在分析完该库的源码时,遇到问题,看了看J_Knight_的MJRefresh源码解析,确实高屋建甐,境界不一样,推荐想分析MJRefresh源码的同学去看看!下面是MJRefresh的github地址,方便查阅。
以下是我在分析源码时的一点总结,从创建到刷新完成,算是对J_Knight_博客的一点补充吧,比着博客的作者差远了,就不再卖弄的画流程图总结了,走不出作者的高度。刚开始看本库源码时觉得作者写的功能虽然很实用,但是代码写的好乱,现在觉得是有点层次太低了,正如博客所说:虽然每个子类中相同的函数被不断的覆盖,如setState函数等,但是每个子类的函数都是处理的该子类中定义的控件、实现的功能,这是一种很好的分层的思想,便于使用者继承后自定义!
说明:
1、看这个源码要明白类继承he函数覆盖的概念,在此基础上才能把各个函数的调用顺序理清楚:类继承之后,子类没有实现初始化函数,则子类对象调用的初始化函数是基类的,但是但是如果子类覆盖了基类的函数,那么子类对象调用的就是子类的函数,只不过作者的子类函数都有[super prepare];这句代码,所以基类中被覆盖的函数也被调用
2、有一点我认为是很不好的,作者在MJRefreshComponent的drawRect函数中写逻辑,对性能开销是有影响的。
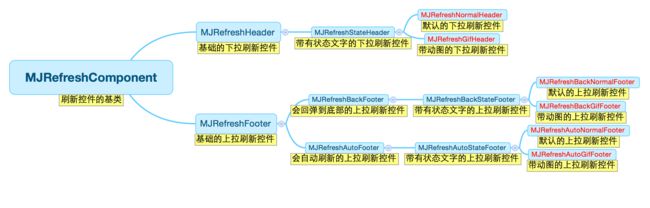
3、分析源码时请注意库作者提供的子类树结构,有助于理解,结构图如下:
分析MJRefreshNormalHeader
第一部分:实例化、设置属性
1、首先是为滚动视图设置下拉视图,这是从MJRefreshHeader调用了一个初始化配置流程,直接走的是MJRefreshComponent的初始化流程
2、头视图建立后通过MJRefreshComponent设置automaticallyChangeAlpha=
3、头视图建立后通过MJRefreshStateHeader设置lastUpdatedTimeLabel的字体、颜色等属性
4、头视图建立后通过MJRefreshStateHeader设置stateLabel的字体、颜色等属性
5、头视图建立后通过MJRefreshStateHeader的setTitle:forState:方法设置对应状态的标题
3-5我得出的结论是头视图中的子控件是由哪个“子头视图”创建的,其相关设置方法就由哪个“子头视图”对外提供
第二部分:将实例化的头视图加入父控件
6、调用控件的willMoveToSuperview函数,设置头视图的frame,并监听父视图scrollView的contentOffset、contentSize、拖拽状态的改变
第三部分:自动开始刷新
7、头视图建立后通过MJRefreshComponent调用beginRefreshing函数开始刷新,函数中设置了pullingPercent、state属性,通过setNeedsDisplay函数调用头视图的drawRect流程
8、drawRect流程设置state属性,state属性的设置函数中会根据状态进行设置,比如此部分会下拉scrollView,并调用layout流程
9、何时收起下拉刷新呢?在用户传入的刷新处理函数中,用户会调用endRefreshing函数设置self.state = MJRefreshStateIdle;,此时在state属性设置函数中会根据状态收起下拉刷新
分析MJRefreshBackNormalFooter
看这部分代码的开始我一直想不通为什么上拉刷新比着下拉刷新在其子类树中多了MJRefreshBackFooter和MJRefreshAutoFooter这一级,后来想通了。在上拉的MJRefreshHeader函数中实现的功能有“1. 初始化、2. 设置header高度、3. 重新调整y值、4. 通过scrollViewContentOffsetDidChange函数根据contentOffset变化切换状态、5. 通过setState函数在状态切换时执行相应操作”这些,但是上拉是分两种的,所以在MJRefreshFooter中实现的功能为“1. 初始化、2. 设置header高度”,剩余的另外三点在MJRefreshBackFooter和MJRefreshAutoFooter这一级中各自实现各自的。上拉刷新子类树中剩余的其它类就能跟下拉刷新类比学习了,其大致功能都是一致的,只不过细节不一样。
第一部分:实例化、设置属性
1、首先是为滚动视图设置下拉视图,这是从MJRefreshFooter调用了一个初始化配置流程,直接走的是MJRefreshComponent的初始化流程
2、头视图建立后通过MJRefreshFooter设置ignoredScrollViewContentInsetBottom属性
第二部分:将实例化的头视图加入父控件
3、调用基类和各子类的willMoveToSuperview函数,设置头视图的frame,并监听父视图scrollView的contentOffset、contentSize、拖拽状态的改变
第三部分:自动开始刷新
4、头视图建立后通过MJRefreshComponent调用beginRefreshing函数开始刷新,函数中设置了pullingPercent、state属性,通过setNeedsDisplay函数调用头视图的drawRect流程
5、drawRect流程设置state属性,state属性的设置函数中会根据状态进行设置,比如此部分会下拉scrollView,并调用layout流程
6、何时收起下拉刷新呢?在用户传入的刷新处理函数中,用户会调用endRefreshing函数设置self.state = MJRefreshStateIdle;,此时在state属性设置函数中会根据状态收起下拉刷新