最近我们的app计划升级到iOS7了,过去的一年汇总为了适配iOS6系统的机型,我们做了很多的处理和调整,先记录下来留给还在适配中的你...
布局问题
naviBar
iOS6中,当容器是UINavgationViewController时,直接会把naviBar排除在自身的self.view外,不用担心新贴的UI被naviBar遮挡问题。
iOS7中,默认的布局是从naviBar的顶部开始,所以当新建一个UI时,y值需要在naviBar的下方,否则就会被naviBar遮挡,naviBar的高度是44。
如果想兼容两个版本,在代码中需要考虑iOS7新增的页面容器属性edgesForExtendedLayout,在代码中添加如下代码:
if ([self respondsToSelector:@selector(setEdgesForExtendedLayout:)]){
self.edgesForExtendedLayout = UIRectEdgeNone;
}
statusBar
iOS6中,普通页面容器UIViewController是从statusBar下方开始布局,所以不用担心被遮挡问题。
iOS7中,默认的布局会从statusBar顶部开始,所以需要进行适配,statusBar的高度是20。
UILabel默认背景问题
对于代码:UILabel *label = [[UILabel alloc] init]
iOS6中label的当前背景为白色,而iOS7中的当前背景为透明。所以,为了防止iOS6中对于没有设置背景色的label,最好加上label.backgroundColor = [UIColor clearColor];
UISearchBar区别
首先想说,UISearchBar在这两个版本中其组成是不一样的。
iOS6中,UISearchBar是由两个subview组成,一个是UISearchBarBackGround,一个是UITextField。
iOS7中,也是由两个subview组成,但都是UIView,所以要自定义背景色,其中的内容在特殊设置中也要分开设置。
在IOS6中:
UISearchBar *searchBar=[[UISearchBar alloc] init];
//修改搜索框背景
searchBar.backgroundColor=[UIColor clearColor];
//去掉搜索框背景,两种方法
//1.
[[searchBar.subviews objectAtIndex:0] removeFromSuperview];
//2.
for (UIView *subview in searchBar.subviews){
if ([subview isKindOfClass:NSClassFromString(@"UISearchBarBackground")]){
[subview removeFromSuperview];
break;
}
}
//3自定义背景
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"default.png"]];
[searchBar insertSubview:imageView atIndex:1];
//4输入搜索文字时隐藏搜索按钮,清空时显示
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar {
searchBar.showsScopeBar = YES;
[searchBar sizeToFit];
[searchBar setShowsCancelButton:YES animated:YES];
return YES;
}
- (BOOL)searchBarShouldEndEditing:(UISearchBar *)searchBar {
searchBar.showsScopeBar = NO;
[searchBar sizeToFit];
[searchBar setShowsCancelButton:NO animated:YES];
return YES;
}
//改变搜索按钮文字
//改变UISearchBar取消按钮字体
for(id cc in [searchBar subviews]){
if([cc isKindOfClass:[UIButton class]]){
UIButton *btn = (UIButton *)cc;
[btn setTitle:@"搜索" forState:UIControlStateNormal];
}
在IOS7中:
float version = [[[ UIDevice currentDevice ] systemVersion] floatValue];
if ([ mySearchBar respondsToSelector : @selector (barTintColor)]) {
float iosversion7_1 = 7.1 ;
if (version >= iosversion7_1){
//iOS7.1
[[[[ mySearchBar . subviews objectAtIndex : 0 ] subviews ] objectAtIndex : 0 ] removeFromSuperview ];
[ mySearchBar setBackgroundColor :[ UIColor clearColor ]];
} else
{
//iOS7.0
[ mySearchBar setBarTintColor :[ UIColor clearColor ]];
[ mySearchBar setBackgroundColor :[ UIColor clearColor ]];
}
} else {//iOS7.0 以下
[[ mySearchBar . subviews objectAtIndex : 0 ] removeFromSuperview ];
[ mySearchBar setBackgroundColor :[ UIColor clearColor ]];
}
其他
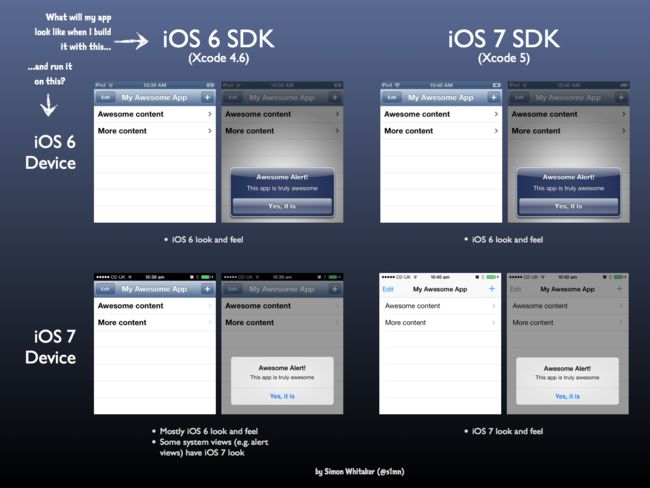
系统适配上还有其他不同,如果你的app需要同时支持iOS6和iOS7,一定要注意一下。下面这张图为网上的对比,可以参考。