taobao镜像
https://npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
初始化
进入到项目目录下
cnpm init -y
会自动创建package.json文件
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安装必要的包
cnpm install --save-dev webpack weex-loader
有三个包不一定所以版本都会自动安装,有时候需要自己手动安装
cnpm ls --depth=0
[email protected]
[email protected]
[email protected]
cnpm install [email protected] [email protected] [email protected]
package.json
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^1.13.1",
"weex-loader": "^0.1.5",
"weex-scripter": "^0.1.4",
"weex-styler": "^0.0.17",
"weex-templater":"^0.3.0"
}
}
创建src目录,放置源码
mkdir src
touch src/foo.we
foo.we
Hello
在项目根目录下创建一个webpack.config.js
var webpack =require('webpack')
var loader =require('weex-loader')
var scripter =require('weex-scripter')
var styler =require('weex-styler')
var templater =require('weex-templater')
loader.useScripter(scripter)
loader.useStyler(styler)
loader.useTemplater(templater)
module.exports = {
entry : './src/foo.we?entry',
output : {
path : './dist',
filename : 'foo.js'
},
module : {
loaders : [
{
test : /\.we(\?[^?]+)?$/,
loader : 'weex'
}
]
}
}
在package.json加两个脚本
"build": "webpack",
"dev":"webpack --watch",
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev":"webpack --watch",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^1.13.1",
"weex-loader": "^0.1.5",
"weex-scripter": "^0.1.4",
"weex-styler": "^0.0.17",
"weex-templater":"^0.3.0"
}
}
运行 命令
cnpm run build
项目目录下会生成 dist 文件夹,是 js bundle
第三方脚本文件
在src内创建 3rd.js
touch src/3rd.js
然后在foo.we中加入
Hello
3rd.js中写入
// 在 js 文件里原本无法找到 Weex native module 对象
// 这段代码只供临时使用
// 用来找到 Weex native module 对象
var modal
__weex_define__('@weex-temp/x', function (__weex_require__) {
modal = __weex_require__('@weex-module/modal')
})
// 可以在任意位置调用该 native module APIs
modal.toast({message: 'hello'})
安装serve 和 weex-html5
cnpm install --save-dev serve weex-html5
安装完毕后,将node_modules/weex-html5/index.html 移动到根目录下
cp node_modules/weex-html5/index.html .
然后改一下index.html内引用路径
原来是
修改后
在修改一下入口文件
原来的
var page = getUrlParam('page') || 'demo/build/index.js'
修改后的
var page = getUrlParam('page') || 'dist/foo.js'
在package.json 添加脚本
** "serve": "serve -p 8080", **
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack --watch",
"serve": "serve -p 8080",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"serve": "^1.4.0",
"webpack": "^1.13.1",
"weex-html5": "^0.2.22",
"weex-loader": "^0.1.5",
"weex-scripter": "^0.1.4",
"weex-styler": "^0.0.17",
"weex-templater": "^0.3.0"
}
}
运行测试
cnpm run serve
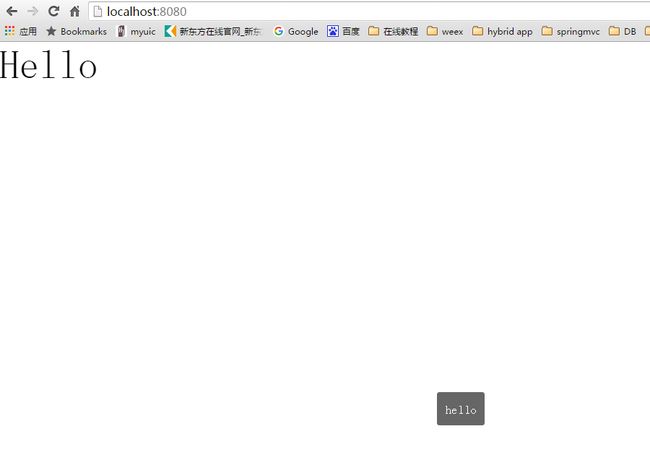
查看结果
浏览器输入 localhost:8080
结果输出来,toast 也会输出来。