cocos2d-js 入门 (主要是HTML5)
cocos2d-js是cocos2d-x的JavaScript版本,真正跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,Windows Phone8,Mac,Windows等平台。
利用cocos2d-js开发HTML5游戏/动画,我们可以通过SDK也可以直接使用js类库:
l SDK下载:http://cn.cocos2d-x.org/download/
l js类库:http://www.cocos2d-x.org/filecenter/jsbuilder/
先说说SDK的开发步骤:
1、 安装python
2、 解压SDK,运行setup.py
3、 运行cmd,新建cocos2d-js项目:cocos new –l js project_name
4、 使用webStorm等IDE打开项目目录,新建的项目已经有现成HelloWorld例子
5、 了解一下main.js的说明(关于project.json),然后打开resource.js和app.js阅读代码
6、 在app.js中正式开始自己的代码编写。当然,这里可以增加新的js文件,需要修改project.json。
再说说js类库的开发步骤:
1、 下载类库
2、 新建HTML页面,引入相应类库
3、 在onload之后,编写cocos2d-js代码,从cc.game.run()开始。入口代码其实跟SDK开发方式的main.js一样。这里更推荐使用SDK方式,因为可以通过阅读源代码获取API的使用说明。
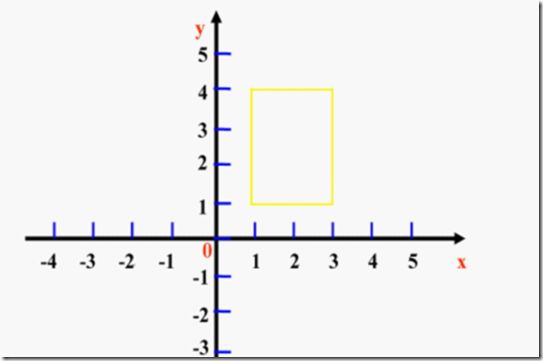
开始cocos2d-js开发前,需要洗洗脑,知道cocos2d-js的平面坐标情况。这跟HTML和canvas的布局都不一样。
在cocos2d-js游戏中,画面的左下角是(0,0),x从左往右递增,而y是从下往上递增的,跟数学的二维坐标系一致。
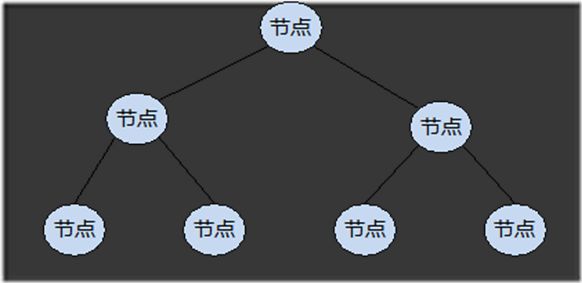
Cocos2d-js框架把游戏拆分为很多个场景,当玩家在不同界面切换的时候,框架实际上就是让游戏画面在不同场景中切换。跟Flash一样,cocos2d-js也有最基本的元素——节点Node。节点可以包含子节点,形成树形结构:
然后,Layer、Sprite继承了节点,实现了更多功能,例如Layer用于表示一个面板一个层,Sprite精灵用于加载图片表示人物。而场景本身也是节点,所以场景中可以添加层,层中可以添加层,也可以添加精灵。
接着基于刚新建的HelloWorld,做一个简单的例子。
首先解释一下main.js几行代码。
cc.game.onStart = function(){ cc.view.adjustViewPort(true); //设置html5的viewport meta属性 cc.view.setDesignResolutionSize(800, 800, cc.ResolutionPolicy.SHOW_ALL); //设置画面尺寸和适配规则 cc.view.resizeWithBrowserSize(true); //设置是否跟随浏览器窗口变化 //load resources cc.LoaderScene.preload(g_resources, function () { cc.director.runScene(new GameScene()); }, this); }; cc.game.run(); //游戏启动
接着修改app.js:
