Case Study:From Desktop to iOS
1. Keynote on iPad(iPad版Keynote)
桌面Keynote功能强大灵活易用,是世界顶级的幻灯片制作软件。用户喜爱Keynote,因为它不仅容易使用而且对大量细节拥有精准的控制,比如动画和文本属性。
iPad版Keynote具备桌面版的基本功能,另外通过创造以下用户体验使它可以轻松使用:
- 重点关注用户的内容
- 降低复杂度而不削弱功能
- 提供功能强大令用户开心的快捷方式
- 调整桌面版用户熟悉的特性
- 通过逼真的动画提供交流和反馈
Keynote用户可以迅速明白如何在iPad上使用,因为利用原生的iPad模式向用户传递预期的功能。新用户亦可轻松学习如何在iPad上使用Keynote,因为他们可以自然、轻易地直接操控他们的内容。
Keynote从桌面版向iPad版的转变基于大量由浅入深的修改和重新设计。以下是一些最容易被发现的调整:
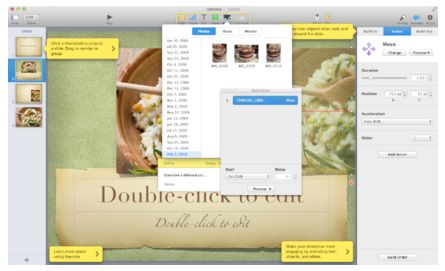
简洁的工具栏。工具栏上只保留少量元素,但是给用户提供了一致的入口,用户可以调用创建内容所需的所有功能。
简洁有序的检查器,及时响应用户的焦点。iPad版Keynote检查器自动包含了对用户所选元素进行修改的工具和属性。通常,在第一个检查器视图中用户即可找到他们需要的所有改动功能。如果他们需要修改不常用的属性,可以去其它视图中探寻。
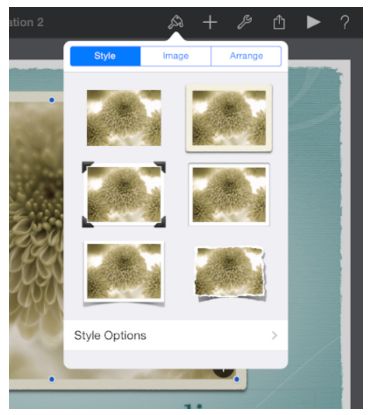
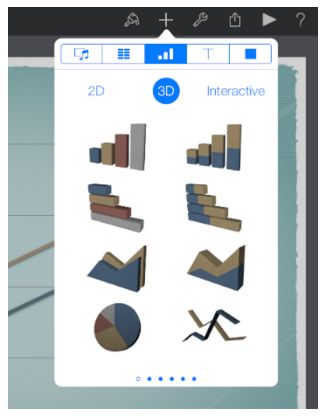
大量的预制样式集合。利用预制样式,用户可以轻松改变诸如图表和表格等元素的外观。除了配色方案,每个集合还包括预设样式属性,它们设计得与全局主题相协调,比如表格标题。
对内容的直接操控,并用有意味的动画作修饰。在iPad版Keynote中,用户可以将幻灯片拖拽到新位置,捻搓物体使之旋转,点击图片以选中它。iPad版keynote用响应动画来加强这种直接操控的印象。比如,当用户移动幻灯片时它会轻微地搏动,当用户将幻灯片移动到新位置时,周围的幻灯片会泛起涟漪为其腾出空间。
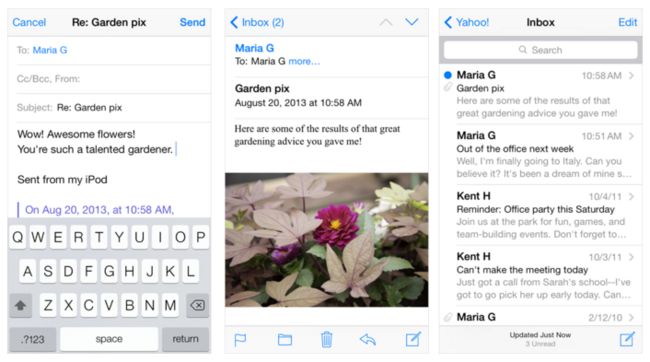
2. Mail on iPhone(IPhone中的邮件)
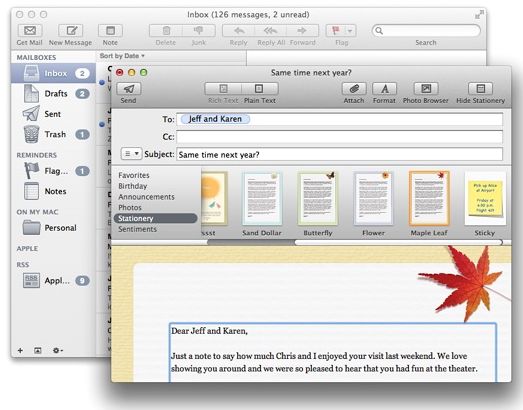
邮件是OS X系统中最为瞩目、最好用、最受用户喜爱的应用之一。它也是一款功能强大的软件,用户可以用它创建、接收、排序以及存储邮件,追踪行动项目和事件,还可以创建便签和邀请。桌面版邮件应用用一组窗口提供这些强大的功能。
iPhone中的邮件着重关注桌面版邮件的核心功能,帮助用户接收、创建、发送以及组织他们的消息,并且以一种专门为移动体验定制的用户交互界面提供以上精炼功能,这些移动体验包括:
- 简洁的外观,将用户关心的内容置于前面且中心的位置
- 为完成不同的任务设计不一样的视图
- 符合直觉的信息结构,让用户免于思索
- 当用户需要时,提供强大的编辑和归类工具
