EasyUI-Tree
这篇文章我简单介绍下easyui组件 tree
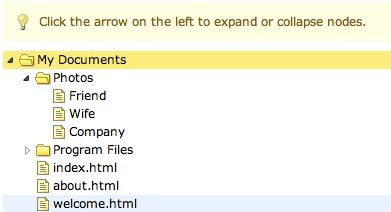
先来看看 tree的效果图,然后我们就明白了什么是tree组件了

我们可以看到tree组件其实很像一个层级的目录,可以折叠,可以展开。
那么我们如何使用easyui来创建这样一个目录树呢。
首先我们来看下HEML的元素<ui>

参考代码如下:
<ul>
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
我们可以看到,我们用<Ul>表现来展示一个垂直方面的一个列表,<li>标签对表示该列表中一个成员,类似于IOS中UITableView中的每一个UITableViewcell,
下一步,我们来看看,添加easyui 后的效果

参考代码:
<ul class="easyui-tree">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
从上面代码中我们可以看到,只要制定了<ul>标签的Class属性值后,就格式为一个带有一个文档图标的项列表了。
也就是说,<ul>以及<li>标签组,组成了一个数据列表,我们再扩展一下思路:我们知道,每一个单独的<li>是不是也可以由自己的子列表呢,如果有的话,这不就是是变成了tree的定义了么。tree就是一个个层级逐渐深入的数据组织结构,好吧,我们来看下,修改代码如下所示:
<ul class="easyui-tree">
<li>
<span>item-1</span>
<ul>
<li>item-1.1</li>
<li>item-1.2</li>
<li>item-1.3</li>
<li>item-1.4</li>
<li>item-1.5</li>
</ul>
</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
从上面的例子中,我们可以看到,我们是可以为<li>标签添加子标签的哦。
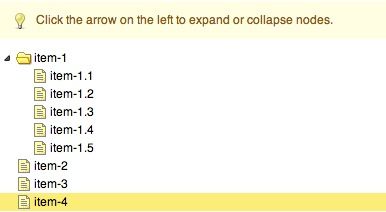
这样就相当于tree层级加深了一层,好吧,我们来看看运行后的效果图

上图就是添加了子项后的效果图,到这里我们也就是看到了,其实tree的结构再easyui的帮助下是极其容易实现的哦。
上图的示例,我仅仅是为item-1项添加了子项,同样的,我们还可以为item-2~item-4添加子项目,以及为item-1的子项添加子项目,这样就形成了逐级加深的目录树了。
上面所介绍的内容是最基本的目录树结构,当然了目录树不仅仅就是这个样子,还有很多扩展的功能,下面我们回一个一个的进行介绍
2:上面的tree加载的静态的数据,当然了,easyui是可以动态的加载数据,示例代码如下所示:
<ul class="easyui-tree" data-options="url:'tree_data1.json',method:'get',animate:true"></ul>
我们只要指定好url,就可以加载tree数据了哦
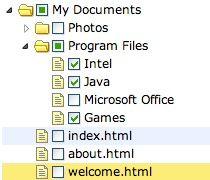
3:下图展示的是带有复选框的目录树

参考代码:
<ul class="easyui-tree" data-options="url:'tree_data1.json',method:'get',animate:true,checkbox:true"></ul>
我们只需要添加一个参数就可了,看看是不是很简单哦
除了可以选中外,我们还读取tree中使用复选框选中的值
- <ulid="tt"class="easyui-tree"data-options="url:'tree_data1.json',method:'get',animate:true,checkbox:true"></ul>
- <scripttype="text/javascript">
- function getChecked(){
- var nodes = $('#tt').tree('getChecked');
- var s ='';
- for(var i=0; i<nodes.length; i++){
- if(s !='') s +=',';
- s += nodes[i].text;
- }
- alert(s);
- }
- </script>
黑色加粗的代码返回的是一个数组,然后我们解析这个数组即可,这个数组里面就包含我们选中的值
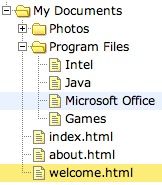
5:你有的时候会想,如果数据比较多的时候,可能会对tree的层次产生迷惑,那么添加辅助线后就不会出现这种情况了,来看看效果把

看着效果非常好吧,但是实现这样的效果所需要你做的工作其实非常好,你只需要添加一个参数即可了
<ulclass="easyui-tree"data-options="url:'tree_data1.json',method:'get',animate:true,lines:true"></ul>
对,就是添加一个lines:true 就可以了哦
6:我们可以看到,对于没有子节点的节点,目录树展示的时候,默认的icon是一个文档,那么对于现在个性的时代来说,如果可以定制自己的icon该多好啊,其实这个想法也不难实现哦,只要修改对应的数据就可以了。
{
"id":16,
"text":"Actions",
"children":[{
"text":"Add",
"iconCls":"icon-add"
},{
"text":"Remove",
"iconCls":"icon-remove"
},{
"text":"Save",
"iconCls":"icon-save"
},{
"text":"Search",
"iconCls":"icon-search"
}]
}
看上面加粗显示的数据,你很快就发现,我们对于需要自定义icon的节点来说,我们仅仅添加一个键值对 iconCls:icon-add就可以了,是不是简单哦
7:读取tree的数值
对于你选中的tree的项目,是可以读取用户选中的数据的哦,
方法如下:
- function getSelected(){
- var node = $('#tt').tree('getSelected');
- if(node){
- var s = node.text;
- if(node.attributes){
- s +=","+node.attributes.p1+","+node.attributes.p2;
- }
- alert(s);
- }
- }
先通过 var node = $('#tt').tree('getSelected'); 读取被选中的节点,然后通过 var s =node.text 来读取node显示的文本信息,但是有些node点会附加属性数据,然后我们通过读取这个节点的属性就可以了哦。
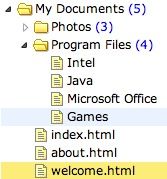
8:有些人可能还会有这样的需求,就是在不展开目录树的情况下,知道有些支持展开的节点包含几个子节点,类似的效果如下图所示:

如果你加载的是静态的数据的话,
- <ul class="easyui-tree" data-options="
- url:'tree_data1.json',
- method:'get',
- animate:true,
- formatter:function(node){
- var s = node.text;
- if (node.children){
- s += ' <spanstyle=\'color:blue\'>(' + node.children.length + ')</span>';
- }
- return s;
- }
- ">
- </ul>
我们只需要对数据格式化后就可以了哦
当然了,tree还是有很多其他的功能的,比如:节点编辑、节点拖拽的功能,分层加载目录树等等一些使用的功能,具体的细节请参考easyui的官方网站即可 :http://www.jeasyui.com/demo/main/index.php?plugin=Tree&theme=default&dir=ltr&pitem=
本文记录的是仅仅是tree组件常用的方法
Jason
2014年03月01日