ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表。文章列表的显示采用easyui-datagrid。后台需要与之对应的action返回json类型数据
目录
ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
ASP.NET MVC5 网站开发实践(二) - 用户部分(1)用户注册
ASP.NET MVC5 网站开发实践(二) - 用户部分(2)用户登录、注销
ASP.NET MVC5 网站开发实践(二) - 用户部分(3)修改资料、修改密码
ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
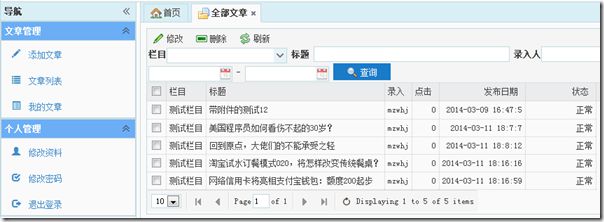
全部文章列表
效果图
用来显示所有的文章 界面采用easyui-datagrid,可以进行栏目,标题,录入,发布时间的查询
1、在IBLL
在InterfaceCommonModelService接口中添加获取公共模型列表的方法
首先排序方法
/// <summary> /// 排序 /// </summary> /// <param name="entitys">数据实体集</param> /// <param name="roderCode">排序代码[默认:ID降序]</param> /// <returns></returns> IQueryable<CommonModel> Order(IQueryable<CommonModel> entitys, int roderCode);
查询数据方法
/// <summary> /// 查询分页数据列表 /// </summary> /// <param name="totalRecord">总记录数</param> /// <param name="model">模型【All全部】</param> /// <param name="pageIndex">页码</param> /// <param name="pageSize">每页记录数</param> /// <param name="title">标题【不使用设置空字符串】</param> /// <param name="categoryID">栏目ID【不使用设0】</param> /// <param name="inputer">用户名【不使用设置空字符串】</param> /// <param name="fromDate">起始日期【可为null】</param> /// <param name="toDate">截止日期【可为null】</param> /// <param name="orderCode">排序码</param> /// <returns>分页数据列表</returns> IQueryable<CommonModel> FindPageList(out int totalRecord, int pageIndex, int pageSize, string model, string title, int categoryID, string inputer, Nullable<DateTime> fromDate, Nullable<DateTime> toDate, int orderCode);
2、BLL
在CommonModelService写方法实现代码,内容都很简单主要是思路,直接上代码
public IQueryable<CommonModel> FindPageList(out int totalRecord, int pageIndex, int pageSize, string model, string title, int categoryID, string inputer, Nullable<DateTime> fromDate, Nullable<DateTime> toDate, int orderCode) { //获取实体列表 IQueryable<CommonModel> _commonModels = CurrentRepository.Entities; if (model == null || model != "All") _commonModels = _commonModels.Where(cm => cm.Model == model); if (!string.IsNullOrEmpty(title)) _commonModels = _commonModels.Where(cm => cm.Title.Contains(title)); if (categoryID > 0) _commonModels = _commonModels.Where(cm => cm.CategoryID == categoryID); if (!string.IsNullOrEmpty(inputer)) _commonModels = _commonModels.Where(cm => cm.Inputer == inputer); if (fromDate != null) _commonModels = _commonModels.Where(cm => cm.ReleaseDate >= fromDate); if (toDate != null) _commonModels = _commonModels.Where(cm => cm.ReleaseDate <= toDate); _commonModels = Order(_commonModels, orderCode); totalRecord = _commonModels.Count(); return PageList(_commonModels, pageIndex, pageSize).AsQueryable(); } public IQueryable<CommonModel> Order(IQueryable<CommonModel> entitys, int orderCode) { switch(orderCode) { //默认排序 default: entitys = entitys.OrderByDescending(cm => cm.ReleaseDate); break; } return entitys; }
3、web
由于CommonModel跟我们前台显示的数据并不一致,为了照顾datagrid中的数据显示再在Ninesky.Web.Models中再构造一个视图模型CommonModelViewModel
using System; namespace Ninesky.Web.Models { /// <summary> /// CommonModel视图模型 /// <remarks> /// 创建:2014.03.10 /// </remarks> /// </summary> public class CommonModelViewModel { public int ModelID { get; set; } /// <summary> /// 栏目ID /// </summary> public int CategoryID { get; set; } /// <summary> /// 栏目名称 /// </summary> public string CategoryName { get; set; } /// <summary> /// 模型名称 /// </summary> public string Model { get; set; } /// <summary> /// 标题 /// </summary> public string Title { get; set; } /// <summary> /// 录入者 /// </summary> public string Inputer { get; set; } /// <summary> /// 点击 /// </summary> public int Hits { get; set; } /// <summary> /// 发布日期 /// </summary> public DateTime ReleaseDate { get; set; } /// <summary> /// 状态 /// </summary> public int Status { get; set; } /// <summary> /// 状态文字 /// </summary> public string StatusString { get { return Ninesky.Models.CommonModel.StatusList[Status]; } } /// <summary> /// 首页图片 /// </summary> public string DefaultPicUrl { get; set; } } }
在ArticleController中添加一个返回json类型的JsonList方法
/// <summary> /// 文章列表Json【注意权限问题,普通人员是否可以访问?】 /// </summary> /// <param name="title">标题</param> /// <param name="input">录入</param> /// <param name="category">栏目</param> /// <param name="fromDate">日期起</param> /// <param name="toDate">日期止</param> /// <param name="pageIndex">页码</param> /// <param name="pageSize">每页记录</param> /// <returns></returns> public ActionResult JsonList(string title, string input, Nullable<int> category, Nullable<DateTime> fromDate, Nullable<DateTime> toDate, int pageIndex = 1, int pageSize = 20) { if (category == null) category = 0; int _total; var _rows = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Article", title, (int)category, input, fromDate, toDate, 0).Select( cm => new Ninesky.Web.Models.CommonModelViewModel() { CategoryID = cm.CategoryID, CategoryName = cm.Category.Name, DefaultPicUrl = cm.DefaultPicUrl, Hits = cm.Hits, Inputer = cm.Inputer, Model = cm.Model, ModelID = cm.ModelID, ReleaseDate = cm.ReleaseDate, Status = cm.Status, Title = cm.Title }); return Json(new { total = _total, rows = _rows.ToList() }); }
下面是做界面了,在添加 List方法,这里不提供任何数据,数据在JsonList 中获得
/// <summary> /// 全部文章 /// </summary> /// <returns></returns> public ActionResult List() { return View(); }
右键添加视图
<div id="toolbar"> <div> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" >修改</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" ">删除</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#article_list').datagrid('reload');">刷新</a> </div> <div class="form-inline"> <label>栏目</label><input id="combo_category" data-options="url:'@Url.Action("JsonTree", "Category", new { model="Article" })'" class="easyui-combotree" /> <label>标题</label> <input id="textbox_title" class="input-easyui" style="width:280px" /> <label>录入人</label><input id="textbox_inputer" class="input-easyui" /> <label>添加日期</label> <input id="datebox_fromdate" type="datetime" class="easyui-datebox" style="width:120px" /> - <input id="datebox_todate" type="datetime" class="easyui-datebox" style="width:120px; " /> <a href="#" id="btn_search" data-options="iconCls:'icon-search'" class="easyui-linkbutton">查询</a> </div> </div> <table id="article_list"></table> <script src="~/Scripts/Common.js"></script> <script type="text/javascript"> $("#article_list").datagrid({ loadMsg: '加载中……', pagination:true, url: '@Url.Action("JsonList","Article")', columns: [[ { field: 'ModelID', title: 'ID', checkbox: true }, { field: 'CategoryName', title: '栏目'}, { field: 'Title', title: '标题'}, { field: 'Inputer', title: '录入', align: 'right' }, { field: 'Hits', title: '点击', align: 'right' }, { field: 'ReleaseDate', title: '发布日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } }, { field: 'StatusString', title: '状态', width: 100, align: 'right' } ]], toolbar: '#toolbar', idField: 'ModelID', }); //查找 $("#btn_search").click(function () { $("#article_list").datagrid('load', { title: $("#textbox_title").val(), input: $("#textbox_inputer").val(), category: $("#combo_category").combotree('getValue'), fromDate: $("#datebox_fromdate").datebox('getValue'), toDate: $("#datebox_todate").datebox('getValue') }); }); } </script>
上面都是easyui-datagrid的内容。
四、总结
总体思路是BLL中实现查询公共模型列表,web中添加一个JsonList方法调用BLL中的方法并返回列表的Json类型。然后再添加一个List调用 JsonList用来显示。下次做删除和修改。
现在越写越纠结,不知道怎么表述好。
在修改、删除后把会把代码打包上传。