- 精妙且传神的动画,为用户传达动作提供反馈
iPhone中的邮件并不是一个比桌面版邮件更好的应用,而是一个专门为移动用户重新设计的邮件,明白这一点非常重要。通过专注于桌面版邮件的一部分特性并以一种令人着迷的简洁用户交互界面呈现出来,iPhone版邮件应用为使用移动终端的用户提供了邮件的核心体验。
为了调整邮件应用的用户体验以适应移动场景,iPhone中的邮件在以下几个关键途径创新了用户界面。
清晰且高度集中的屏幕。每个屏幕显示邮件功能的一个方面:账户列表,邮箱列表,消息列表,消息视图,以及编辑视图。在屏幕内,用户可以滚动页面看到所有内容。
简易且可预料的导航。每个页面轻点一下,用户就可以从概要(账户列表)跳转到特定内容(一条消息)。每个页面显示一个标题,告诉用户他们在哪里,以及一个返回按钮使用户可以轻松原路返回。
简单且可以点击的控件,当用户需要时可用。由于编辑信息也查收新邮件是用户在任何场景中都可能会进行的基本行动,iPhone版邮件让这些操作在多个屏幕中都可用。当用户阅读消息时,要保持诸如回复、移动和删除等功能可用,因为用户会对该消息进行这些操作。
为不同的操作设置不同类型的反馈效果。当用户删除一封邮件时,它会生动地进入垃圾桶图标内。当用户发送邮件时,他们可以看到发送进度;当发送完毕,用户可以听到一个清晰的提示音。通过观察消息列表的工具栏中那些微妙的文字,用户可以瞬间发现他们的邮箱更新。
3. Web Content in iOS(iOS中的网页内容)
iOS版Safari为iOS设备提供了卓越的网页浏览体验。用户喜爱清爽的文本和锐利的图片,以及通过旋转设备或点击和缩放屏幕来调整显示的能力。
符合标准的网站在iOS设备上有良好的显示效果。尤其是那些会检测设备并且没有插件的网站,在iPhone和iPad上看起来非常好,不需要或者仅需要一点点修改。
此外,成功的网站通常:
- 如果网页页面宽度需要适配设备屏幕宽度,要为设备设置合适的视区。
- 避免在CSS中使用绝对定位,这样一来当用户缩放页面时,内容不会移出屏幕。
- 使用基于触摸的UI,不要依赖基于指针的交互。
有时,其它的调整是合适的。例如,网页应用总是要设置合适的视区宽度,而且要经常把iOS中Safari的界面隐藏。学习更多相关调整,在Safari Web Content Guide参考Configuring the Viewport和Configuring Web Applications.
网站也可以从以下途径对iOS版Safari进行桌面网页体验迁移:
适配iOS版Safari的键盘。当键盘和表格助手出现时,iPhone版的Safari应该把网页显示在URL文本区下方以及键盘和表格助手上方的区域。
适配iOS版Safari中的弹出式菜单控件。在桌面版Safari中,像其它OS X应用一样,弹出式菜单包含大量项目;也就是说,菜单展开后应该显示出所有的项目,必要时可以超出屏幕边界。在iOS版Safari中,弹出式菜单使用原生元素显示,提供了更好的用户体验。比如,在iPhone中,弹出式菜单以选择器的形式出现,为用户提供一系列的选择供用户挑选。(学习更多选择器控件的相关资料,参考选择器)。