【WP8.1】富文本
之前写过一篇WP8下的富文本的文章,但是写的不是很好,整理了一下,分享一下WP8.1下的富文本处理
富文本处理主要是对表情和链接的处理,一般使用RichTextBlock进行呈现
问题说明:
由于RichTextBlock内部的元素不是普通的FrameworkElement,而是继承自TextElement,FrameworkElement的一些属性不支持
当HyperLink设置了NavigateUri属性时,其默认的行为是跳转到外部的IE浏览器
有时候我们需要自定义HyperLink的行为,例如QQ:当点击富文本的链接时,弹出ContextMenu,或者调到内部的浏览器,或者调到指定页面
所以不能设置NavigateUri值,通过Click事件处理相关逻辑,我们需要把链接的值传到Click事件中,这里我用了附加属性给HyperLink附加一个属性,以保证在Click事件能取到导航的值
下面是代码
表情和链接的解析用正则表达式
1、定义附加属性的类
public class HyperLinkExtensions { public static readonly DependencyProperty NavigateUrlProperty = DependencyProperty.Register( "NavigateUrl", typeof (string), typeof (HyperLinkExtensions), new PropertyMetadata(default(string))); public static string GetNavigateUrl(Hyperlink element) { return (string)element.GetValue(NavigateUrlProperty); } /// <summary> /// 为HyperLink附加NavigateUrl属性 /// </summary> public static void SetNavigateUrl(Hyperlink element, string value) { element.SetValue(NavigateUrlProperty, value); } }
2、Xaml
<Grid> <RichTextBlock FontSize="25" x:Name="Rtb"/> </Grid>
3、富文本处理
//表情字典,表情转文件名 private readonly Dictionary<string, string> emojiDict = new Dictionary<string, string> { {"大笑", "daxiao"}, {"大哭", "daku"}, }; /// <summary> /// 文本转富文本 /// 表情为格式为:{表情} /// 链接格式为:<a href="http://www.baidu.com">百度</a> /// </summary> private Paragraph AnalyzeText(string richText) { richText = Regex.Replace(richText, "{(?<emoji>[^}]+)}|<a[^>]*?>(?<link_title>[^<]*?)</a>", i => { if (!string.IsNullOrEmpty(i.Groups["link_title"].Value)) { const string link = @"<Hyperlink Foreground=""{{StaticResource PhoneAccentBrush}}"" NavigateUri=""http://www.baidu.com""> <Underline>{0}</Underline> </Hyperlink>"; return string.Format(link, i.Groups["link_title"].Value); } if (!string.IsNullOrEmpty(i.Groups["emoji"].Value)) { const string image = @"<InlineUIContainer> <Image Source=""/Assets/Emoji/{0}.png"" Width=""30"" VerticalAlignment=""Center""/> </InlineUIContainer>"; return string.Format(image, emojiDict[i.Groups["emoji"].Value]); } return string.Empty; }); const string paragraph = @"<Paragraph xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"" xmlns:x=""http://schemas.microsoft.com/winfx/2006/xaml""> {0} </Paragraph>"; var p = (Paragraph)XamlReader.Load(string.Format(paragraph, richText)); HandleHyperlink(p); return p; } /// <summary> /// 处理点击事件 /// </summary> /// <param name="p"></param> private void HandleHyperlink(Paragraph p) { foreach (var inline in p.Inlines) { var link = inline as Hyperlink; if (link != null) { HyperLinkExtensions.SetNavigateUrl(link, link.NavigateUri.OriginalString); link.NavigateUri = null; link.Click += link_Click; } } } private async void link_Click(Hyperlink sender, HyperlinkClickEventArgs args) { var uri = HyperLinkExtensions.GetNavigateUrl(sender); //这里定义点击事件 await new MessageDialog(uri).ShowAsync(); }
4、测试
private void Test() { var richText = @"2015年喽嘻嘻~~新年新气象,三羊开泰,诸事喜气洋洋。GO~,发红包啦<a href=""http://www.baidu.com"">点我领红包</a>{大笑}哈哈{大哭}呜呜"; var p = AnalyzeText(richText); Rtb.Blocks.Add(p); }
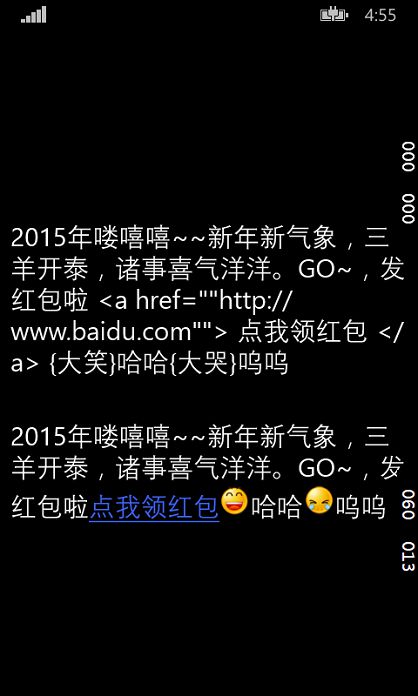
5、结果

Demo:http://files.cnblogs.com/files/bomo/RichTextDemo8.1.zip
声明:转载请注明出处 http://www.cnblogs.com/bomo/p/4320595.html