- yolov5 pt->onnx->om yolov5模型转onnx转om模型转换
qq_43650438
笔记深度学习tensorflow人工智能
yolov5pt->onnx->omyolov5-6.1版本models/yolo.pyDetect函数修改classDetect(nn.Module):defforward(self,x):z=[]#inferenceoutputforiinrange(self.nl):x[i]=self.m[i](x[i])#convbs,_,ny,nx=x[i].shape#x(bs,255,20,20)t
- MinerU magic-pdf 安装, pdf 转 markdown
gold2008
pdfmagic-pdfminerU
pipinstall-U"magic-pdf[full]"--extra-index-urlhttps://wheels.myhloli.compipinstallhuggingface_hubwgethttps://github.com/opendatalab/MinerU/raw/master/scripts/download_models_hf.py-Odownload_models_hf.
- FunASR服务器部署(CPU+GPU)
之群害马
服务器eureka运维
自行下载funasr-cpu/gpu和asrmodel-deploy-cpu/gpu压缩包,官方都有cpu版运行:cd/home/user/data/AIModels/FunASR_docker/deploy_resourcessudodockerload-ifunasr-runtime-sdk-cpu-0.4.4_w_models_v0.2.1.tarcdasrmodel-deploy-cpus
- LLaMA系列大模型调研与整理-llama-alpaca-lora
AI大模型-大飞
llamaAI大模型AI职场和发展人工智能
文章目录LLaMA大模型及其衍生模型1.LLaMA2.stanford_alpaca3.ChatDoctor4.alpaca-lora5.Chinese-LLaMA-Alpaca6.BELLE大模型综述ASurveyofLargeLanguageModels关键词:大模型,LLaMA,Alpaca,Lora,Belle,模型训练,模型微调,指令微调最近尝试在领域数据进行生成式大模型的再训练和微调,
- huggingface/pytorch-image-models
GarryLau
ML&DLpytorchpythonhuggingface
huggingface/pytorch-image-models1.使用技巧1.1.训练指令单卡:pythontrain.py--pretrained--input-size3224224--mean000--std111--batch-size128--validation-batch-size128--color-jitter-prob0.2--grayscale-prob0.2--gauss
- 用 Python 撸一个 Web 服务器-第7章:重构——更好的组织代码
pythonweb
通过前几章的学习,我们完成了TodoList程序的todo管理部分,实现了对todo的增、删、改、查基本操作,这也是几乎所有Web程序都具备的功能。我们当然可以按照目前的思路继续来实现用户管理部分,在models.py中编写用户相关的模型,在templates/目录下新建用户相关HTML,在controllers.py中编写用户相关的视图函数。但是,随着新功能的加入,把不同功能的代码都写在相同的文
- 大模型应用层的创业挑战
AGI大模型与大数据研究院
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
大模型应用层的创业挑战关键词:大模型、应用层、创业、挑战、算法、架构、数据、资源、合作、盈利模型1.背景介绍随着计算能力和数据量的指数级增长,大模型(LargeModels)已经成为人工智能领域的关键驱动因素。大模型的应用从语言模型扩展到图像、视频和音频领域,为各行各业带来了颠覆性的创新。然而,构建和部署大模型的成本高昂,对计算资源和数据的需求也日益增加。本文将探讨大模型应用层面的创业挑战,并提供
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的token校验
lj907722644
PythonpythondjangojwtDRFsimplejwt
1.安装simplejwt库并修改settings.py安装simplejwtpipinstalldjangorestframeworkpipinstalldjangorestframework-simplejwt修改settings.py注册应用INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',]设置jwt鉴权REST_
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的登录逻辑
lj907722644
Pythonpythondjangosimplejwttoken
1.token校验生成并校验token,参考上一篇文章:https://blog.csdn.net/u013071014/article/details/144562716?spm=1001.2014.3001.55022.新建role、menu子模块新建role、menu这两个子模块在PyCharm->Tools->Runmanage.pyTask中执行命令#创建role子模块startappr
- CSRF verification failed. Request aborted.
