android菜鸟学习笔记12----Android控件(一) 几个常用的简单控件
主要参考《第一行代码》
1.TextView:
功能与传统的桌面应用开发中的Label控件相似,用于显示文本信息
如:
1 <TextView 2 3 android:layout_width="wrap_content" 4 5 android:layout_height="wrap_content" 6 7 android:textColor="#0000ff" 8 9 android:textSize="40sp" 10 11 android:text="@string/hello_world" />
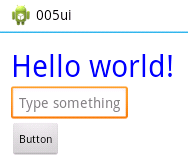
显示效果:

上面的xml代码中,设置了几个常用的属性:
android:layout_width和android:layout_height分别设置控件的宽高
textColor设置显示的文本的颜色
textSize设置显示的文本的字体大小
text设置显示的文本内容。
2.Button:
前面用到的比较多,经常被用到的就是通过id获取按钮,然后绑定单击监听事件,这里仅列举个例子:
activity_main.xml:
1 <TextView 2 3 android:id="@+id/tv" 4 5 android:layout_width="wrap_content" 6 7 android:layout_height="wrap_content" 8 9 android:textColor="#0000ff" 10 11 android:textSize="40sp" 12 13 android:text="@string/hello_world" /> 14 15 <Button 16 17 android:id="@+id/btn" 18 19 android:layout_below="@id/tv" 20 21 android:layout_width="wrap_content" 22 23 android:layout_height="wrap_content" 24 25 android:text="@string/btnText"/>
MainActivity.java:
1 public class MainActivity extends ActionBarActivity { 2 3 4 5 private TextView tv; 6 7 private Button btn; 8 9 10 11 @Override 12 13 protected void onCreate(Bundle savedInstanceState) { 14 15 super.onCreate(savedInstanceState); 16 17 setContentView(R.layout.activity_main); 18 19 20 21 btn = (Button) findViewById(R.id.btn); 22 23 tv = (TextView) findViewById(R.id.tv); 24 25 btn.setOnClickListener(new OnClickListener() { 26 27 28 29 @Override 30 31 public void onClick(View v) { 32 33 // TODO Auto-generated method stub 34 35 tv.setText("It's changed!"); 36 37 } 38 39 }); 40 41 } 42 43 }
3.EditText:
即文本输入框,如下修改程序,在按钮之上添加一个EditText,点击按钮,会获取EditText的值并把它设置为TextView的Text属性:
activity_main.xml:
1 <TextView 2 3 android:id="@+id/tv" 4 5 android:layout_width="wrap_content" 6 7 android:layout_height="wrap_content" 8 9 android:textColor="#0000ff" 10 11 android:textSize="40sp" 12 13 android:text="@string/hello_world" /> 14 15 <EditText 16 17 android:id="@+id/et" 18 19 android:layout_below="@id/tv" 20 21 android:layout_width="wrap_content" 22 23 android:layout_height="wrap_content" 24 25 android:hint="@string/hintText" 26 27 /> 28 29 <Button 30 31 android:id="@+id/btn" 32 33 android:layout_below="@id/et" 34 35 android:layout_width="wrap_content" 36 37 android:layout_height="wrap_content" 38 39 android:text="@string/btnText"/>
MainActivity.java:
1 public class MainActivity extends ActionBarActivity { 2 3 4 5 private TextView tv; 6 7 private Button btn; 8 9 private EditText et; 10 11 12 13 @Override 14 15 protected void onCreate(Bundle savedInstanceState) { 16 17 super.onCreate(savedInstanceState); 18 19 setContentView(R.layout.activity_main); 20 21 22 23 btn = (Button) findViewById(R.id.btn); 24 25 tv = (TextView) findViewById(R.id.tv); 26 27 et = (EditText)findViewById(R.id.et); 28 29 btn.setOnClickListener(new OnClickListener() { 30 31 32 33 @Override 34 35 public void onClick(View v) { 36 37 // TODO Auto-generated method stub 38 39 Editable text = et.getText(); 40 41 tv.setText(text.toString()); 42 43 } 44 45 }); 46 47 } 48 49 }
运行效果:

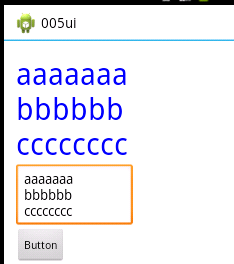
输入值,然后点击按钮:

