原创微信公众号郭霖 WeChat ID: guolin_blog
本篇来自
AndroidMsky
的投稿,有关嵌套滑动,简单实用,希望能够对大家有所帮助。
AndroidMsky的博客地址:
http://blog.csdn.net/androidmsky
正文
先看知乎的效果:
再看我们实现的效果:
网上也有很多嵌套滑动的例子,先说说我这个的优点:
1.头部可以参与滑动
2.下面可以加ViewPager
3.支持RecyclerView和ScrollView
4.基于Behavior可以获取事实滚动距离可做更多联动
5.不必重写过多的滑动事件处理,几乎只是玩xml
实现思路:CoordinatorLayout做最上层布局,上方伸缩处AppBarLayout,下面ViewPager里面放NestedScrollView。
观察知乎主页的效果
1.下面 多item 处向上滑动首先伸缩上面的head头部,头部收缩后下面则进入滑动。
2.反之向下拉先回把 多item 出拉到最上方,之后伸展头部。
3.下面 多item 处支持左右滑动。
4.头像名字渐隐效果。
5.两个 title 可以点击(title 是在 head 中而不是下面)
下面我们来各个击破:
1和2
1 和 2 其实最容易只要实现系统的 CoordinatorLayout
自从谷歌推出 CoordinatorLayout 后嵌套滑动玩起就没那么难了。1、2实现其实十分简单就是系统自带的 CoordinatorLayout 即可实现,不用书写Java代码。结构如下:
CoordinatorLayout—– AppBarLayout—–CollapsingToolbarLayout——Toolbar。
CoordinatorLayout—–ViewPager。
父布局 CoordinatorLayout 两个节点 AppBarLayout 和 ViewPager
AppBarLayout 中的节点 CollapsingToolbarLayout 它的节点又是 Toolbar
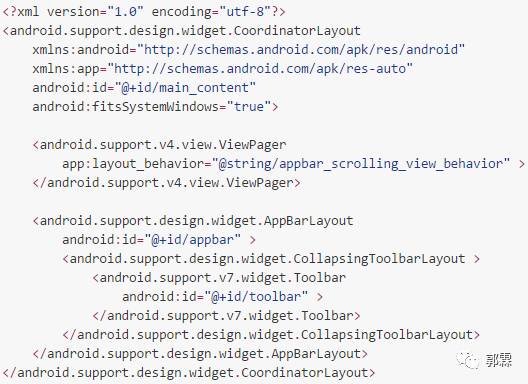
如此布局嵌套联动伸缩toolsbar效果就实现了。下面是布局嵌套结构的简略代码:
3. 下面多item处支持左右滑动
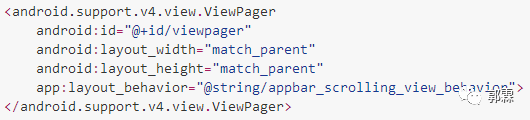
接下来就是下方的 ViewPager,首先 ViewPager 必须加上这行代码,否则滑动事件不会分发给他:
app:layout_behavior="@string/appbar_scrolling_view_behavior"
另外注意 viewpager 的高度必须是match-parent否则也不会有联动效果。
4. 头像名字渐隐效果
头像渐隐,我们需要在 CoordinatorLayout 中找到一个直接 子view 并且指定:
app:layout_behavior="com.example.liangmutian.linkscrollmsky.RelativelayoutBehavior"
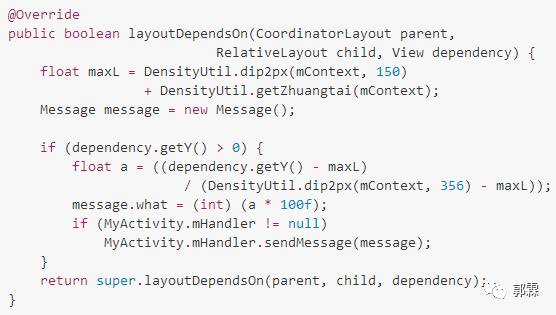
接下来看 RelativelayoutBehavior 这个类,本demo也就这个类中进行了一些简单的坐标处理:
RelativeLayout child 就是刚刚的直接 子view,View dependency 就是产生滑动的view。通过 view 滑动距离的控制,我们就可以计算当前滑动幅度,从而实现头像渐隐。356dp 就是整个 AppBarLayout 的高度,150dp 是 Toolbar 的高度。
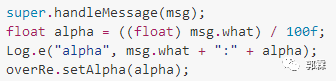
可被滑动的总距离就是AppBarLayout的高度 - Toolbar的高度 - 状态栏的高度。那可被滑动的总距离做 分母,滑动距离做 分子,也就计算出了滑动服务,用过Handler去更新Activity中的控件透明度,就可以了。
5. 两个title可以点击(title是在head中而不是下面)
两个title可点击并跟随头部滑动,这里有坑高危请注意。
我一开始,是直接写到 AppBarLayout 里,发现不错,可以跟随滑动,也能点,但是如果画上去也就是完全缩进去的时候,就不能点了,原来我们只是把 toolsbar 设置成透明色,来实现实时透 AppBarLayout 中的视图,当完全伸缩,Toolsbar 就出现在前面了,后面的东西也就不能点了。
解决思路:
类似于悬停的解决思路吧,其实就在 Toolsbar 中也放置这样一个布局石头,在头部展开的时候收缩,在不展开的时候显示,动态去控制两个一样的布局的显隐藏就ok了。
然后,挖槽还是有坑,如果把 AppBarLayout 中的布局放在最底下,然后让头部完全缩进去,两个布局不能完全重叠,这样在控制,显示隐藏的时候就会有轻微的跳跃。于是机智如我,发现他们俩只是一个状态的距离好吧一行代码,拉近你我的距离:
RelativeLayoutbackRe;
backRe.setPadding(0,0,0,DensityUtil.getZhuangtai(this));
就这样效果完全实现,只是在 RelativelayoutBehavior 中进行了一点的坐标运算,其他地方基本不需要,比较容易上手。
感觉还有需优化的地方也希望大家多提意见。
源码地址:
https://github.com/AndroidMsky/linkScrollMsky
完。。。。。。。。。。。。。。。。。。。。。
文章原创作者GuoLin 书籍推荐
郭林大神原创android 书籍:《第一行代码 android》
淘宝链接: https://s.click.taobao.com/t?e=m%3D2%26s%3DgKUfuKdAZKocQipKwQzePOeEDrYVVa64K7Vc7tFgwiHjf2vlNIV67p2n%2BQBNMyE6Rku8%2Bpj6eJall3bs%2B3NRhNHnsKI%2BqxhyM0iVZhTFBom4YIorMPnmg8G0g2OJi%2FzmXHfenomYtn5EW9vzeG8LzfPUwktUBEmkxg5p7bh%2BFbQ%3D&pvid=10_106.6.161.154_3367_1490163222155