- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- python 多线程抓取xunlei磁力下载链接
weixin_53748624
pythonpycharm
importurllib.requestimportreimporttimeimportthreadingclassSpider(object):def__init__(self):#定义字典,用于保存影片信息self.films_dict={}self.i=1self.lock1=threading.Lock()defstart(self):#调用下载函数,获取下载连接forpageinrang
- python类变量初始化_python中用函数初始化类变量 | 学步园
weixin_39573512
python类变量初始化
今天在写python的时候遇到一个问题:定义了一个list类型的类变量,但是这个list需要在初始化的时候给它加很多的url进去.这样的话我们就需要用倒函数了.结果自己刚开始这样写的:classTianyaSpider(CrawlSpider):definit_start():url_l=u'http://search.tianya.cn/s?tn=sty&rn=10&pn='url_r=u'&s
- open-spider开源爬虫工具:抖音数据采集_抖音直播爬虫采集
2401_83817769
程序员爬虫
静态内容抓取是指从网页中直接提取信息的过程。这通常涉及到以下几个步骤:使用requests库发送HTTP请求,获取网页的原始数据。例如,你可以使用requests.get(url)来获取抖音首页的HTML内容。利用BeautifulSoup库对获取到的HTML进行解析。BeautifulSoup提供了丰富的方法来处理和提取HTML文档中的数据。例如,你可以使用find()或find_all()方法
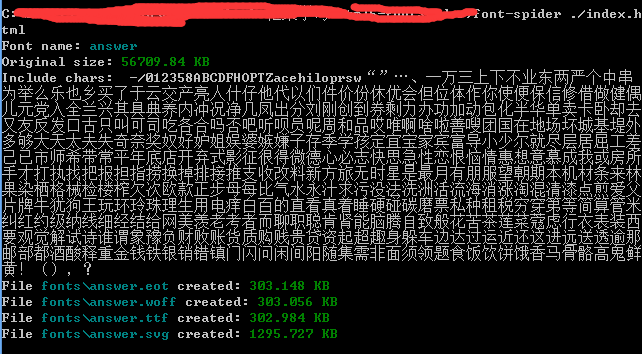
- 【ttf压缩】网页开发中引入字体文件过大,加载缓慢的解决办法【字蛛】【web Font】
Luckstar_wei
技术csshtml字体ttf压缩中文字体压缩
yueyemoyanweb中文字体演示与工具使用请前往主页:http://font-spider.org/需要安装node.js输入以下命令:npminstallfont-spider-g运行安装成功之后就开始压缩了我的目录是这样的我的css文件开头是这样的这里要确保ttf文件一定要有,其他的不管在你的html中也引用了相应的css文件接下来就是最后一步了生成新的字体库nodejs命令行输入fon
- Python爬虫实战
weixin_34007879
爬虫jsonjava
引言网络爬虫是抓取互联网信息的利器,成熟的开源爬虫框架主要集中于两种语言Java和Python。主流的开源爬虫框架包括:1.分布式爬虫框架:Nutch2.Java单机爬虫框架:Crawler4j,WebMagic,WebCollector、Heritrix3.python单机爬虫框架:scrapy、pyspiderNutch是专为搜索引擎设计的的分布式开源框架,上手难度高,开发复杂,基本无法满足快
- k8s|组件基本概念
yygr
容器化kubernetesdocker容器
https://baijiahao.baidu.com/s?id=1713521946056902545&wfr=spider&for=pc一.什么是kubernetes?kubernetes是一个可移植的,可扩展的开源平台,是Google开源的容器集群管理系统(谷歌内部:Borg),用于管理容器化的工作负载和服务,可促进声明式配置和自动化。二.为什么使用kubernetes?k8s在Docker
- easyspider
weixin_30793643
python
#-*-coding:utf-8-*-"""CreatedonFriAug1815:58:132017@author:JClian"""importreimportbs4importurllib.requestfrombs4importBeautifulSoupimporturllib.parseimportsyssearch_item=input("Enterwhatyouwant(Enter'
- 21.7K Star力荐!跨平台的开源免费可视化爬虫,让数据采集不再是难题!
