01-JS的常用语法
两种输出方式
1,弹框输出
alert('hello world');
alert('还是 hello world');
//上面这两句会先后弹出提示框,而不是只弹出第二句
2,调试输出
console.log('你好...呵呵..');
注意:结尾是分号(;) , 括号里写单引号' '
基本数据类型的运算:
1.运算时从左往右
2.任何类型的变量与String运算 , 都会被转为String类型/拼接字符串,万物皆对象!!
//1.基本的数据类型
var age = 10;//同swift
var height = 165.5;
var name = 'Jack'; name2 = 'Rose';
var result = true;//false
var score = null;
1.1制定类型遍历
var carName = String();//这是String类型
var carName = new String;//这是对象类型Object类型
2.字符串的拼接
var newName = name + '和' + name2;
console.log(newName);
输出:Jack和Rose
3.练习
var str1 = 10 + 10 + '10';//2010
var str2 = '10' + 10 + 10;//101010
var str3 = (10 + '10') + 10;//101010
var str4 = '10' + (10 + 10);//1020
var str5 = '10'+ (10 + 10 + '10');//102010
console.log(str1,str2,str3,str4,str5);
4.数组
var arr = [];
arr.push(20,10.5,'hehe',['小伟子','18']);
console.log(arr);
输出:Array[4]
0: 20
1: 10.5
2: "hehe"
3: Array[2]
length: 4
遍历数组
//swift3.0废弃了for(;;)这种遍历
for(var i = 0;i02-JS中的函数
01-JS的常用语法
1.加法
function sum(num1,num2){
return num1 + num2;
}
var result = sum(10,20);
console.log(result);
输出30
2.万能加法
function sum2(numbers){
//变量
var result = 0;
for (var i in numbers){
result += numbers[i];
}
//返回
return result;
}
var result1 = sum2([10,20,30]);
console.log(result1);//输出60
3.匿名函数
var res = function(){
console.log('我是匿名函数');
};
//调用
res();
//输出:我是匿名函数
4.JS中函数作为参数
function test1(num1){
return num1;
}
console.log(sum(test1(10),10));
5.JS中的闭包!
function test2(num1){
return function(num2){
return num1+num2;
}
}
var temp = test2(4);
var temp2 = temp(5);//因为闭包!
console.log(temp2);//打印9
6.JS中的作用域
//流程控制语句内部不会有单独的作用域
//说明函数(方法内部有单独的作用域)
var temp3 = 'oldTemp';
// if(true){
// var temp3 = 'newTemp';
// }
function test(){
var temp3 = 'newTemp';
}
test();
console.log(temp3 == 'newTemp');
7.JS中没有类的概念,只有对象
var obj = new Object();
obj.name = 'jake';
obj.click = function(){
alert('我被点击了');
};
//创建对象
var obj1 = {
name : 'jake',
click : function(){
alert('我被点击了');
}
03-JS中创建对象
1.创建对象
var dog = {
name:'旺财',
age:18,
height:1.55,
dogFriends:['小花','xiaowang'],
eat:function (someThing) {
//this:this所在的函数属于哪一个对象,this就代表哪个对象
console.log('吃' + this.name + someThing);
},
run:function (someWhere) {
console.log('跑' + this.name + someWhere);
}
};
2.输出对象的属性和行为
console.log(dog.name,dog.age);
dog.eat('五花肉');
dog.run('操场');
03-JS中构造函数
1.创建构造函数--->抽象
var Dog = function (){
this.name = null;
this.age = null;
this.dogFriends = [];
this.height = null;
this.eat = function (someThing){
console.log(this.name + '吃' + someThing)
};
this.run = function (someWhere){
console.log(this.name + '跑' + someWhere)
};
};
2.创建带参数的构造函数
var Dog1 = function (name,age,dogFriends,height){
this.name = name;
this.age = age;
this.dogFriends = dogFriends;
this.height = height;
this.eat = function (someThing){
console.log(this.name + '吃' + someThing)
};
this.run = function (someWhere){
console.log(this.name + '跑' + someWhere)
};
};
3.普通函数调用
Dog();
//alloc init ----->new
var dog1 = new Dog();
dog1.name = 'ahuang';
dog1.age = 16;
dog1.dogFriends = ['abc','def'];
var dog2 = new Dog();
dog2.name = 'aasd';
dog2.age = 15;
dog2.dogFriends = ['abc11','def11'];
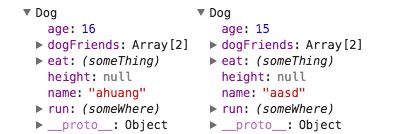
console.log(dog1,dog2);
输出