悟空空心
csrf前端
Forbidden(403)CSRFverificationfailed.Requestaborted.HelpReasongivenforfailure:CSRFtokenmissing.Ingeneral,thiscanoccurwhenthereisagenuineCrossSiteRequestForgery,orwhenDjango’sCSRFmechanismhasnotbeenuse
- 【带你 langchain 双排系列教程】1. langchian 基本架构与环境配置(siliconFlow Deepseek接入)
夜里慢慢行456
langchain
LangChain是一个用于构建和部署大模型应用的框架,涵盖了从语言模型(LLM)到检索增强生成(RAG)、OpenAI集成以及智能体(Agent)的全套工具链。以下是一个简要的LangChain大模型全套教程,帮助你快速上手。核心内容:LangChain六大模块详解:模型(Models)、提示词(Prompts)、链(Chains)、索引(Indexes)、智能体(Agents)、内存(Memo
- 【目标检测】多模态航空目标检测:A SIMPLE AERIAL DETECTION BASELINE OF MULTIMODAL LANGUAGE MODELS
慕容紫英问情
目标检测目标检测人工智能计算机视觉
阅读并理解一篇论文:ASIMPLEAERIALDETECTIONBASELINEOFMULTIMODALLANGUAGEMODELS该文首次提出了一种将多模态语言模型应用于航空检测的简单基线方法,名为LMMRotate。贡献:具体而言,首先引入一种归一化方法,将检测输出转换为文本输出,以适配多模态语言模型框架。接着,提出一种评估方法,确保多模态语言模型与传统目标检测模型之间能够进行公平比较。通过微
- python的django后台管理_python3 django-admin 初始化后台管理项目(mysql)
weixin_39582737
环境和工具python3djangomysqlPyCharm$python3--versionPython3.7.0$django-admin--version2.2python3和django安装django初始化项目使用django-admin来初始化一个项目$django-adminstartprojectmydjango$cdmydjango$tree.├──manage.py#与该Dja
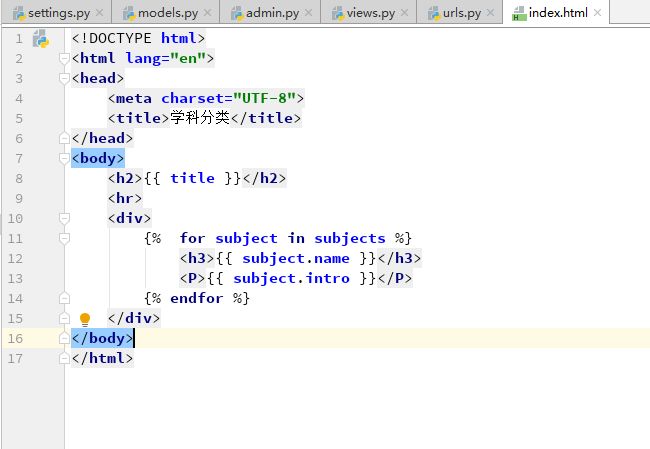
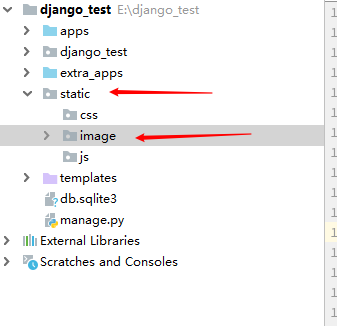
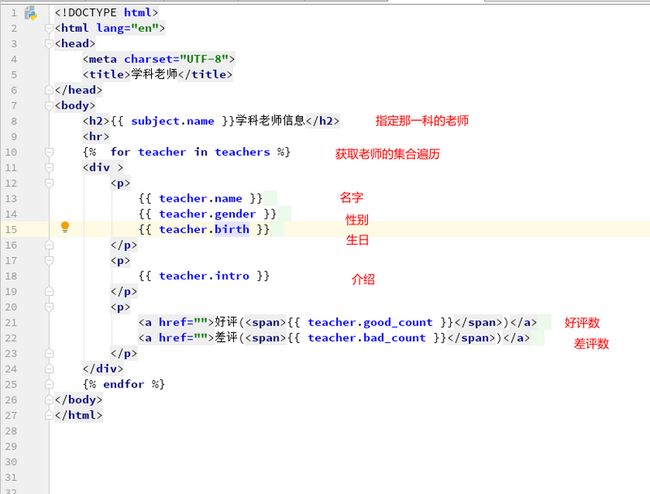
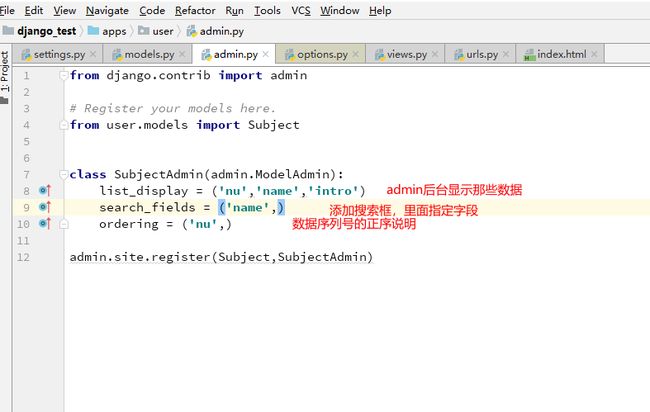
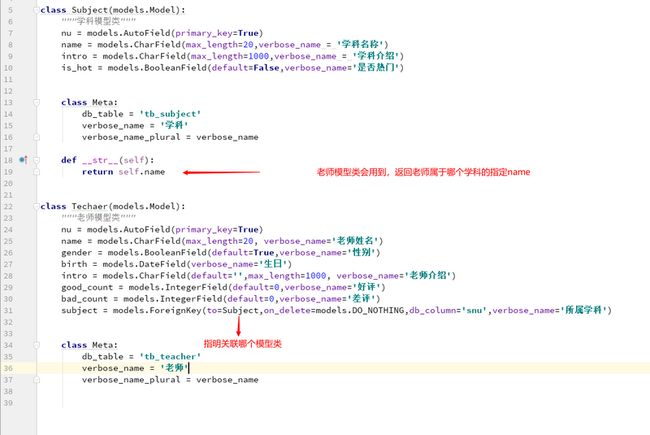
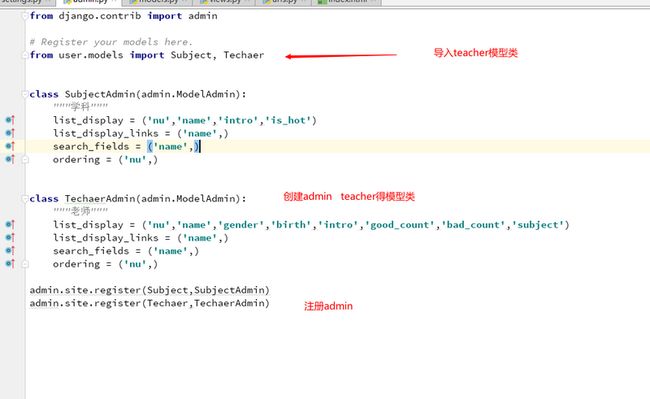
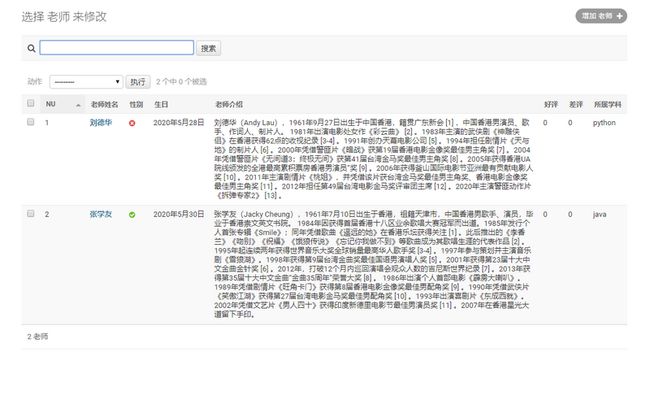
- Django之admin后台管理
除却巫山不是云@
djangopython后端
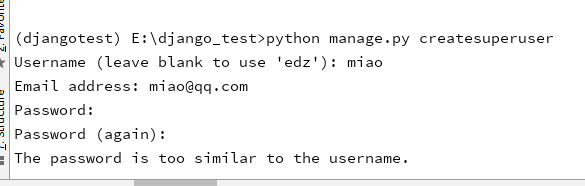
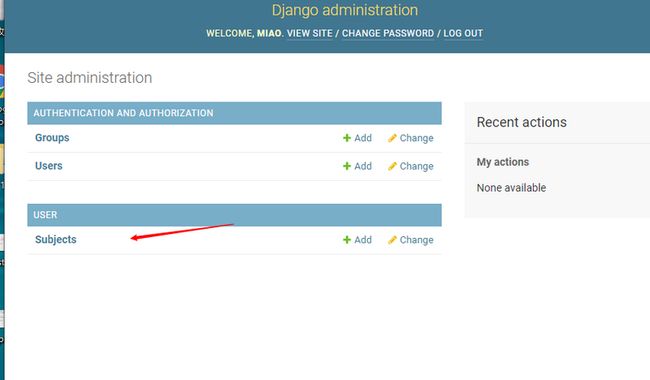
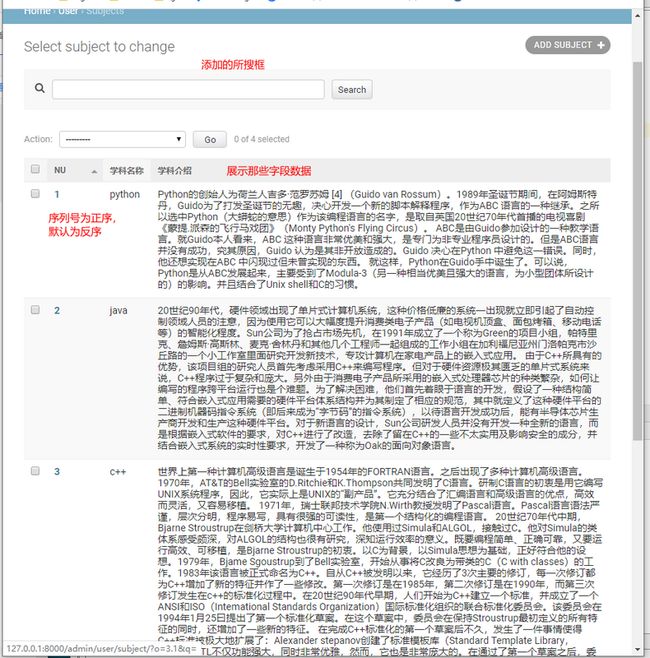
admin配置步骤:1.创建后台管理账号输入命令pythonmanage.pycreatesuperuser之后,设置用户名,密码,邮箱。输入命令pythonmanage.pyrunserver启动项目,打开127.0.0.1:8000/admin/进入后台管理界面,截图如下:输入设置的用户名和密码即可登录。如下所示:
- Django中的超级管理员相关操作
胜天半月子
Webdjango数据库python
超级管理员操作场景描述添加超级管理员删除超级管理员更改超级管理员名称场景描述在进行管理员操作的时候,密码忘记,导致超级管理员无法使用,因此网上搜索相关操作,进行总结记录相关操作都是在控制台完成Terminal添加超级管理员pythonmanage.pycreatesuperuser(就是createsuperuser连接在一起)删除超级管理员pythonmanage.pyshellfromdjan
- Django后台新建管理员
木制品123
Djangodjangosqlite数据库
在Django中,新建管理员用户通常涉及使用Django自带的命令行工具manage.py。以下是具体步骤:前提条件Django项目已创建:确保你已经创建了一个Django项目和应用。数据库已迁移:确保你已经运行了pythonmanage.pymigrate来应用所有数据库迁移。步骤启动开发服务器(可选):虽然这一步不是必须的,但启动开发服务器可以帮助你确认项目是否正常运行。bash复制代码pyt
- Linux Ubuntu设置ollama保存模型的路径和设置监听端口
3333333_
大模型Linuxlinux学习人工智能大模型
下载模型之前可以修改下模型默认保存路径。设置ollama保存模型的路径和监听端口sudomkdir/path/to/ollama/modelssudochown-R777/path/to/ollama/modelssudovi/etc/systemd/system/ollama.service在[Service]下面添加相应的环境变量Environment,包括OLLAMA_HOST和OLLAMA
- 书籍-《掌握Transformer:从BERT到大模型和Stable Diffusion(第二版)》
书籍:MasteringTransformers:TheJourneyfromBERTtoLargeLanguageModelsandStableDiffusion,2ndEdition作者:SavaşYıldırım,MeysamAsgari-Chenaghlu出版:PacktPublishing编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《掌握Transformer:从BERT到大模型
- 大语言模型(LLM)如何实现上下文的长期记忆?
引言大语言模型(LargeLanguageModels,LLMs),如GPT-4、Claude和LLaMA等,已经在自然语言处理领域展现出卓越的能力。然而,它们在实际应用中常常面临一个核心问题:如何实现上下文的长期记忆?传统LLM的上下文长度通常受限于计算资源和架构设计(如注意力机制),这限制了其处理长文档或保持复杂对话连续性的能力。本篇文章将深入探讨大语言模型的上下文记忆问题,分析其技术难点,并
- 在SpringBoot项目中有k8s配置,但报错
柠檬编程工作室
go&k8s运维springbootkubernetes后端
如下报错一般是你没有将k8s的config拷贝到项目里,你可以将k8s主节点的config拷贝一下到项目中。2025-02-1309:27:21.873ERROR1671---[.models.V1Pod-1]i.k.c.informer.cache.ReflectorRunnable:classio.kubernetes.client.openapi.models.V1Pod#Reflector
- 从零开始:Django + MySQL + Vue 打造在线Demo下载平台
阮懿同
从零开始:Django+MySQL+Vue打造在线Demo下载平台【下载地址】DjangoMySQLVue从零开始打造在线Demo下载平台Django+MySQL+Vue从零开始打造在线Demo下载平台本仓库提供了一套完整的前后端实战项目源码,带你全面学习和掌握在Django后端框架和Vue前端框架下,如何协作开发并部署一个功能完备的在线Demo下载网站项目地址:https://gitcode.c
- MSIN0047 Entrepreneurial Finance
后端
Assessment(non-exam)BriefModulecode/nameMSIN0047EntrepreneurialFinanceAcademicyear2024/25Term2AssessmenttitleFinancialModelSpreadsheetandFinancialPitchDeck(Level7)Individual/groupassessmentIndividualS
- Flask应用示例
诚信爱国敬业友善
Flaskflaskpython后端
以下是一个带有登录界面和主页的Flask示例项目,采用清晰的项目结构,符合规范,并包含全面的代码示例:项目结构my_flask_app/├──app/│├──__init__.py│├──forms.py│├──models.py│├──templates/││├──base.html││├──index.html││├──login.html│├──static/││├──style.css│└
- asp.net javascrip获取session的值_一篇文章搞定 Django Cookie 与 Session
weixin_39962285
asp.nethtml获取session的值session保存密码session失效前端怎么获取session的值
cookieCookie的由来大家都知道HTTP协议是无状态的。无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数
- 笔记-《A Survey of Large Language Models》- 尾声
L_serein
玩转LLM笔记语言模型人工智能
尾声:尾声:本综述是由我们研究团队在一次讨论会上计划的,我们旨在总结LLM的最新进展,为我们的团队成员提供一份高度可读性的报告。第一稿于2023年3月13日完成,我们的团队成员尽最大努力以相对客观、全面的方式囊括有关LLM的相关研究。接着,我们进行了多次细致的写作和内容修订。尽管我们付出了巨大的努力,但这份综述仍远非完美:我们可能会遗漏重要的参考文献或主题,也可能存在不严谨的表述或讨论。由于空间有
- LLM 大模型学习必知必会系列(一):大模型基础知识篇
汀、人工智能
LLM技术汇总人工智能自然语言处理promptRAGLLM模型训练模型部署
LLM大模型学习必知必会系列(一):大模型基础知识篇魔搭ModelScope开源的LLM模型魔搭ModelScope欢迎各个开源的LLM模型在社区上做开源分享。目前社区上已经承载了来自各个机构贡献的不同系列的LLM模型。并且社区的开发者也在这些模型的基础上,贡献了许多创新应用,并在ModelScope的创空间上进行分享。本专题初步梳理了当前社区上一些典型的LLM以及对应的创空间应用,方便大家对于L
- <Attention Is All You Need>:全网首次提出Transformer模型论文中英文对照学习
kingking44
transformer学习人工智能
论文摘要英文Thedominantsequencetransductionmodelsarebasedoncomplexrecurrentorconvolutionalneuralnetworksthatincludeanencoderandadecoder.Thebestperformingmodelsalsoconnecttheencoderanddecoderthroughanattenti
- 时间序列分析之AR、MA、ARMA、ARIMA详解(5)
白马负金羁
机器学习之术协整cointegrationARIMA时间序列分析
在时间序列分析中最常使用的一系列模型:AR、MR、ARMA,一直到ARIMA,都源于乔治·博克斯和格威利姆·詹金斯等人的一系列工作(他们的有关成果后汇集成该领域的权威经典著作【1】)。乔治·博克斯被认为是二十世纪的一代统计学大师,他有一句广为人知的名言:所有的模型都是错误的,但有一些是有用的(“Allmodelsarewrong,butsomeareuseful”)。为了让统计模型发挥作用,深入理
- 宇树G1嵌入式软件架构及技术实现
爱吃青菜的大力水手
架构fpga开发机器人算法
Opensourcedatacollection:https://github.com/unitreerobotics/avp_teleoperateOpensourcelearningalgorithms:https://github.com/unitreerobotics/unitree_IL_lerobotOpensourcedatasetsandmodels:https://hugging
- 大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm
2301_76348014
程序员深度学习大数据知识图谱
文章目录大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介NavicatPremium15简介Layui简介Python语言介绍MySQL数据库深度学习六、核心理论贪心算法A
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam