Flask是一个使用 Python 编写的轻量级 Web 应用框架。与django不同,django创建工程时,会直接构架好工程结构。 而flask工程几乎是自己创建结构。在此介绍 PyCharm 下flask如何创建有一个完整的工程结构。
以用户登录模型为例,介绍流程:
注意:若在pycharm中运行的话。需要配置以下设置,此设置不会导入文件时因为识别不了而报错:
文件→设置→项目:XX→Project Structure→选中文件夹→点击上方的源码(source)→点击确定即可
1、导入相关模块以及需要使用的模块:
pip install flaskpip install pymysqlpip install flask_sqlalchemypip install flask_migratepip install flask_scriptflask_session(无需安装)flask_blueprint(无需安装)模块解释:
<1> flask:安装 flask 及其依赖
<2> flask_sqlalchemy,pymysql:用Flask对象初始化SQLAlchemy,可以在flask项目中使用MTV模式进行各种对数据库的操作
<3> flask_migrate,flask_script:用于数据库的迁移操作,其中flask_script用来设置应用程序通过指令操作;flask_migrate导入数据库迁移类和数据库迁移指令类
<4> flask_session:对flask里面配合redis对session进行操作,存储或清除字段
<5> flask_blueprint:可以让Flask对象注册多个蓝图对象,相当于插入了blueprint的包装器,能够分割功能模块,能够更清晰的进行业务开发,而不是将所有的业务处理都写在一个views里
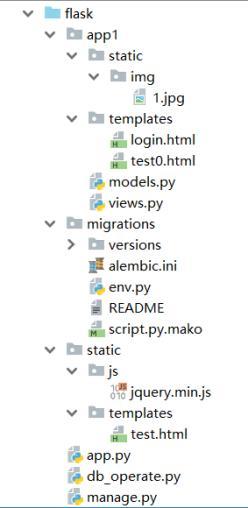
2、创建工程项目文件夹,命名为flask
3、在flask文件夹下:(static,templates名称不可自拟!)
① 创建功能模块文件夹app1,并在app1下创建静态文件“ 私有 ”文件夹static,以及创建前端页面文件夹tamplates
② 创建静态文件“ 共享 ”文件夹static(若需要用到include语法,建议创建在该static下创建templates文件夹,用来放置工程里面的共享网页模块)
4、创建工程目录flask下创建app.py文件,配置如下:
#导入flask模块from flask import Flask# 创建Flask的实例app,并设置共享网页文件夹templates的访问位置app = Flask(__name__,template_folder='static/templates')# 设置代码发生改变时,自动启动服务器app.debug=True# 以下两句先不写,蓝图创建后执行# from app1.views import app1# app.register_blueprint(app1, url_prefix='/app1')5、进入mysql数据库中,创建一个数据库infor(create database infor; 命名可自拟)
6、在flask文件夹下引入数据库封装文件db_operate.py,此文件在第Y17博客中有介绍以及源代码。(除此之外,当然也可自己设置一个 setttings.py 文件,在其中配置连接数据库,数据库连接配置代码如下,注意之后在需要运行数据库的文件中导入该文件)
# 导入SQLAlchemy,可操作数据库以及连接数据库from flask_sqlalchemy import SQLAlchemy# 导入app工程文件from app import app# 连接数据库(格式:'mysql+pymysql://用户名:密码@端口号/数据库名')app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:[email protected]/infor'# 数据库连接(生成一个数据库操作对象)db = SQLAlchemy(app)7、在功能模块文件夹下(app1),创建models.py,用来创建模型数据。 代码如下:
# 导入db_operate文件中的db数据库,DBO(封装的数据库操作函数,觉得不需要也可不导DBO)from db_operate import db,DBO# 创建简单的用户账号,密码模型。(flask一对一,一对多,多对多关系的创建在第Y18博客中有介绍)class User(db.Model,DBO):userid = db.Column(db.Integer,primary_key=True,autoincrement=True)username = db.Column(db.String(77),nullable=False,unique=True)password = db.Column(db.String(77),nullable=False)# 表格更名__tablename__ = 'user'# 初始化每个实例。(若在第6步导入DBO文件,可不用写以下初始化语句,DBO类方法中已封装。)def __init__(self, username, password):self.username = usernameself.password = password8、在flask文件下创建manage.py(命名不可自拟!),在其中配置数据库的迁移操作。配置如下:
# 导入app工程from app import app# 导入数据库from db_operate import db# 导入Manager用来设置应用程序可通过指令操作from flask_script import Manager导入数据库迁移类和数据库迁移指令类from flask_migrate import Migrate,MigrateCommand# 构建指令,设置当前app受指令控制(即将指令绑定给指定app对象)manage = Manager(app)# 构建数据库迁移操作,将数据库迁移指令绑定给指定的app和数据库migrate = Migrate(app,db)# 添加数据库迁移指令,该操作保证数据库的迁移可以使用指令操作manage.add_command('db',MigrateCommand)#以下为当指令操作runserver时,开启服务。if __name__ == '__main__':manage.run()9、开始迁移数据库,在Terminal中执行以下三句指令:
注意: 执行语句之前,一定要将models里面的模型,导入到app.py中。否则执行第二句时就会报错。
① python manage.py db init (只运行一次,为生成migrations文件夹,以便之后数据改变,版本迁移)
② python manage.py db migrate (完成迁移)
③ python manage.py db upgrade (更新数据库表格)
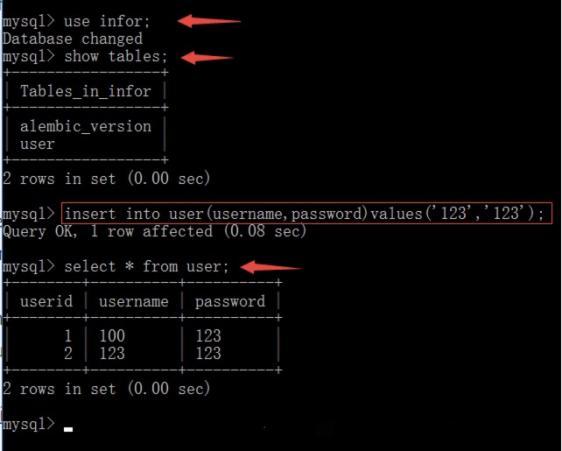
10、进入mysql数据库中,通过 use infor; 和 show tables; 来查看是否迁移成功,若成功向里面插入1~2条数据,用来测试,如下图:
11、在app1/templates下,创建简单前端网页(login.html)。之后在app1下创建views.py,在其中创建蓝图,配置路由,并完成渲染页面,实现各个功能的数据交互的操作。 代码如下:
# 导入渲染模块,蓝图模块,数据传输模块,路由分配模块from flask import render_template, Blueprint, request,url_for# 导入创建的模型,用来完成下面定义功能时对数据库的操作from .models import *# 导入json,来完成前后端的数据交互import json# 创建蓝图。蓝图必须有前两个参数,为“蓝图名”,“当前运行文件名”。后两个是设置蓝图文件夹 (蓝图文件夹即为app1文件夹)在访问私有网页文件夹templates的位置目录,以及私有静态文件的位 置目录app1 = Blueprint('app1', __name__, template_folder='templates',static_folder='static')# 定义函数渲染网页@app1.route('/login/',endpoint='login')def show_login():return render_template('login.html',jquery=url_for('static', filename='js/jquery.min.js'),url_img = url_for('app1.static',filename='img/1.jpg',_external=True),url_login = url_for('app1.account_login', _external=True))@app1.route('/test/',endpoint='test')def show_test():return render_template('test0.html')# 功能函数# 定义函数实现登录功能@app1.route('/account_login/',methods=['GET','POST'])def account_login():if request.method == 'POST':username = request.values.get('username')password = request.values.get('password')res = User.query.filter(User.username == username).all()object = Nonefor item in res:object=itemif object is None:msg = {'code': 400, 'infor': '用户名不存在,请注册'}else:if object.password == password:msg = {'code': 200, 'infor': '登陆成功'}else:msg = {'code': 400, 'infor': '密码错误,请重新输入'}else:msg = {'code': 400, 'infor': '请求方式不正确'}return json.dumps(msg)12、完成views.py中蓝图创建以及其他配置之后,到app.py中注册蓝图。 代码如下(接第4步中的代码):
from flask import Flaskapp = Flask(__name__,template_folder='static/templates')app.debug=True# 导入app1/views.py中创建的蓝图from app1.views import app1# 注册该蓝图app.register_blueprint(app1, url_prefix='/app1')13、此时到前端页面,实现对应的登录功能的交互。页面效果可以自定,所以在此只给出交互的代码:
// 第11步中已配置好的jquery文件位置,可直接用{{}}接收地址。14、在Terminal中,进入工程目录(flask)下,执行 python mange.py runserver 启动服务。在网页中输入 127.0.0.1/app1/login 即可显示页面。若想再创建其他功能模块,在flask下创建app2文件夹(命名自拟),注册蓝图。操作和app1中的完全相同。