简单的介绍
OpenGL
OpenGL(Open Graphics Library,开放图形库),一般被认为是一个API(Application Programming Interface,应用程序编程接口),包含了一系列可以操作图形、图像的函数。其实,OpenGL本身并不是一个API,它仅仅是一个由Khronos组织制定并维护的规范(Specification)。OpenGL规范严格规定了每个函数该如何执行,以及它们的输出值。至于内部具体每个函数是如何实现(Implement)的,将由OpenGL库的开发者自行决定。
GLFW
在我们使用OpenGL进行绘制图形之前,首先要做的就是创建一个OpenGL上下文(Context)和一个用于显示的窗口。然而,这些操作在每个系统上都是不一样的,OpenGL有目的地从这些操作抽象(Abstract)出去。这意味着我们不得不自己处理创建窗口,定义OpenGL上下文以及处理用户输入。
GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口。它允许用户创建OpenGL上下文,定义窗口参数以及处理用户输入。这也就节省了我们书写操作系统相关代码的时间,提供给我们一个窗口和上下文用来渲染。
官方网址:https://www.glfw.org/
GLAD
因为OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。取得地址的方法因平台而异,所以非常繁琐。幸运的是,有些库能简化此过程,其中GLAD是目前最新,也是最流行的库,它是一个开源库,可以在其提供的在线服务中配置。
CMake
CMake是一个工程文件生成工具。用户可以使用预定义好的CMake脚本,根据自己的选择生成不同IDE的工程文件。这也就允许我们从GLFW源码里创建一个Visual Studio 2017工程文件,之后进行编译。
官方网址:https://cmake.org/
在Windows下使用VS2017的配置过程
注:为了给大家提供方便,我已经将前几步整合好的Packages包打包,需要的话可以直接下载:
下载链接:https://pan.baidu.com/s/1iwJhRHecTnn6GtVYSewrQg 提取码:s733
如果你已拥有了这个包,可以直接跳到“创建一个工程并将Packages的内容引入”一节,如果你想亲手经理一边整个配置过程,就可以继续从头阅读下去。
下载GLFW库
下载页面:https://www.glfw.org/download.html
在下载页面,我们下载其源码,然后使用CMake自己进行编译,以获得Visual Studio 2017可用的工程文件。
下载后解压得到的文件如下:
下载CMake
下载页面:https://cmake.org/download/
这里下载的是3.13.3版本的Windows64位安装包:
使用CMake和VS2017生成解决方案
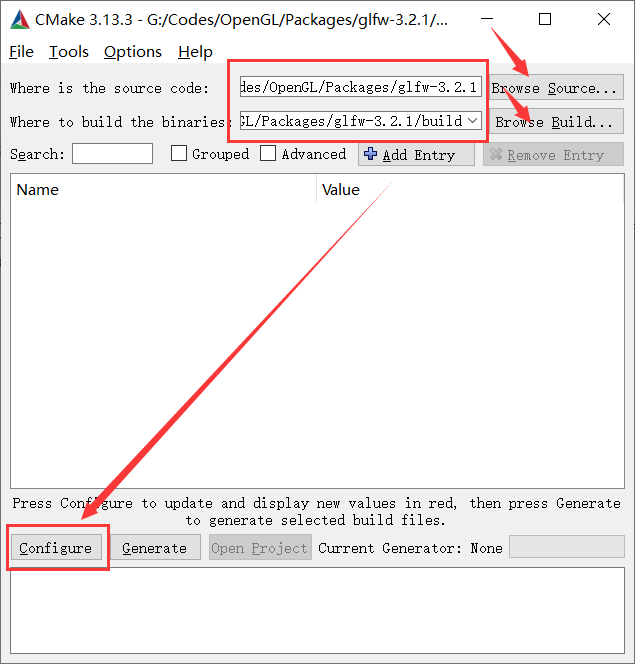
下载完成后正常安装,并且打开已经安装成功的CMake。这里我们可以选择用GUI打开或者通过Command Line使用,为了简单直观,使用GUI来运行CMake。
将源代码一栏定位到刚刚下载好的GLFW源码文件夹下,然后选择一个生成的目标文件夹,之后点击下方的“Configure”进行设置。
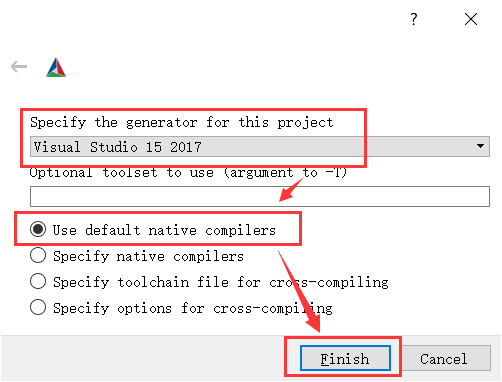
默认其选项即可:
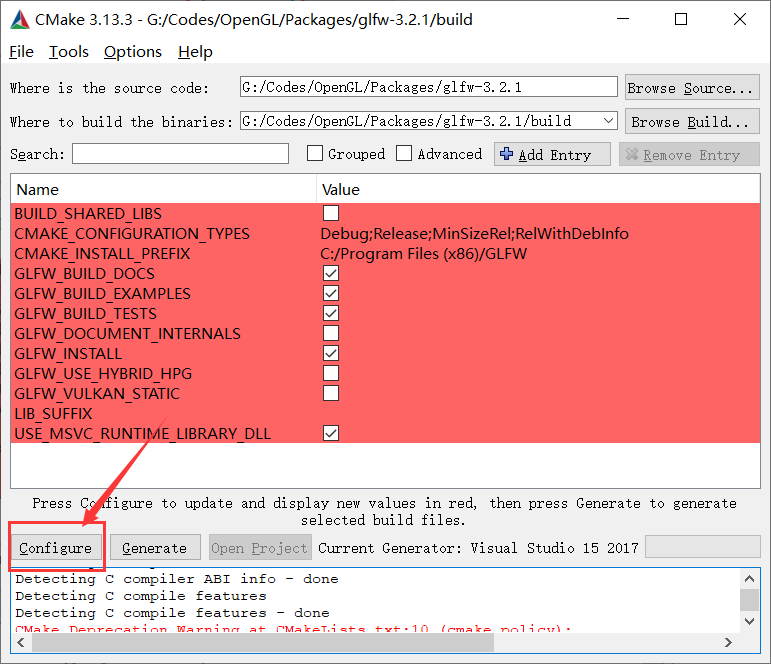
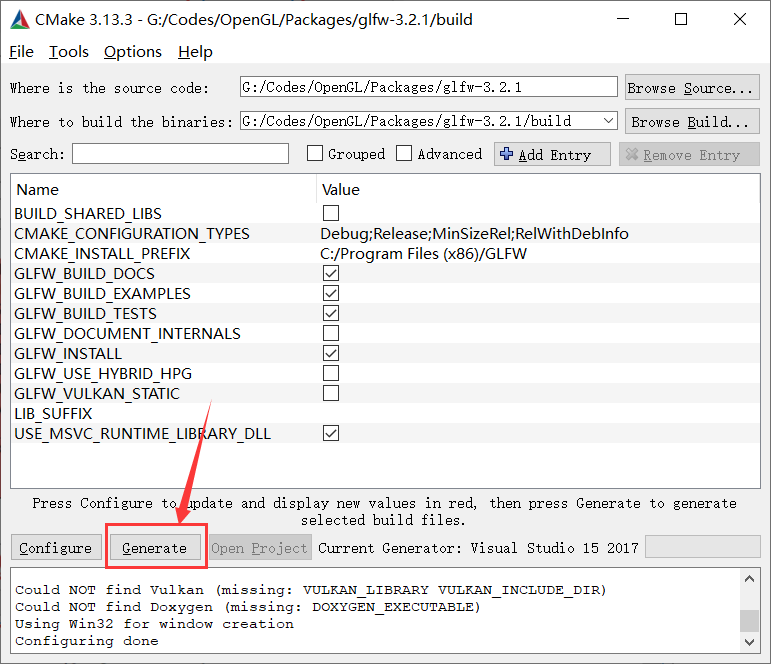
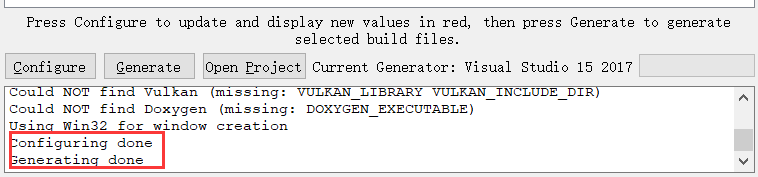
然后依次点击Configure、Generate:
看到最后输出成功即可。
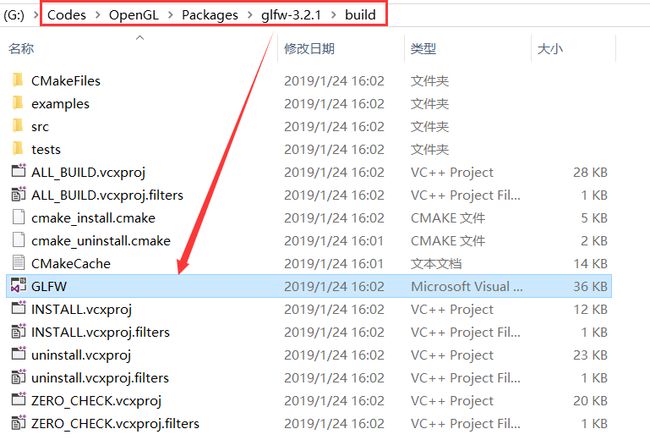
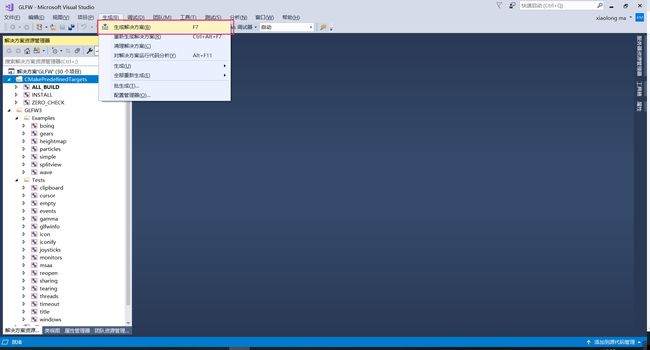
此时可以在刚刚设置的目标文件夹下找到已经生成的.sln文件,双击使用Visual Studio 2017打开该解决方案,即可直接进行编译。
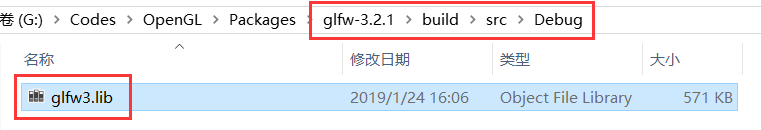
编译成功后,可以在刚刚目录的build\src\Debug\目录下找到编译后的文件:
下载GLAD库
GLAD提供了一个在线服务地址,用来配置和生成GLAD库。
在线服务网址:https://glad.dav1d.de/
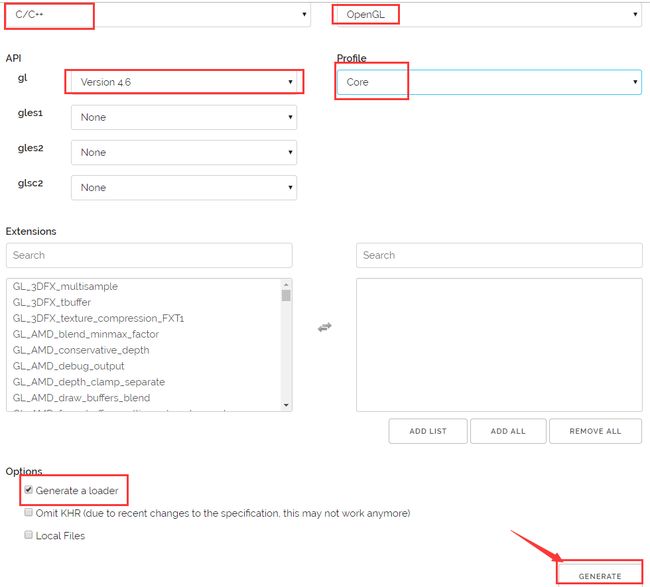
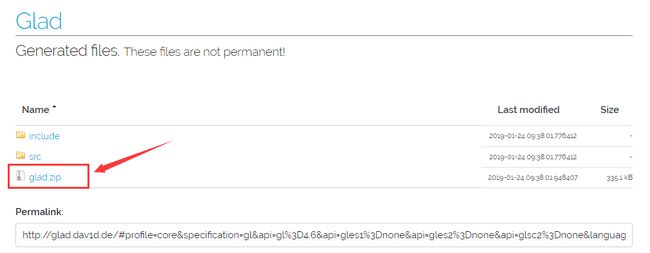
可以按照如下的内容配置,在GL的版本上,只要选择一个3.3以上的版本即可,这里选择的最新版本4.6,Profile处要选择Core模式。
生成好后直接下载对应的压缩包即可。
解压后得到如下文件:
将所需的文件打包
为了方便,这一步我们将所有OpenGL用到的依赖包打包在一个文件夹下,这样这一个文件夹就包含了所有所需的外部依赖。当然你也可以跳过这一步,但是接下来你的每一个新工程的引入都还需要在所有地点将各个包引入。
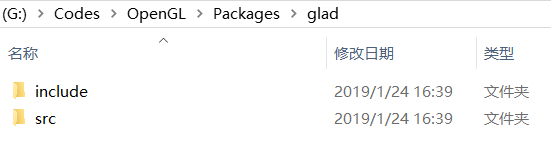
新建一个文件夹,这里将其命名为Packages。
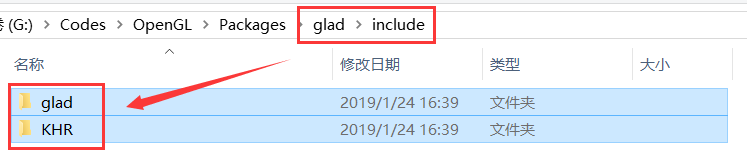
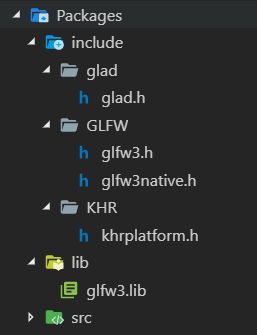
分别找到GLFW源码中include\文件夹下的GLFW文件夹、下载的GLAD库放到一个新建的Packages\include\文件夹下:
将GLFW编译后的.lib库文件放在新建的Packages\lib\文件夹下:
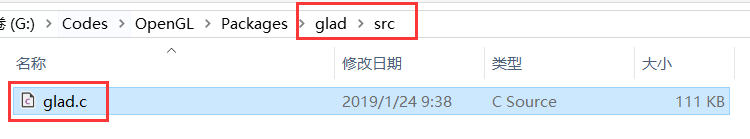
将下载的GLAD库中的src文件夹中的文件放入Packages\src\文件夹下(你也可以直接将glad下的src文件夹放置在Packages文件夹下):
最后得到的这个Packages即是我们整合好的包,这个包的最终结构大概如下面这个样子,接下来只需要将这个包进行引入即可。
注:为了给大家提供方便,我已经将整合好的Packages包打包,需要的话可以直接下载:https://pan.baidu.com/s/1iwJhRHecTnn6GtVYSewrQg 提取码:s733
创建一个工程并将Packages的内容引入
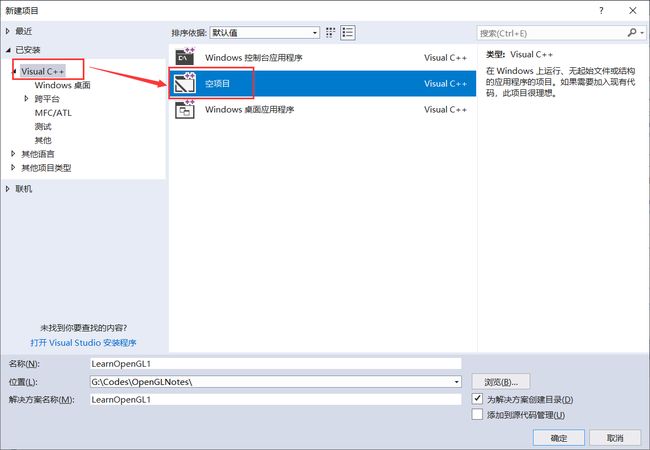
这里使用Visual Studio 2017,创建一个C++的空项目。
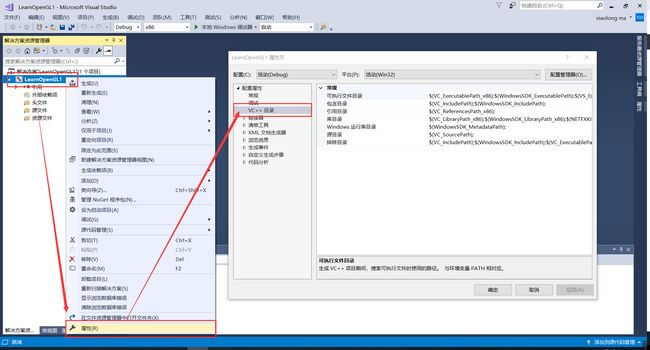
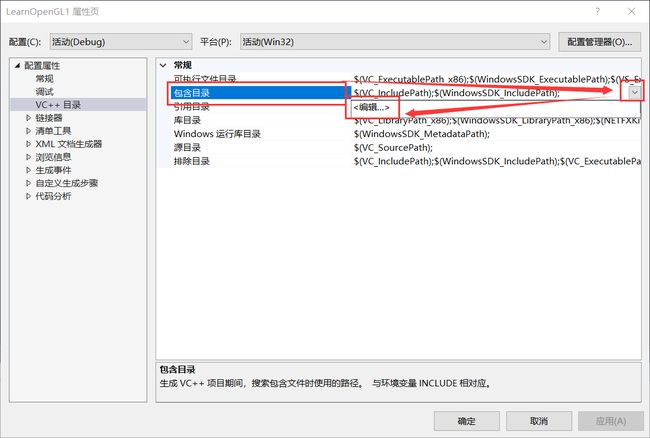
接下来配置是为了是我们的GLFW库和GLAD库在我们新建的项目中起作用。在项目处右键,选择属性,先切换到“VC++目录”下:
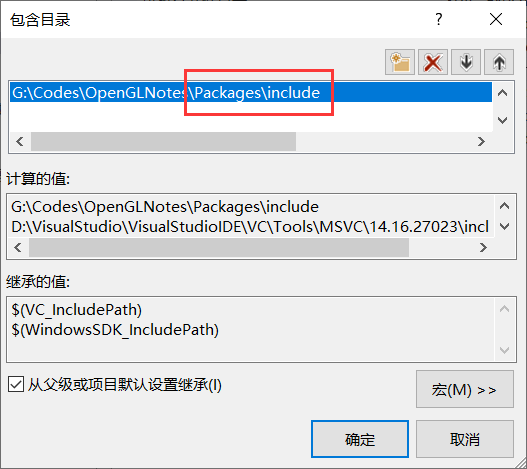
先引入“包含目录”:
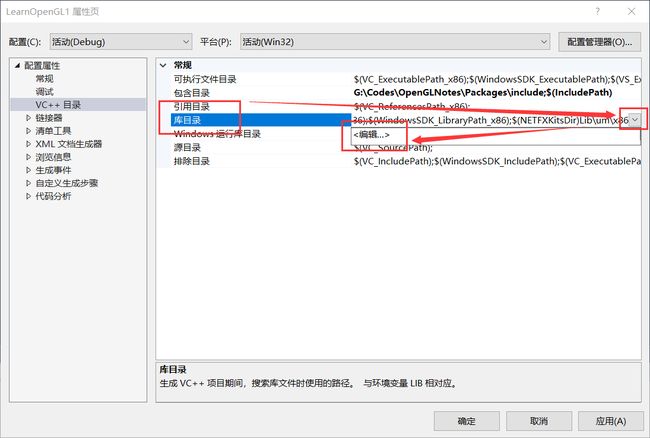
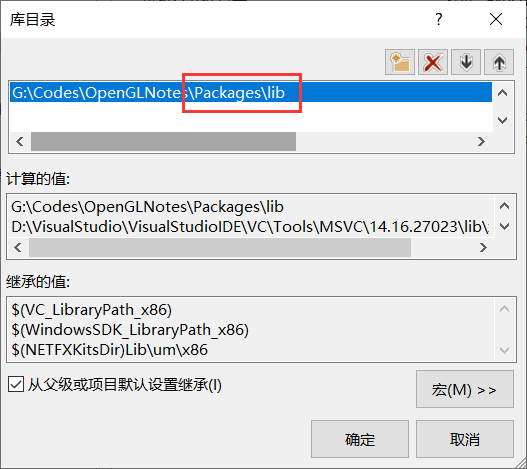
再引入“库目录”包:
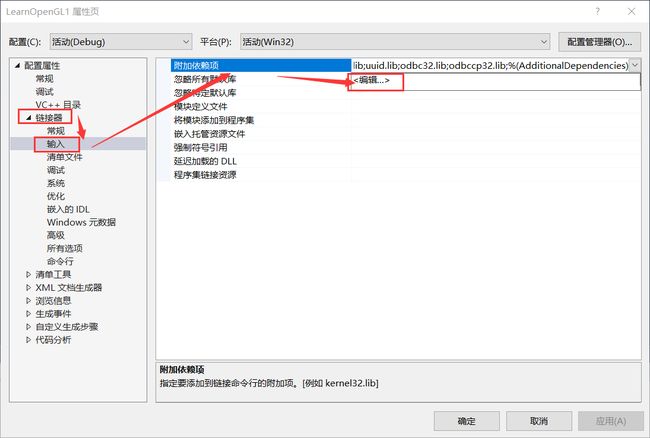
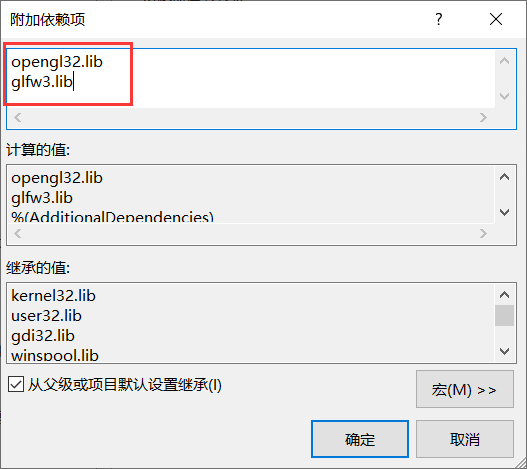
最后转到“链接器”的“输入”选项,添加附加依赖项:opengl32.lib和glfw3.lib,这个地方直接输入即可:
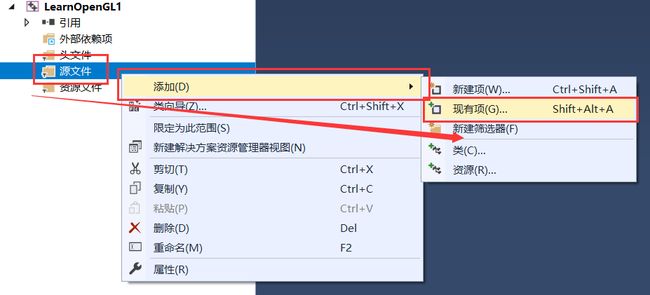
最后在项目的“源文件”中添加Packages包中的src\glad.c:
找到Packages\src\glad.c,将其加入即可:
验证配置是否成功
以上,一切准备工作都做好了!如果你想检测一下配置的结果是否可用,可以新建一个main.cpp文件,然后在头文件处加入:
#include
#include
如果没有报错,很大程度上讲应该是成功了!
转载请注明出处,本文永久更新链接:
https://blogs.littlegenius.xin/2019/01/24/OpenGL学习笔记(一)使用VS2017和CMake配置GLFW和GLAD/