var GameLayer = cc.Layer.extend({ ctor: function () { this._super(); var size = cc.winSize; //加载背景图 var bg = new cc.Sprite("res/bg.jpg"); this.addChild(bg, 1); bg.x = size.width/2; bg.y = size.height/2; //加载5个小人,不断做旋转和放缩 for (var i = 0; i < 5; i++) { var man = new cc.Sprite("res/grossini.png"); man.runAction(cc.spawn(cc.rotateBy(1, 360, 360), cc.sequence(cc.scaleTo(1, 2), cc.scaleTo(1, 1))).repeatForever()); this.addChild(man, 2); man.x = size.width*Math.random(); man.y = size.height*Math.random(); } //加载5个小人,不断做14帧的动画播放 for (var j = 0; j < 5; j++) { var man = new cc.Sprite(); var animation = new cc.Animation(); for (var i = 1; i <= 14; i++) { animation.addSpriteFrameWithFile("res/grossini_dance_" + (i < 10 ? ("0" + i) : i) + ".png"); } animation.setDelayPerUnit(1 / 7); //控制动画播放频率 man.runAction(cc.animate(animation).repeatForever()); man.x = size.width*Math.random(); man.y = size.height*Math.random(); this.addChild(man, 3); } return true; } }); var GameScene = cc.Scene.extend({ onEnter:function () { this._super(); var layer = new GameLayer(); this.addChild(layer); } });
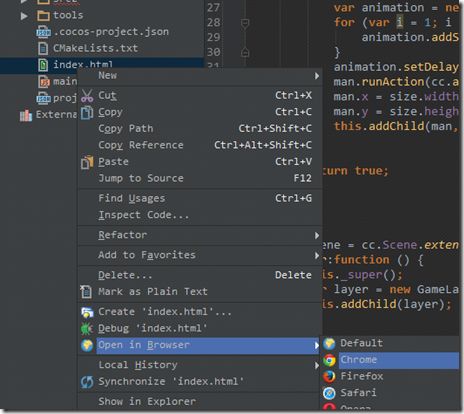
利用Webstorm的服务器功能,右击index.html使用chrome运行:
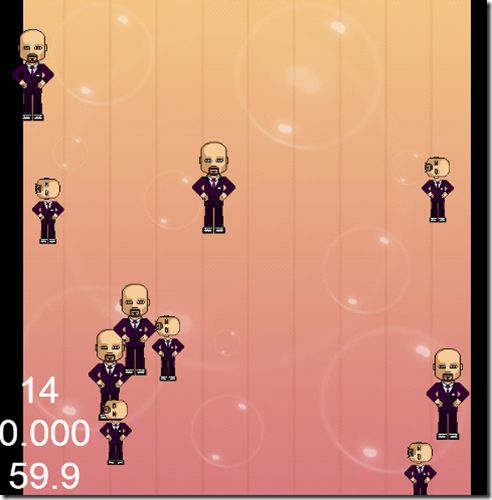
可以看到一堆小人:
通过这个简单例子,我们对cocos2d-js制作HTML5有了初步印象。后续就可以继续学习官方SDK中附带的samples了,里边的js-tests项目中包含了几乎全部cocos2d-js功能的实例程序,例如:定时器、精灵动作、帧动画、骨骼动画、粒子系统、界面编辑器等等。
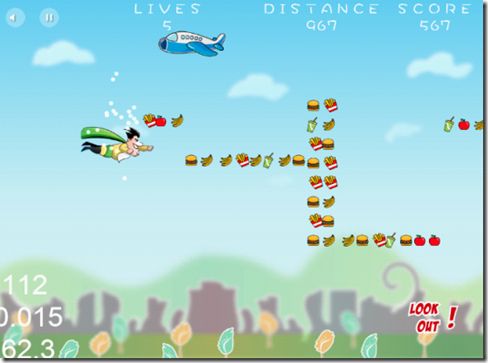
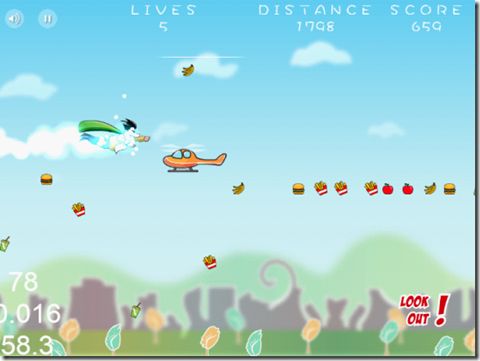
后边,笔者把原来starling的小游戏Hungry hero改造一下,使用cocos2d-js重新实现。这是一个跑酷游戏,玩家需要控制超人不断吃食物,同时避开障碍物。
演示地址:
http://kenkozheng.github.io/cocos/hungry_hero/index.html
代码地址:
https://github.com/kenkozheng/cocos2d-js/tree/master/hungry_hero
游戏中使用到:
1、 基本:鼠标事件、帧动画、声音(cc.audioEngine)
2、 平行背景(自行实现)
3、 对象池(cc.pool)
4、 粒子系统(cc.ParticleSystem)
5、 位图字体(cc.LabelBMFont)
6、 批量渲染层(cc.SpriteBatchNode)
具体的每个知识点就不在这里详细介绍了,具体可以搜索官方SDK samples中的例子。