注意到由于EditText的layout_height属性是wrap_content,所以会随着输入内容的增多不断变大,影响整体布局。若想固定其高度,可以设置maxLines属性,设置最多只显示的行数,其他内容向上滚动
如:android:maxLines = “1”
EditText的高度就不会变化了。
4.ImageView:
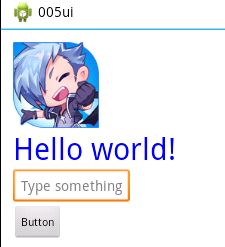
使用来显示图片的一个控件,之前的程序中曾经用到过,当然,它最主要的属性肯定是要显示图片的来源了,即android:src属性,将要显示的图片存放在res/drawable中,如图片名为hero.png。要显示该图片,设置android:src=”@drawable/hero”即可。
1 <ImageView 2 3 android:id="@+id/iv" 4 5 android:layout_width="wrap_content" 6 7 android:layout_height="wrap_content" 8 9 android:src="@drawable/hero"/>
显示结果:

5.ProgressBar:
即进度条,使用style属性,可以设置不同的显示风格:
1)不设置style属性或者设置为style="?android:attr/progressBarStyle" ,环形显示

2)style="?android:attr/progressBarStyleHorizontal",水平横条显示

3)style="?android:attr/progressBarStyleLarge",大号的环形显示

4)style="?android:attr/progressBarStyleSmall",小号的

进度条当然是用来显示进度的,通过findViewById()获取ProgressBar,然后使用setProgress()就可以设置当前进度,使用getProgress()可以获取当前进度。
如:
布局代码:
1 <ProgressBar 2 3 android:id="@+id/pb" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="wrap_content" 8 9 style="?android:attr/progressBarStyleHorizontal" 10 11 android:max="100" 12 13 /> 14 15 <Button 16 17 android:id="@+id/btn" 18 19 android:layout_below="@id/pb" 20 21 android:layout_width="wrap_content" 22 23 android:layout_height="wrap_content" 24 25 android:text="@string/add_progress"/>
Activity代码:
1 public class MainActivity extends ActionBarActivity { 2 3 private ProgressBar pb; 4 5 private Button btn; 6 7 @Override 8 9 protected void onCreate(Bundle savedInstanceState) { 10 11 super.onCreate(savedInstanceState); 12 13 setContentView(R.layout.activity_main); 14 15 pb = (ProgressBar) findViewById(R.id.pb); 16 17 btn = (Button) findViewById(R.id.btn); 18 19 Log.i("PB",pb.getProgress()+""); 20 21 btn.setOnClickListener(new OnClickListener() { 22 23 24 25 @Override 26 27 public void onClick(View v) { 28 29 // TODO Auto-generated method stub 30 31 Log.i("PB",pb.getProgress()+""); 32 33 pb.setProgress(pb.getProgress()+10); 34 35 } 36 37 }); 38 39 } 40 41 }
运行结果:

初始时,默认进度为0

多次点击按钮之后:

达到android:max所设置的最大值后,再加也不会有变化了。
6.AlertDialog:
这个控件就是弹出一个对话框,类似于桌面开发中的模态对话框,必须关闭该对话框,才能进行后续交互操作,可用于显示比较重要的内容。
AlertDialog的构造方法都是protected,没法直接通过构造来创建AlertDialog,但是可以通过其内部类Builder来创建。
具体使用可以参考帮助手册中关于这个内部类的帮助信息,下面举个简单例子:
1 AlertDialog.Builder dialog = new AlertDialog.Builder(this); 2 3 dialog.setTitle("Warning"); 4 5 dialog.setPositiveButton("OK", new DialogInterface.OnClickListener() { 6 7 8 9 @Override 10 11 public void onClick(DialogInterface dialog, int which) { 12 13 // TODO Auto-generated method stub 14 15 16 17 } 18 19 }); 20 21 dialog.setNegativeButton("CANCEL", new DialogInterface.OnClickListener() { 22 23 24 25 @Override 26 27 public void onClick(DialogInterface dialog, int which) { 28 29 // TODO Auto-generated method stub 30 31 32 33 } 34 35 }); 36 37 dialog.setMessage("warning, hahaha"); 38 39 dialog.show();
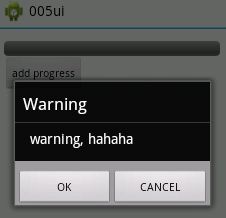
运行结果:

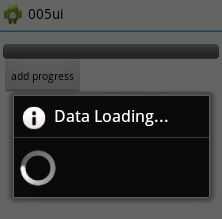
7.ProgressDialog:
类似于AlertDialog,也是对话框,不过它显示的内容是一个进度条,好像是对话框和进度条两个控件的结合。
1 ProgressDialog pd = new ProgressDialog(this); 2 3 pd.setTitle("Data Loading..."); 4 5 pd.show();
运行结果: