在接手一些老项目的时候,最让人头疼的就是代码格式化不统一的问题,控制台满屏 eslint 警告,简直是要逼死强迫症的节奏。
如果是开启一个新的Vue项目,我一定会选用 Vue Cli + TypeScript + ESLint + Prettier 的组合,这个配置有以下好处:
- TypeScript 使我们的代码更规范
- ESLint + Prettier 可以统一团队代码格式化,并且保存时自动进行格式修正
代码地址
vue-ts
创建新项目
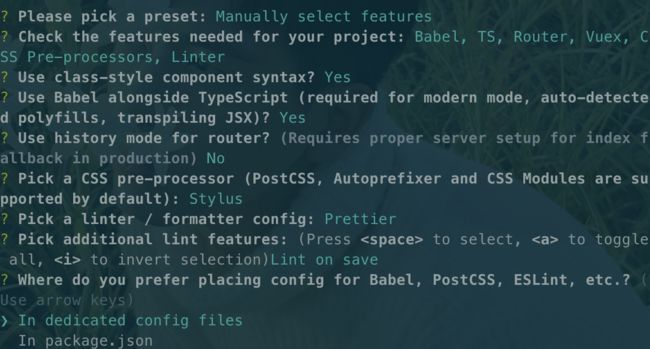
vue create vue-ts



注意这里需要勾选 ESLint + Prettier,我试过勾选 TSLint,但是发现 TSLint 无法实现代码自动格式化,只能提供很多很多的警告信息。
后面要选择 Lint on save 和 In decicated config files

修改.eslintrc.js
规则可以自己配置,我主要修改了extends:
@typescript-eslint/parser:ESLint的解析器,用于解析TypeScript,从而检查和规范TypeScript代码。@vue/prettier/@typescript-eslint:使得@typescript-eslint中的样式规范失效,遵循prettier中的样式规范,需要放在最后一项。extends:代表你启动哪些lint选项,如果多个规则直接有冲突的话,extends后面的选项会覆盖前面的。
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential',
'@vue/prettier',
'eslint:recommended',
'@vue/typescript/recommended',
'@vue/prettier/@typescript-eslint'
],
parserOptions: {
ecmaVersion: 2020,
parser: "@typescript-eslint/parser"
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": "off",
"@typescript-eslint/no-explicit-any": "off",
"prefer-const": 'off'
}
};
在根目录添加 .prettierrc.js
module.exports = {
printWidth: 80,
tabWidth: 2,
useTabs: false,
singleQuote: true,
semi: true,
trailingComma: 'none',
bracketSpacing: true,
jsxBracketSameLine: true
};
然后启动/重启项目,就可以在保存代码时按照你项目里配置的格式化规则进行自动格式化了。
附上我的 vscode 配置
{
"prettier.semi": false,
"prettier.jsxSingleQuote": true,
"prettier.singleQuote": true,
"prettier.proseWrap": "never",
"prettier.printWidth": 180,
"html.format.maxPreserveNewLines": 1,
"html.format.wrapAttributes": "force",
"prettier.eslintIntegration": true,
"prettier.jsxBracketSameLine": true,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"editor.tabSize": 2,
"prettier.useTabs": true,
"eslint.options": {
"extensions": [".js", ".vue", ".ts", ".tsx"]
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.run": "onSave",
"javascript.validate.enable": false,
"editor.wordWrap": "wordWrapColumn",
"files.autoSave": "afterDelay",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"tslint.run": "onSave",
"eslint.format.enable": true,
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false,
"eslintIntegration": true
}
},
"javascript.implicitProjectConfig.checkJs": true,
}