前言
本篇主要记录我解决ios10.0+白屏问题的过程,内容包含如下:
1、ios移动端线上debug方式
2、ios10利用webpack打包uglifyjs-webpack-plugin压缩白屏问题
* swiper包问题排查
* uglifyjs-webpack-plugin依赖的uglify-es不能压缩Es6问题排查
* 替换成terser-webpack-plugin
* 替换成babel-minify-webpack-plugin
* 替换成terser-webpack-plugin-legacyios移动端线上debug方式
找原因并验证解决问题
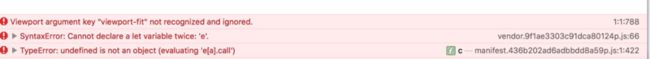
现有问题
找原因
通过收集可能的原因
基于第一个问题:
* swiper打包问题
* 现用uglifyjs-webpack-plugin不能压缩Es6问题
验证&解决问题
项目中没有使用swiper,删除swiper相关包,排除影响先定位uglifyjs-webpack-plugin不能压缩Es6问题。
参考syntaxerror-cannot-declare-a-let-variable-twice的解答 ,是因为压缩包不能压缩Es6,现有terser-webpack-plugin插件配合webpack可以压缩Es6。
利用terser-webpack-plugin复现包不能压缩Es6,不兼容safari10的情况:
main.js:
import Vue from 'vue'
import App from './App.vue'
let a = 2222;
let arr = \[2, 3, 4, 5, 6, 7\]
for (let a = 0; a < arr.length; a++) {
console.log(arr\[a\])
}
console.log(a)
new Vue({
el: '#app',
router: '',
render: h \=> h(App)
})webpack.config.js:
const path = require('path')
// const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
entry: {
app: './src/main.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist/js',
hot: true
},
output: {
filename: '\[name\].bundle.js',
path: path.resolve(\_\_dirname, 'dist/js'),
publicPath: ''
},
module: {
rules: \[{
test: /\\.vue$/,
loader: 'vue-loader'
},
{
test: /\\.css$/,
use: \['style-loader', 'css-loader'\]
},
{
test: /\\.(png|jpe?g|gif|svg)(\\?.\*)?$/,
use: \['url-loader'\]
}
\]
},
plugins: \[
// make sure to include the plugin for the magic
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
}),
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin(),
new TerserPlugin({
sourceMap: true,
parallel: 4,
terserOptions: {
compress: {},
mangle: true,
// safari10: true,
}
})
\]
}打开safari10: true确实可以解决这个问题。
可以确认是因为safari 10.0+ 不支持通过let定义重复的变量名,let也没有被转化成es5的语法。
换支持压缩Es6的压缩包
- 更改uglifyjs-webpack-plugin的依赖uglify-es至3.2.2版本
参考解决方案: webpack uglify -
更改其他支持压缩Es6的压缩插件:
- 替换成terser-webpack-plugin
- 替换成babel-minify-webpack-plugin
- 替换成terser-webpack-plugin-legacy
最终解决方案
基于现有项目以上方案都未解决,最后通过yarn uprade升级了所有的包才解决问题。
基于upgrade uglify-es这个解决方案试着解决undefined is not an object,意外将所有的bug解决了。
几种支持压缩Es6的压缩插件
uglifyjs-webpack-plugin
uglifyjs-webpack-plugin@^1.2.7
terser-webpack-plugin
需要webpack4.0+,如果从webpack3.0+升级到webpack4.0+需要对依赖包做兼容上的修改。
webpack4.0+基于webpack3.0+做了哪些升级?
未完待续。