全局组件注册语法
1. 全局组件注册语法
Vue.component('',{
data: function(){
// 组件所使用的数据
....
},
template: '...' // 组件定义的模板数据
})2.全局组件使用示例
- Vue可以根据组件的声明在Vue容器中创建多个组件实例,并且各个组件实例之间的数据和内容是相互独立互不影响的
- Vue组件中的data属性必须是一个函数并且返回一个json对象
- Vue组件中的template属性内容必须是由单个根元素包裹的html代码片段
- Vue组件中的template属性内容可以以html格式书写,但是必须用'``'包裹
3. 组件的命名方式
- 短横线方式
Vue.component('my-component', { / ... / }) - 驼峰方式
Vue.component('MyComponent', { /* ... */ })
笔者根据上述命名规则和Vue组件的定义语法做了几种尝试,代码如下:
直接在vue容器中分别用'驼峰方式'和'短横线方式'使用通过'驼峰方式'声明的组件
通过短横线方式
上述代码,分别声明了用'短横线方式'和'驼峰方式'声明了两个组件,并且分别在组件中和Vue容器中使用了上述两种声明方式定义的组件。我们会发现:
- 短横线方式定义的组件在其他组件中可以用'短横线方式'和'驼峰方式'两种方式使用
- 驼峰方式定义的组件在其他组件中可以用'短横线方式'和'驼峰方式'两种方式使用
- Vue组件中使用其他组件,无论被使用的组件使用声明方式,'短横线方式'和'驼峰方式'都能正确地使用到对应的组件
- Vue容器中无论被使用的组件使用声明方式,都只能使用'短横线方式'
因此在声明组件时,推荐使用'短横线方式'命名
Vue组件之局部组件
1. 局部组件注册语法
Vue在实例的构造函数中提供了'components'属性,用来定义局部组件,语法规则:
// 组件声明方式一之组件定义
var componentA = {
data: function() {
...
},
...,
template: '...'
}
var vm = new Vue({
el: '...',
data: {...},
...,
components: {
// 组件声明方式一之组件声明
'component-1': componentA,
// 组件声明方式二
'component-2': {
data: function() {
return {...}
},
...,
template: '...'
}
}
});2. 局部组件使用示例
以上代码是局部组件的示例,其中我还加了局部组件使用全局组件的代码,还有局部组件中使用其他局部组件的代码,测试后发现:
- 全局组件内部可以使用其他全局组件
- 局部组件内部不能使用其他组件
- 局部组件内部可以使用全局组件
- 全局组件内部不能使用局部组件
Vue组件间数据交互
1. 父组件向子组件传值
Vue组件之间实现数据交互需要两个步骤来完成,
1-1. 首先,需要在组件声明处通过props属性来接受从父组件传递过来的数据变量名称
Vue.component('menu-item', {
props: ['title'], // 此处定义接收组件传递过来的便令的名称
template: '{{title}}' // 此处要与props定义的变量名保持一致,才能获取到对应的变量数据
});1-2. 然后,再父组件处添加传值的代码
代码示例:
{{msg}}
// 向组件传递常量值
组件中的'props'属性是用来向顶的组件传递参数的,该属性对应的是一个数组,可以实现多个变量的同时接收
2. props关联的属性名命名规则
- 如果关联的属性名使用了驼峰命名规则,那么再模板中对应的属性要使用短横线方式来传递数据
- 但是如果是组件template属性里是以字符串的形式在html中来使用props关联的属性,那么就可以使用驼峰方式来传递数据
组件测试一:
组件测试二:
组件测试三:
Vue对驼峰命名规则做上述处理的原因是,js是区分大小写的,但html不区分大小写,因此需要做上述处理保证js和html中的变量名称一致,实现准确的数据交互。
2-1.验证命名规则
以上是以Vue的全局组件来测试props属性变量的命名规则,下面我们使用局部组件来测试一下,代码是基于上一个代码示例之上改写的,本示例中重复部份已省略
...
组件测试四:
3. 子组件向父组件传值
子组件也需要向父组件传递数据,具体示例代码:
子组件向父组件传数据
3-1. 在子组件中操作父组件传递的数据
上述代码示例,子组件的定义中,处理父组件传递给子组件的数据代码 ,Vue不建议这么做,处于对代码之间的解耦,父组件中的数据应该在父组件的代码逻辑中进行处理,子组件只是用来触发相应的处理逻辑或是传递相应的数据。
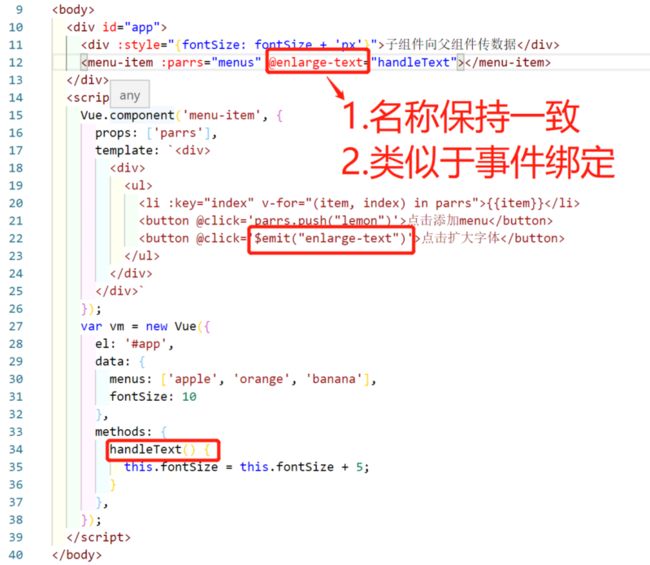
3-2. 子组件通过事件处理函数传递数据
3-3.子组件通过事件函数向父组件传递参数
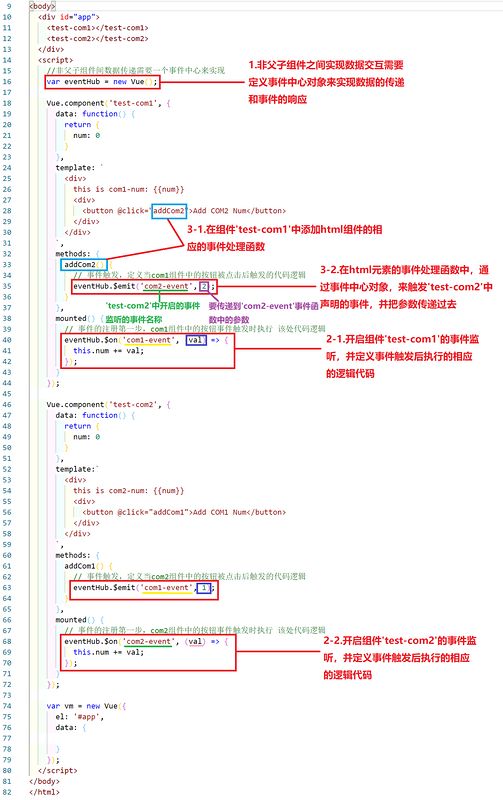
4. 非父子组件间的数据交互
非父子组件之间进行数据交互的方式,如图:
通过eventHub.$off('事件名称'),来关闭对应名称的事件处理函数,执行以后,对应的函数代码将不再执行。
5. Vue插槽
Vue在组件的template内容中提供了一个'slot'指令,类似一个占位符会把组件的开始标签和结束标签之间的文本内容填充到slot指令所在的位置,代码示例:
这是添加的内容
可以添加自定义的内容
警告出现异常
在上述代码中我们会发现:
- Vue会把每个组件标签包含的文本内容自动替换到slot指令所在的位置
- 如果组件标签没有包含任何内容,则会显示slot指令指定的默认内容;如果没有指定默认内容那么就不显示
- 如果组件模板中制定了多个slot指令的位置,那么在上述代码的情况下,Vue会统一全部替换成组件标签包含的文本内容
5-1. 具名插槽
slot指令提供了'name'属性,对不同的slot位置进行命名,在填充slot时,指定对应的slot名称即可把指定的内容填写到对应的slot指令所在的位置处,代码示例:
这是标题1
这是标题2
这是主体1
这是主体2
这是标题3
这是主体3
这是底部1
这是底部2
还可以通过template指令来统一组织和管理slot指令的填充内容,代码示例
这是标题1
这是标题2
这是主体1
这是标题3
这是底部1
这是底部2
这是主体2
上述html代码在页面显示的结果与,前一个示例显示的结果一致,以上是Vue具名插槽的两种使用形式。
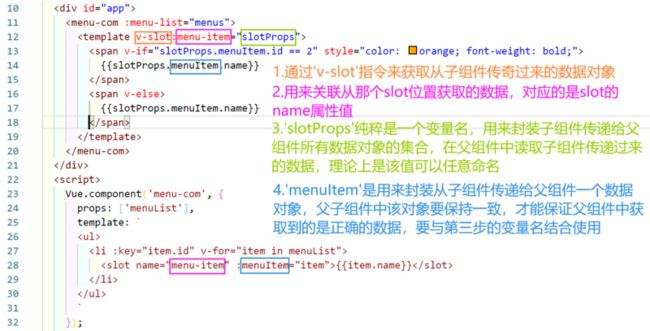
5-2.作用域插槽
组件标签包含的内容需要组件中的数据来组成,此时就需要通过作用域插槽来实现,示例代码:
{{slotProps.menuItem.name}}
{{slotProps.menuItem.name}}
上述代码示例是需要对遍历出来的列表数据进行变色,此时父组件就需要获取子组件中的数据,并根据子组件的数据进行判断以确定要对哪些数据进行处理。此时就是用到了 作用域插槽,具体说明如图: