Table Of Content
准备
基本思路
实现
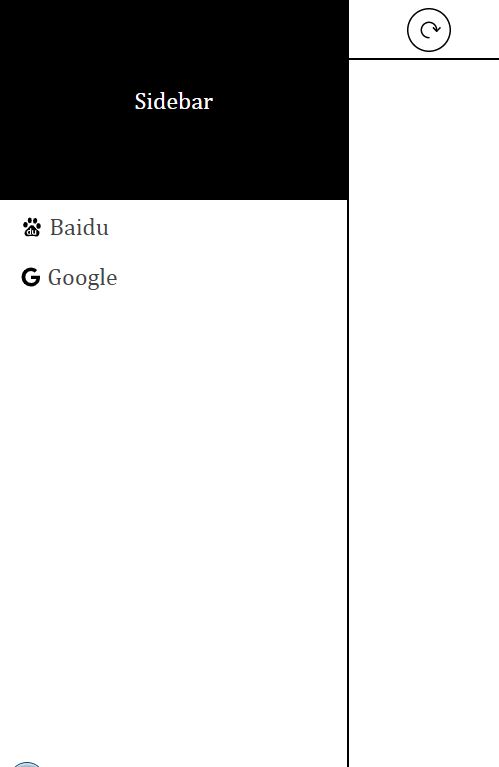
我们期望实现这样的效果:
准备
这是一个基础的准备,仅仅含有html/css文件。 下载link
这是我们学习制作一个sidebar页面之前的准备,我们接下来只关注js部分的实现。
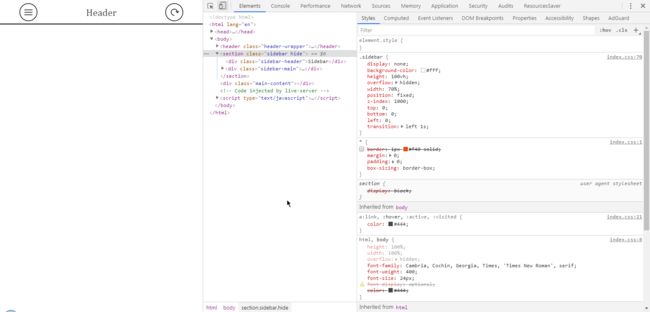
在以上准备文件中,如果你下载完毕,双击index.html ,然后按F12,将看到以下页面:

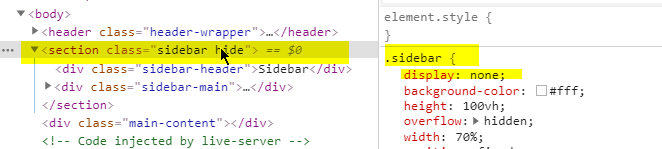
在这里,你会看到,预留了一个diaplay属性:

如果你去掉display前面的小勾,即取消应用该属性,你将会看到以下页面:

该页面,就是我们接下来希望通过js来控制切换的sidebar页面。 你可以通过阅读提供的准备代码,了解该页面的编写。
基本思路
我们的核心想法是,是通过JS控制CSS属性,来实现sidebar的展开与收缩,更确切的想法,我们给sidebar加上一个名为hide的class,页面初始加载,hide有display:none生效,即默认sidebar是折叠的。 然后,如果点击展开按钮,那么触发js逻辑,移除该hide属性。点击sidebar,加会hide属性。 然后加上transition动态效果。 就能实现我们预期的效果。 还是看代码实现。
实现
JS
创建一个名为index.js的文件,并我们的index.html文件中引入,需要注意的是,我们的js逻辑操作的是dom,所以在引入的时,要再dom加载完成之后再引入,即在文档最后引入。在我们实现的js逻辑如下:
let app = {}
document.querySelector('.sidebar').addEventListener('click',function(){
console.log("close")
app.closeSidebar()
})
document.querySelector('.header-left-btn').addEventListener('click',function(){
console.log("open")
app.openSidebar()
})
app.closeSidebar = function(){
document.querySelector('.sidebar').classList.add('hide')
}
app.openSidebar = function(){
document.querySelector('.sidebar').classList.remove('hide')
}
说明
我们实现的最简单的功能,是点击header的左边按钮,sidebar展开,点击展开的sidebar任何位置,sidebar收起。
CSS
.hide{
display: none;
}
.sidebar.hide {
display: block;
left: -70%;
}
.sidebar{
transition:left 0.5s;
}
完整代码实现:Link