1、先理解一下作用域
如果我们初始化一个变量,比如:var a = 1;参与这段代码执行的几个角色包括:
引擎:从头到尾负责整个JavaScript程序的编译和执行
编译器:负责词法分析、语法分析及代码生成等任务
作用域:负责收集并维护由所有声明的标识符(变量)组成的一系列查询,并实施一套非常严格的规则,确定当前执行的代码对这些标识符的访问权限
对于var a = 1;这段程序,引擎认为这里有两个完全不同的声明,一个在编译器编译时处理,另一个在引擎运行时处理。
首先编译器会将这段程序分解为词法单元,然后将词法单元解析成一个树结构,在代码生成阶段进行如下处理:
1.遇到var a,编译器会先询问作用域中是否已经存在该名称的变量,如果是,会忽略该声明继续编译;如果否,会要求作用域在当前作用域集合中声明一个名为a的变量。
2.之后编译器会为引擎生成在运行时需要的代码,这些代码用来处理a = 2这个赋值操作。引擎运行时先问作用域是否有改变量,如果有则使用,如果没有,则向上一级作用域中查找。
如果引擎最终找到了a,就把1赋值给它,如果没有,就会抛出异常。
总结:变量的赋值操作会执行两个动作,首先编译器会在当前作用域中声明一个变量,然后在运行时引擎会查找该变量,如果有则对它赋值。
作用域是根据名称查找变量的一套规则,而作用域链是这套规则的具体实现。
2、作用域链
作用域链在执行上下文的创建阶段生成,是由当前环境以及上层环境的一系列变量对象组成。它的作用是保证对执行环境有权访问的所有变量和函数的有序访问。
标识符的解析是沿着作用域链一级一级向上查找作用域的过程,查找始终从作用域开始,找到则停止,否则一直向上查找,知道全局作用域,即作用域链的末尾。
通过一个例子理解一下:
var color = "blur";
function changeColor() {
var anotherColor = "red";
function swapColor() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
}
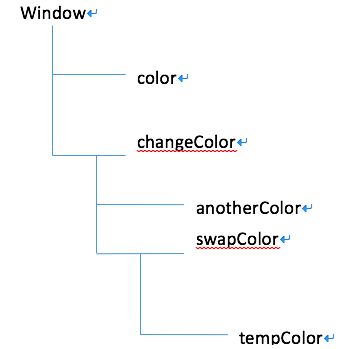
以上代码共涉及三个执行环境:全局环境、changeColor的局部环境和swapColor的局部环境。通过图来展示作用域链:
内部环境可以通过作用域链访问所有外部环境中的变量和函数,但是外部环境不能访问内部环境。
闭包跟作用域链息息相关,下面就来介绍一下闭包。
3、闭包
闭包的概念:当函数可以记住并访问所在的作用域(全局作用域除外)时,就产生了闭包,即使函数是在当前作用域之外执行的。简单来说,就是一个函数中又声明了一个函数,就产生了闭包。
function changeColor() {
var anotherColor = "red";
function swapColor() {
console.log(anotherColor);
}
return swapColor;
}
var fn = changeColor();
这样代码执行时,就把swapColor的引用复制给了全局变量fn,而函数的执行上下文,在执行完毕生命周期结束之后,执行上下文就会失去引用,进而其占用的内存空间被垃圾回收器释放。但是闭包的存在,打破了这种现象,因为swapColor的引用并没有被释放。所以闭包很容易造成内存泄漏的问题。
如何让下面的代码输出1,2,3,4,5
for(vari=1;i<=5;i++){
setTimeout(functiontimer(){
console.log(i);
},0);
}
1. 使用中间变量承接一下
function fn(i) {
console.log(i);
}
for (var i=1; i<=5; i++) {
setTimeout( fn(i), 0 );
}
通过传入实参缓存循环的数据,并且setTimeout的第一个参数是立即执行的函数,不执行不可以。
2、使用立即执行函数
for (var i=1; i<=5; i++) {
setTimeout( (function timer() {
console.log(i);
})(), 0 );
}
3、用let或const声明
for (let i=1; i<=5; i++) {
setTimeout( function timer() {
console.log(i);
}, 0 );
}
这个问题的主要原因是因为执行到setTimeOut时函数没有执行,而是把它放到了任务队列中,等到for循环结束后再执行。所以i最后都变成了5。
循环中的事件也会有这个问题,因为事件需要触发,大多数时候事件触发的时候循环已经执行完了,所以循环相关的变量就变成了最后一次的值。