Duilib技巧:背景图片平铺
贴图的描述
方式有两种
// 1、aaa.jpg
// 2、file='aaa.jpg' res='' restype='0' dest='0,0,0,0' source='0,0,0,0' corner='0,0,0,0'
// mask='#FF0000' fade='255' hole='false' xtiled='false' ytiled='false'
第一种是最简单的,加载图片文件并将整张图片拉伸铺满整个控件
第二种既支持从文件中加载图片,也可以从资源中加载
1、如果是从文件加载,设置file属性,如file='XXX.png',不要写res和restype属性
2、如果从资源加载,设置res和restype属性,不要设置file属性
3、dest属性的作用是指定图片绘制在控件的一部分上面(绘制目标位置)
4、source属性的作用是指定使用图片的一部分
5、corner属性是指图片安装scale9方式绘制(scale9含义往下边看)
6、mask属性是给不支持alpha通道的图片格式(如bmp)指定透明色
7、fade属性是设置图片绘制的透明度
8、hole属性是指定scale9绘制时要不要绘制中间部分(有些地方对提升性能比较有用)
9、xtiled属性设置成true就是指定图片在x轴不要拉伸而是平铺,ytiled属性设置成true就是指定图片在y轴不要拉伸而是平铺
让背景图片平铺要写:xtiled='true' ytiled='true'
这个UI设计器是不识别的.
========================================================
Scale9的含义
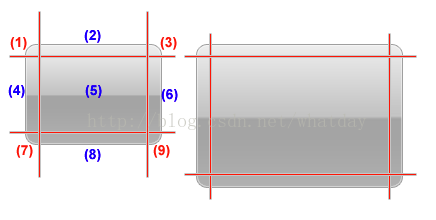
它是使用网格将图像划分为9个区域,如图2所示,我用数字1-9标出了对应的区域,其中标红色的区域是不需要缩放的,而标蓝色的区域则是需要缩放的区域。
图2 对图片使用Scale9技术进行缩放
当这张图片被放大,依据Scale9的定义,区域1,3,7,9需要保持原有的尺寸(通过对比左侧和右侧的图像可以发现这一点),而其它区域则需要依据一定的规则改变自己的尺寸:
区域2,当图片放大,本区域宽度增加,高度保持不变
区域4,当图片放大,本区域高度增加,宽度保持不变
区域5,当图片放大,本区域宽度和高度都增加
区域6,当图片放大,本区域高度增加,宽度保持不变(规则与区域4一致)
区域8,当图片放大,本区域宽度增加,高度保持不变(规则与区域2一致)
对于区域5,我们在做外观设计的时候要重点注意,这个区域不要放置复杂图形,对于单色或简单渐变色而言,一定程度的放大是可以接受的,但如果是复杂图形,那么放大所产生的失真是非常明显的(当然如果是矢量图形,就不会有这个问题,但矢量图形对于CPU有较大的计算消耗,通常在性能敏感型的Flex应用中我们尽量使用位图皮肤)。
==================================================================
Scale9在duilib中的实例应用
以控件Combo为例,原本皮肤如图: ,宽度是71,现在设置一个长200的Combo控件效果如图:
,宽度是71,现在设置一个长200的Combo控件效果如图:
可以看到明显被拉伸了,添加corner属性代码如下:
<Combo name="ComboClientDirSelect" text="TCP" height="20" width="200" itemshowhtml="true" itemtextcolor="#FF000000" itemselectedtextcolor="#FF000000" itemselectedbkcolor="#FFC1E3FF" itemhottextcolor="#FF000000" itemhotbkcolor="#FFE9F5FF" itemdisabledtextcolor="#FFCCCCCC" itemdisabledbkcolor="#FFFFFFFF" normalimage="file='Combo_nor.png' corner='5,2,30,2'" hotimage="file='Combo_over.png' corner='5,2,30,2'" pushedimage="file='Combo_over.png' corner='5,2,30,2'" dropboxsize="0,150">
此时效果如图:
 ,
,
显示正常了,
其中corner='5,2,30,2'的含义是#字的4条线分别到左上右下的距离然后把#中间的图片进行拉伸最后达到完美效果.