CSS之旅——第三站 强大的伪选择器
说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼。。。首先
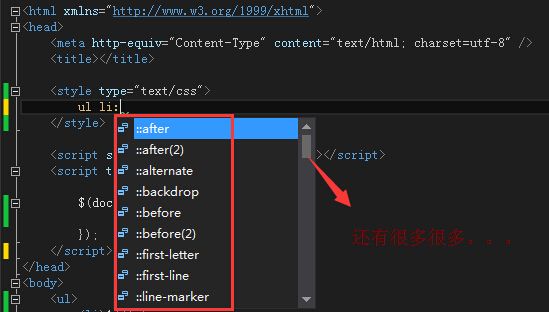
我们可以在VS里面提前预览一下。

可以看到,上面的伪类有很多很多,多的让我眼都快瞎了。。。下面就挑一些实用性比较强的说一说。
一 :nth-child 伪选择器
我们知道在jquery中有一种选择器叫做“子类选择器”,对应的有:nth-child,:first-child,:last-child,:only-child,这回在CSS中同样
可以办到,可以说一定程度上缓解了jquery的压力,下面简单举个例子。
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title></title> 5 6 <style type="text/css"> 7 ul li:nth-child(1) { 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <ul> 14 <li>1</li> 15 <li>2</li> 16 <li>3</li> 17 <li>4</li> 18 <li>5</li> 19 <li>6</li> 20 </ul> 21 </body>

可以看到,当我灌的是:nth-child(1)的时候,ul的第一个li的color已经变成red了,如果复杂一点的话,可以将1改成n,浏览器在解析css的伪类
选择器的时候,内部应该会调用相应的方法来解析到对应dom的节点,首先要明白n是从0,步长为1的递增,这个和jquery的nth-child类似,没
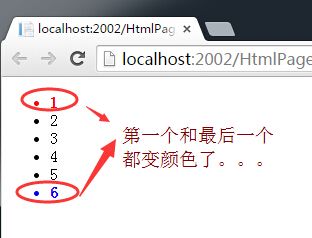
什么好说的,然后我们尝试下:first-child 和 last-child。
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title></title> 5 6 <style type="text/css"> 7 ul li:first-child { 8 color: red; 9 font-weight:800; 10 } 11 12 ul li:last-child { 13 color: blue; 14 font-weight: 800; 15 } 16 </style> 17 </head> 18 <body> 19 <ul> 20 <li>1</li> 21 <li>2</li> 22 <li>3</li> 23 <li>4</li> 24 <li>5</li> 25 <li>6</li> 26 </ul> 27 </body> 28 </html>

二 :checked,:unchecked,:disabled,:enabled
同样在jquery中,有一组选择器叫做“表单对象属性“,我们可以看看jquery的在线文档。

同样我们很开心的发现,在css中也存在这些属性。。。是不是开始有点醉了。。。还是先睹为快。
1. disabled,enabled
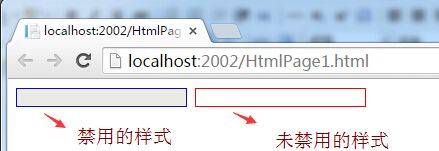
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 input[type='text']:enabled { 9 border: 1px solid red; 10 } 11 12 input[type='text']:disabled { 13 border: 1px solid blue; 14 } 15 </style> 16 17 </head> 18 <body> 19 <form> 20 <input type="text" disabled="disabled" /> 21 <input type="text"/> 22 </form> 23 </body> 24 </html>

2. checked,unchecked
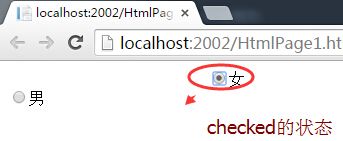
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 form input[type="radio"]:first-child:checked { 9 margin-left: 205px; 10 } 11 </style> 12 13 </head> 14 <body> 15 <form> 16 <input class="test" type="radio" value="女" /><span>女</span><br/> 17 <input class="test" type="radio" value="男" /><span>男</span> 18 19 </form> 20 </body> 21 </html>

3. selected
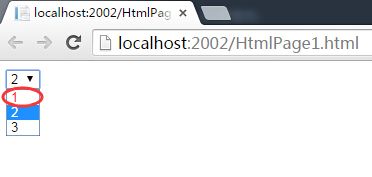
这个在css中虽然没有原装的,但是可以用option:checked来替代,比如下面这样。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 option:checked { 9 color: red; 10 } 11 </style> 12 13 </head> 14 <body> 15 <form> 16 <select> 17 <option>1</option> 18 <option>2</option> 19 <option>3</option> 20 </select> 21 </form> 22 </body> 23 </html>

三 empty伪选择器
这个选择器有点意思,在jquery中叫做”内容选择器“,就是用来寻找空元素的,如果玩转jquery的empty,这个也没有什么问题,
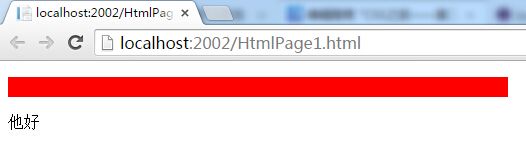
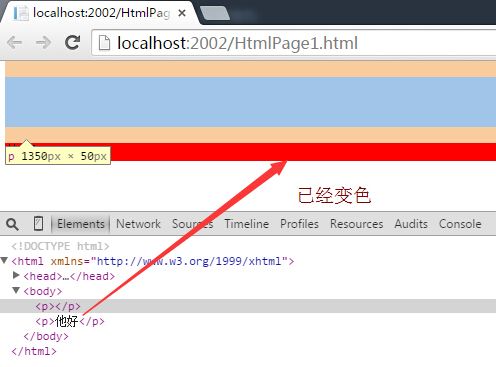
下面举个例子,让第一个空p的背景变色。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 7 <style type="text/css"> 8 9 p:first-child{ 10 width:500px; 11 height:20px; 12 } 13 14 p:empty { 15 background:red; 16 } 17 </style> 18 19 </head> 20 <body> 21 <p></p> 22 <p>他好</p> 23 </body> 24 </html>

四:not(xxx) 伪选择器
同样这个也是非常经典的not选择器,在jquery中叫做”基本选择器“,想起来了没有???

总的来说,当你看完上面这些,是不是觉得css3中已经融入了一些”脚本处理行为”,这种感觉就是那个css再也不是你曾今认识的那个css了。