Androidの矢量图形之VectorDrawable研究
5.0以上支持VectorDrawable了,可以创建vector的xml资源文件。vector其实就使用来绘制矢量图形的。
看一个例子:
<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="100" android:viewportWidth="100"> <path android:fillColor="#000000" android:pathData="M25,0 l 50,50 -50,50Z"/> </vector>
首先vector 标签是一个drawable对象,所以是放在res/drawable目录的。
vector 标签下有android:width和android:height属性,这两个属性是必填的,定义矢量图形的绝对大小,虽然说是矢量图形随意缩放,但是不能说这里不定义宽高直接到要设置到的目标控件上定义控件的宽高,这样是不允许的,一定要设置这个绝对宽高,要不然会报错。
然后还有个android:viewportHeight和android:viewportWidth属性,这个是画布宽高,也是必填的,定义Path路径的时候就必须在这个画布大小里去绘制,超出画布就显示不出来了。
path标签android:fillColor属性定义绘制颜色,android:pathData定义绘制路径。
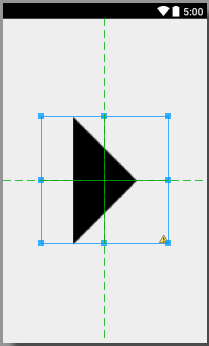
M25,0 l 50,50 -50,50Z这个路径表示:在100*100的画布内,先把绘制点移动到绝对坐标(25,0)这个点,然后画直线到(50,50)这个点,l指令是相对坐标,大写的L表示绝对坐标,那么l 50,50就是在原点(25,0)的x轴往前移50,往下移50,绝对坐标就是(75,50),也就是三角形的右边那个点。
然后从(50,50)这个点绘制到三角形最下面那个点(-50,50),这也是相对右边那个点相对坐标,也就是把(75,50)这个绝对坐标当作是原点(0,0),参作这个原点往后移动50再往下移动50,在整个画布中的绝对坐标就是(25,100)

再看一种画法:
M300,70 l 0,-70 70,70 0,0 -70,70z
这个官方的画法,先定点,然后把定点固定在原点垂直上方,然后往右下移确定三角形右边的定点,最后把点水平向后移动70往下移动70,回到原点的水平轴在y轴上移动140.
是先画三角的上半部分再画下半部分。
同样是画上面这个三角形:
先移动到随便一个点:M300,70
然后把线段一端定在三角形下边那个点l 0,70(也就是垂直往下移动了70)
后面再补上三角形右边的点l 0,70 70,70(下面的点x轴和y轴都移动70,就到三角形右边的点)
M300,70 l 0,70 70,-70 这样就把三角形下半段画好了

再补上上半段M300,70 l 0,70 70,-70 -70,-70

如果要把这个三角形旋转角度怎么办?
就要在path外层顶一个group节点,利用这个group对它进行旋转

<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0"> <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70"/> </group> </vector>