Ext.Net学习笔记16:Ext.Net GridPanel 折叠/展开行
Ext.Net GridPanel的行支持折叠/展开功能,这个功能个人觉得还说很有用处的,尤其是数据中包含图片等内容的时候。
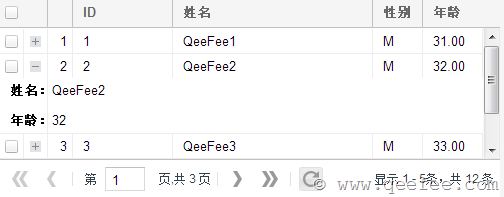
下面来看看效果:

使用行折叠/展开功能之后,在Ext.Net GridPanel的行头会出现一个展开图标,点击图标以后能够将这一行展开:

使用XTemplate实现行折叠/展开
这是最简单的一种实现,我们只需要在GridPanel的定义中加入下面的代码:
<Plugins> <ext:RowExpander runat="server"> <Template runat="server"> <Html> <b>姓名:</b><span>{Name}</span> <br></br> <b>年龄:</b><span>{Age}</span> </Html> </Template> </ext:RowExpander> </Plugins>
这里面使用到了Tpl,这里面包含了我们展开后要显示的内容,数据就是当前行的数据。
从服务器获取展开时显示的数据
通常情况下我们不会一次将所有数据都获取到客户端,而是通过异步加载的方式按需获取要显示的数据
在Ext.Net GridPanel中,如果要在展开的时候从服务器获取数据,我们需要完成如下代码:
第一步:为了配合演示,先为我们的Model添加一个Time属性,我们通过异步的方式去服务器端获取当前时间:
<ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> <ext:ModelField Name="Time" Type="String"></ext:ModelField> </Fields> </ext:Model>
第二步:修改我们的RowExpander定义,我们需要将Template定义在Bin下,并为RowExpander添加事件:
<Bin> <ext:XTemplate runat="server" ID="tplDetail"> <Html> <b>姓名:</b><span>{Name}</span> <br></br> <b>年龄:</b><span>{Age}</span> <br></br> <b>时间:</b><span>{Time}</span> </Html> </ext:XTemplate> </Bin> <Plugins> <ext:RowExpander runat="server"> <Listeners> <Expand Handler="MyApp.onExpand(record.data, #{tplDetail}, #{ctDetail})"></Expand> </Listeners> <Component> <ext:Container runat="server" ID="ctDetail" /> </Component> </ext:RowExpander> </Plugins>
第三步:定义服务器端的DirectMethod方法:
[DirectMethod] public static string GetDetail(string name) { return DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); }
第四步:定义客户端的Expand方法:
var MyApp = { onExpand: function (data, template, container) { if (data.Time) return; App.direct.GetDetail(data.Name, { success: function (time) { data.Time = time; template.overwrite(container.getEl(), data); }, eventMask : { showMask : true } } ); } };
通过上面这几个步骤,我们就完成了异步获取并显示的功能。
起飞网原创首发,转载请注明出处。