Knockout.Js官网学习(创建自定义绑定)
前言
你可以创建自己的自定义绑定 – 没有必要非要使用内嵌的绑定(像click,value等)。你可以你封装复杂的逻辑或行为,自定义很容易使用和重用的绑定。例如,你可以在form表单里自定义像grid,tabset等这样的绑定。
注册你的绑定
添加子属性到ko.bindingHandlers来注册你的绑定:
<script type="text/javascript"> ko.bindingHandlers.yourBindName = { init: function (element, valueAccessor, allBindingsAccessor, viewModel){ ///绑定时,设置任何初始状态,事件处理程序 }, update: function (element,valueAccessor,allBindingsAccessor,viewModel) { ///绑定之后应用于dom元素上,然后观察dom元素的变化,进行相应调用更新 } }; </script>
然后就可以在任何DOM元素上使用了:
<div data-bind="yourBindingName: someValue"> </div>
你实际上没必要把init和update这两个callbacks都定义,你可以只定义其中的任意一个。
update回调
当管理的observable改变的时候,KO会调用你的update callback函数,然后传递以下参数:
element — 使用这个绑定的DOM元素
valueAccessor —JavaScript函数,通过valueAccessor()可以得到应用到这个绑定的model上的当前属性值。
allBindingsAccessor —JavaScript函数,通过allBindingsAccessor ()得到这个元素上所有model的属性值。
viewModel — 传递给ko.applyBindings使用的 view model参数,如果是模板内部的话,那这个参数就是传递给该模板的数据。
例如,你可能想通过 visible绑定来控制一个元素的可见性,但是你想让该元素在隐藏或者显示的时候加入动画效果。那你可以自定义自己的绑定来调用jQuery的slideUp/slideDown 函数:
ko.bindingHandlers.slidVisible = { update: function (element, valueAccessor, allBingingsAccessor, viewModel) { var value = valueAccessor(), allBindings = allBindingsAccessor(); var valueUnwrapped = ko.utils.unwrapObservable(value); var duration = allBindings.slideDuration || 400; if (valueUnwrapped == true) { $(element).slideDown(duration); } else { $(element).slideUp(duration); } } };
然后你可以像这样使用你的绑定:
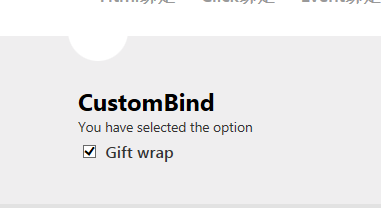
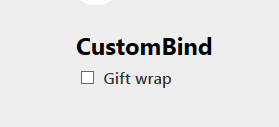
<div data-bind="slideVisible: giftWrap, slideDuration:600">You have selected the option</div> <label><input type="checkbox" data-bind="checked: giftWrap" /> Gift wrap</label>


左边是初始化的,右边是点击Check之后的 ,你也可以运行查看效果,消失和出现都是渐变的效果,这自定义的绑定还是不错的。
init回调
Knockout在DOM元素使用自定义绑定的时候会调用你的init函数。init有两个重要的用途:
1.为Dom元素设置初始值
2.注册事件句柄,例如当用户点击或者编辑Dom元素的时候,你可以改变相关的observable值的状态。
KO会传递和update回调函数一样的参数。
继续上面的例子,你可以像让slideVisible在页面第一次显示的时候设置该元素的状态(但是不使用任何动画效果),而只是让动画在以后改变的时候再执行。你可以这样来做:
ko.bindingHandlers.slideVisible = { init: function(element, valueAccessor) { var value = ko.utils.unwrapObservable(valueAccessor()); $(element).toggle(value); }, update: function (element, valueAccessor, allBingingsAccessor, viewModel) { var value = valueAccessor(), allBindings = allBingingsAccessor(); var valueUnwrapped = ko.utils.unwrapObservable(value); var duration = allBindings.slideDuration || 400; if (valueUnwrapped == true) { $(element).slideDown(duration); } else { $(element).slideUp(duration); } } };
这就是说giftWrap的初始值声明的是false(例如giftWrap: ko.observable(false)),然后让初始值会让关联的DIV隐藏,之后用户点击checkbox的时候会让元素显示出来。
DOM事件之后更新observable值
你已经值得了如何使用update回调,当observable值改变的时候,你可以更新相关的DOM元素。但是其它形式的事件怎么做呢?比如当用户对某个DOM元素有某些action操作的时候,你想更新相关的observable值。
你可以使用init回调来注册一个事件句柄,这样可以改变相关的observable值,例如
ko.bindingHandlers.hasfocus = { init: function (element, valueAccessor) { $(element).focus(function () { var value = valueAccessor(); }); $(element).blur(function () { var value = valueAccessor(); value(false); }); }, update: function (element, valueAccessor) { var value = valueAccessor(); if (ko.utils.unwrapObservable(value)) { element.focus(); } else { elemen.blur(); } } };
现在你可以通过hasFocus绑定来读取或者写入这个observable值了:
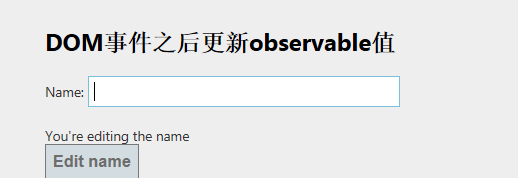
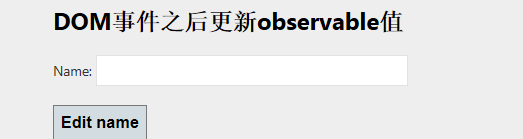
<h2>DOM事件之后更新observable值</h2> <p>Name: <input data-bind="hasFocus: editingName" /></p> <div data-bind="visible: editingName">You're editing the name</div> <button data-bind="enable: !editingName(), click:function() { editingName(true) }">Edit name</button>
当元素获得焦点和失去焦点