科技Ins
实用工具爬虫
朋友们!你是否曾梦想着轻松地从网上抓取数据,却苦于编程技能的门槛?现在,有了EasySpider,这一切都变得触手可及!这不仅仅是一个工具,它是一个革命性的网络爬虫神器,让你能够像专业人士一样,无需编写一行代码,就能轻松设计和执行爬虫任务。无论是动态内容还是复杂页面,EasySpider都能帮你搞定。而且,它完全免费,开源,跨平台,还有活跃的社区支持。准备好了吗?让我们一探究竟,看看EasySpi
- python分布式集群ray_GitHub - Leesire-Python/jd_spider: 两只蠢萌京东的分布式爬虫.
weixin_39781930
python分布式集群ray
使用scrapy,scrapy-redis,graphite实现的京东分布式爬虫,以mongodb实现底层存储。分布式实现,解决带宽和性能的瓶颈,提高爬取的效率。实现scrapy-redis对进行url的去重以及调度,利用redis的高效和易于扩展能够轻松实现高效率下载:当redis存储或者访问速度遇到瓶颈时,可以通过增大redis集群数和爬虫集群数量改善版本支持现在支持Py2和Py3,但是需要注
- NL2SQL技术方案系列(2):全系列技术选型完整版:从通用技术选型(向量、图数据库)、大模型选择、Prompt工程、前沿技术方案展示
汀、人工智能
LLM工业级落地实践prompt人工智能自然语言处理大模型LLMNL2SQLText2SQL
NL2SQL技术方案系列(2):全系列技术选型完整版:从通用技术选型(向量、图数据库)、大模型选择、Prompt工程、前沿技术方案展示NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(SpidervsBIRD)全面对比优劣分析[Text2SQL、Text2DSL]NL2SQL基础系列(2):主流大模型与微调方法精选集,Text2SQL经典算法技术回顾七年发展脉络梳理NL2S
- spiderkeeper 部署&操作
VictorChi
前言最近发现了一个spdierkeeper的库,这个库的主要用途是在于.配合这scrpyd管理你的爬虫,支持一键式部署,定时采集任务,启动,暂停等一系列的操作.简单来说将scrapyd的api进行封装,最大限度减少你跟命令行交互次数.不得说这个是很棒的事情.https://github.com/DormyMo/SpiderKeeperSpiderKeeper的github连接环境配置由于scrap
- NL2SQL技术方案系列(4):金融领域NL2SQL技术方案以及行业案例实战讲解2
汀、人工智能
LLM工业级落地实践人工智能LLM自然语言处理NL2SQL大模型应用Text2SQLAI大模型
NL2SQL技术方案系列(4):金融领域NL2SQL技术方案以及行业案例实战讲解2NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(SpidervsBIRD)全面对比优劣分析[Text2SQL、Text2DSL]NL2SQL基础系列(2):主流大模型与微调方法精选集,Text2SQL经典算法技术回顾七年发展脉络梳理NL2SQL进阶系列(1):DB-GPT-Hub、SQLco
- NL2SQL进阶系列(4):ConvAI、DIN-SQL、C3-浙大、DAIL-SQL-阿里等16个业界开源应用实践详解[Text2SQL]
汀、人工智能
LLM工业级落地实践人工智能自然语言处理大模型LLMNL2SQLText2SQLNLP
NL2SQL进阶系列(4):ConvAI、DIN-SQL等16个业界开源应用实践详解[Text2SQL]NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(SpidervsBIRD)全面对比优劣分析[Text2SQL、Text2DSL]NL2SQL基础系列(2):主流大模型与微调方法精选集,Text2SQL经典算法技术回顾七年发展脉络梳理NL2SQL进阶系列(1):DB-GP
- NL2SQL实践系列(2):2024最新模型实战效果(Chat2DB-GLM、书生·浦语2、InternLM2-SQL等)以及工业级案例教学
汀、人工智能
LLM工业级落地实践人工智能LLM自然语言处理NL2SQL大模型应用Text2NLPchat2DB
NL2SQL实践系列(2):更多模型使用以及工业级案例NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(SpidervsBIRD)全面对比优劣分析[Text2SQL、Text2DSL]NL2SQL基础系列(2):主流大模型与微调方法精选集,Text2SQL经典算法技术回顾七年发展脉络梳理NL2SQL进阶系列(1):DB-GPT-Hub、SQLcoder、Text2SQL开源
- 科研绘图系列:R语言径向柱状图(Radial Bar Chart)
生信学习者2
R语言可视化r语言数据可视化
介绍径向柱状图(RadialBarChart),又称为雷达图或蜘蛛网图(SpiderChart),是一种在极坐标系中绘制的柱状图。这种图表的特点是将数据点沿着一个或多个从中心向外延伸的轴来展示,这些轴通常围绕着一个中心点均匀分布。特点:极坐标系统:数据点不是在直角坐标系中展示,而是在极坐标系中,围绕一个中心点。多维度数据展示:可以同时展示多个变量的数据,每个变量对应一个轴。视觉集中:所有数据点都围
- scrapy中pipeline获取settings参数的方法
极客探索者
Pythonpython爬虫网络爬虫
1、在scrapy的pipeline中,获取settings参数,可使用如下方式:defopen_spider(self,spider):settings=spider.settingsweb_dir_dict=settings.get('WEB_DIR_DICT',{})也可以采用如下方式:fromscrapy.utils.projectimportget_project_settings###
- 【选型】数据库 Mysql MariaDB 存储引擎选择
我是Superman丶
数据库架构心得数据库mysqlmariadb
【选型】数据库MysqlMariaDB存储引擎选择MariaDB新增十多个存储引擎,比较有特色的有:(1)Aria:适用于快速读取快速写入场景,替代为人诟病的MyISAM,支持事务,支持崩溃恢复;(2)TokuDB:适用于大数据量写入场景,支持事务,支持高压缩比,减少存储空间;(3)Spider:适用于水平分片场景,支持数据分片,将数据分布在多个服务器上;(5)DynamicComumns:支持动
- NL2SQL进阶系列(5):论文解读业界前沿方案(DIN-SQL、C3-SQL、DAIL-SQL、SQL-PaLM)、新一代数据集BIRD-SQL解读
汀、人工智能
LLM工业级落地实践copilot人工智能NL2SQLLLM自然语言处理NL2DSLText2SQL
NL2SQL进阶系列(5):论文解读业界前沿方案(DIN-SQL、C3-SQL、DAIL-SQL)、新一代数据集BIRD-SQL解读NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(SpidervsBIRD)全面对比优劣分析[Text2SQL、Text2DSL]NL2SQL基础系列(2):主流大模型与微调方法精选集,Text2SQL经典算法技术回顾七年发展脉络梳理NL2SQ
- Vuex状态管理
EO_eaf6
参考:https://baijiahao.baidu.com/s?id=1618794879569468435&wfr=spider&for=pc简单入门加实例:转自:https://www.jianshu.com/p/ff2adb84c7f2针对于vue之间各个组件的传值复杂问题使用vuex来管理状态值,值一旦被修改,所有引用的地方会自动更新index文件创建Vuex.Store实例保存到变量s
- Scrapy入门学习
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
Pythonscrapy学习python开发语言笔记
文章目录Scrapy一.Scrapy简介二.Scrapy的安装1.进入项目所在目录2.安装软件包Scrapy3.验证是否安装成功三.Scrapy的基础使用1.创建项目2.在tutorial/spiders目录下创建保存爬虫代码的项目文件3.运行爬虫4.利用css选择器+ScrapyShell提取数据例如:Scrapy一.Scrapy简介Scrapy是一个用于抓取网站和提取结构化数据的应用程序框架,
- 寻参算法之蜘蛛猴优化算法
Network_Engineer
机器学习启发式算法算法深度学习人工智能机器学习
蜘蛛猴优化算法(SpiderMonkeyOptimization,SMO)来历蜘蛛猴优化算法(SpiderMonkeyOptimization,SMO)是受蜘蛛猴觅食行为启发的一种群体智能优化算法。该算法通过模拟蜘蛛猴在森林中觅食的行为,解决复杂的优化问题。自然界中的原型在自然界中,蜘蛛猴在觅食时会通过跳跃和移动寻找食物。蜘蛛猴群体通过信息共享和合作行为,能够高效地找到食物源。SMO通过模拟这一行
- scrapy 爬取当当网-图书排行榜-多条件爬取
韩小禹
自学爬虫框架scrapy,爬取当当网-图书排行榜练手目标:爬取当当网-图书畅销榜中的图书数据,要求各种条件的数据都要有。dangdang.pngspider#-*-coding:utf-8-*-importscrapyfromdd_book.itemsimportDdBookItemfromseleniumimportwebdriverfromselenium.common.exceptionsi
- Python爬虫项目(附源码)70个Python爬虫练手实例!
硬核Python
职业与发展python编程python爬虫开发语言
文章目录Python爬虫项目70例(一):入门级Python爬虫项目70例(二):pyspiderPython爬虫项目70例(三):scrapyPython爬虫项目70例(四):手机抓取相关Python爬虫项目70例(五):爬虫进阶部分Python爬虫项目70例(六):验证码识别技术Python爬虫项目70例(七):反爬虫技术读者福利1、Python所有方向的学习路线2、Python课程视频3、精
- 分布式scrapy_redis源码总结,及其架构
Python之战
分布式scrapy的组件源码介绍完了,大致总结一下,相关组件目录如下:《RedisSpider的调度队列实现过程及其源码》《scrapy中scrapy_redis分布式内置pipeline源码及其工作原理》《scrapy分布式调度源码及其实现过程》《scrapy分布式Spider源码分析及实现过程》《scrapy分布式去重组件源码及其实现过程》《scrapy_redis中序列化源码及其在程序设计中
- python 使用selenium等爬虫技术爬取某华网
叶宇燚
Pythonpythonselenium爬虫
本程序可以根据时间要求获取某华网上不同模块的新闻内容,时间要求包括设置截止日期,以及时间间隔,比如说获取距离2023-04-20一天以内的新闻。主要使用了selenium有关的爬虫技术,具体实现如下:目录目录一、SpiderXinhua类的基础属性二、日期获取与格式转换的函数timeinhref三、得到可用的网页链接need_hrefget四、单模块新闻获取xinhua_onemokuai_url
- python从小白到大师-第一章Python应用(五)应用领域与常见包-爬虫
安城安
基本语言教程python爬虫开发语言后端服务器网络
目录一.爬虫1.1urllib1.2requests1.3scrapy1.4pySpider总结一.爬虫1.1urlliburllib是Python标准库中的一个模块,它提供了一组用于处理URL(统一资源定位符)的函数和类。通过urllib,我们可以方便地进行URL的解析、访问和处理。该模块主要包括以下几个子模块:urllib.request:用于发送HTTP请求和获取远程数据的模块。urllib
- 初识Spider
GHope
SpiderSpider网络爬虫(webcrawler),以前经常称之为网络蜘蛛(spider),是按照一定的规则自动浏览万维网并获取信息的机器人程序(或脚本),曾经被广泛的应用于互联网搜索引擎。使用过互联网和浏览器的人都知道,网页中除了供用户阅读的文字信息之外,还包含一些超链接。网络爬虫系统正是通过网页中的超链接信息不断获得网络上的其它页面。正因如此,网络数据采集的过程就像一个爬虫或者蜘蛛在网络
- 爬虫学习笔记-scrapy爬取电影天堂(双层网址嵌套)
DevCodeMemo
爬虫学习笔记
1.终端运行scrapystartprojectmovie,创建项目2.接口查找3.终端cd到spiders,cdscrapy_carhome/scrapy_movie/spiders,运行scrapygenspidermvhttps://dy2018.com/4.打开mv,编写代码,爬取电影名和网址5.用爬取的网址请求,使用meta属性传递name,callback调用自定义的parse_sec
- 爬虫学习笔记-scrapy爬取当当网
DevCodeMemo
爬虫学习笔记
1.终端运行scrapystartprojectscrapy_dangdang,创建项目2.接口查找3.cd100个案例/Scrapy/scrapy_dangdang/scrapy_dangdang/spiders到文件夹下,创建爬虫程序4.items定义ScrapyDangdangItem的数据结构(要爬取的数据)src,name,price5.爬取src,name,price数据导入items
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS