全局函数;
重启:
要弹出消息,就得调用json callback;
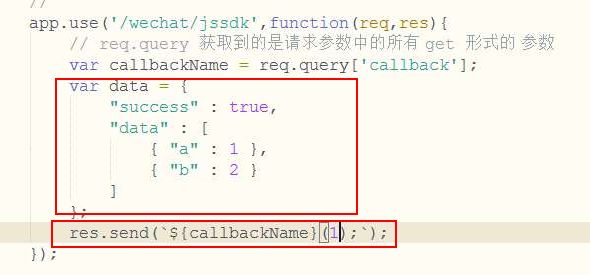
通过参数取出函数名就可以了;
返回的是一个已经拼装好的代码;
怎么把data转换成 一个字符串:
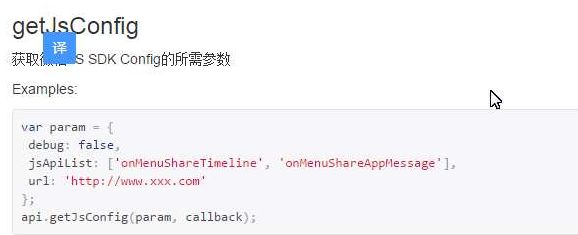
http://doxmate.cool/node-webot/wechat-api/api.html
这两个API参数怎么获取:
var api = new WechatAPI(appid, appsecret);
因为已经配置过,只需要去config里面取一下就行了
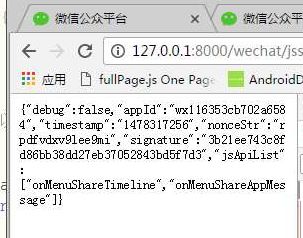
权限签名认证好以后:返回参数:
Svon(555486L7I7L5对话) 11:38:23
var param = {
debug: false,
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'],
url: 'http://www.xxx.com'
};
api.getJsConfig(param, callback);
不管能不能调用成功,先把结果返回去看看:
只要是域名写对了,基本上都可以出来的;
引入一个jQuery文件:
返回的就是接口;
json完成:
如果要进行缓存的话,就要把代码分开写吧;
想调用微信的jssdk,需要调用:
创建 test文件,引入index;
自定义分享:
本地调试完成:
配置域名的原因:
上传至服务器:阿里云,就可以了