- Java中的`String`、`StringBuffer` 和 `StringBuilder`:深入理解与应用场景
Y雨何时停T
Javajava
在Java中,String、StringBuffer和StringBuilder是用于处理字符串的三种常用类。虽然它们都可以用于创建和操作字符串,但它们的实现、特性、性能以及使用场景各不相同。理解这三者的区别以及它们各自的应用场景,对于编写高效的Java程序至关重要。本文将详细介绍String、StringBuffer和StringBuilder,分析它们的工作原理、主要区别以及最佳实践。1.St
- nestjs简单分页处理
郭俊强
javascript开发语言ecmascript
1、代码配置其实就是帮queryBuilder做了最后一步getManyAndCount,把返回值进行了统一import{SelectQueryBuilder}from"typeorm";exportconstSelectQueryBuilderPagination=async(queryBuilder:SelectQueryBuilder,queryParams:{currentPage:num
- 调用https接口抛出javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path
姚昱辰
成长工作的点点滴滴
问题:javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to find valid certifica
- jsoup爬虫报错javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException
嘀咕博客
jsoup
在使用jsoup爬取某个https开头的网站时(使用了ssl证书的网站),结果出现以下错误:javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCertPathBuilderExce
- 基于oracle linux的 DBI/DBD 标准化安装文档(二)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- ElasticSearch分组聚合查询
chenthe1
#Java#Springbootjava开发语言elasticsearch搜索引擎
ElasticSearch分组聚合查询//根据直播间Id获取数据NativeSearchQueryBuilderquery=newNativeSearchQueryBuilder();BoolQueryBuilderboolQueryBuilder=QueryBuilders.boolQuery();boolQueryBuilder.must(QueryBuilders.matchQuery("c
- 一周掌握Flutter开发--8. 调试与性能优化(上)
江上清风山间明月
Flutterflutter性能优化
文章目录8.调试与性能优化核心技能8.1使用FlutterDevTools分析性能8.2检查Widget重绘(`debugPaintSizeEnabled`)8.3解决`ListView`卡顿(`ListView.builder`+`itemExtent`)其他性能优化技巧8.4减少`build`方法的调用8.5使用`RepaintBoundary`8.6避免不必要的动画8.7使用`Profile
- uniapp的app产物如何打成apk
Anald
uni-app
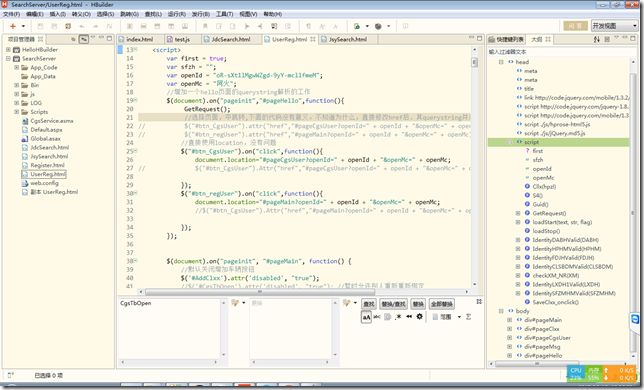
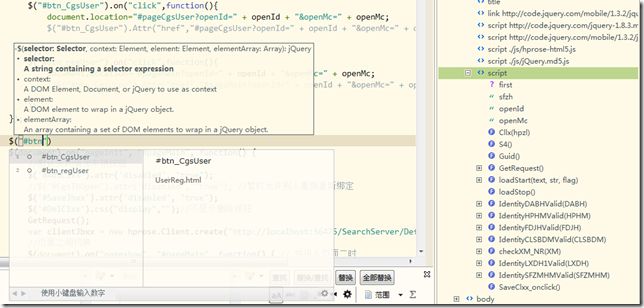
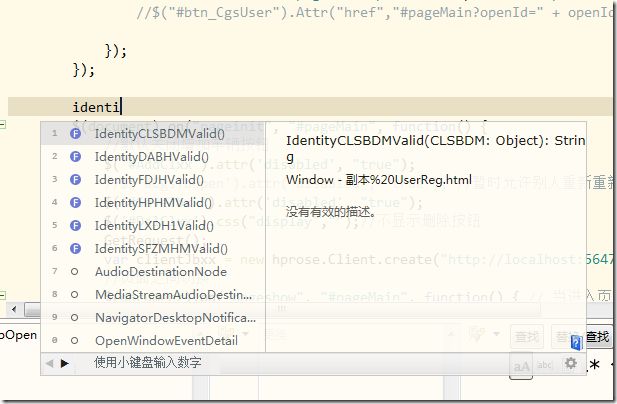
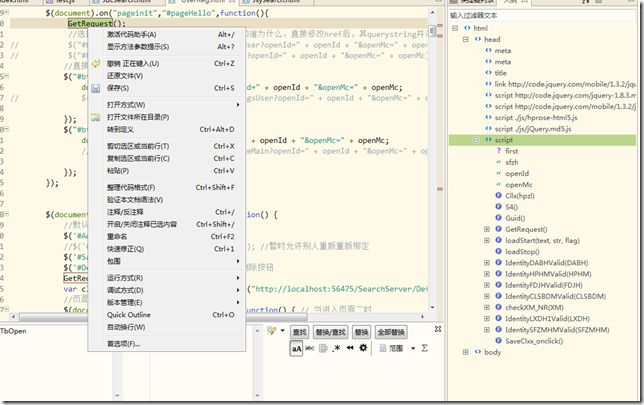
环境:hbuilderx4.56androidstudio版本2024.2.1jdk版本jdk1.8.0_1021、使用hbuilderx输出app打包资源"build:app":"unibuild-papp",2、参考如下文档将其转换打成apk参考:离线uniapp资源打包成app教程
- 基于oracle linux的 DBI/DBD 标准化安装文档(二)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 212.HarmonyOS NEXT系列教程之 TabsRaisedCircleSelect组件实现解析
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之TabsRaisedCircleSelect组件实现解析本文将详细解析TabsRaisedCircleSelect组件的实现,这是一个用于处理选中状态视觉效果的组件。效果演示1.组件结构定义@Builderexportfunc
- 206.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件交互处理与事件响应
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之TabsConcaveCircle组件交互处理与事件响应本文将详细介绍TabsConcaveCircle组件的交互处理和事件响应机制,包括点击事件处理、状态更新和视觉反馈。效果演示1.菜单项构建与交互@BuilderTabIt
- 微信小程序登录和获取手机号
进阶的猿猴
微信小程序小程序java
目录准备工作实现流程实现代码公共部分通过code获取openid等信息解密手机号扩展不借助工具类实现解密借助工具类获取access_token准备工作需要小程序账号(可以去微信公众平台创建一个测试号或者正式号)+appid:小程序id+appsecret:小程序密钥,需要工具+HBuilderX(用来启动小程序代码的)+微信开发者工具(用来调试小程序的)只有后端的实现,没有前端的代码实现流程1.首
- 基于oracle linux的 DBI/DBD 标准化安装文档(三)
linux
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- electron框架(4.0)electron-builde和electron Forge的打包方式
不断努力的根号七
electron框架electronjavascript前端
----使用electron-builder打包(需要魔法)--安装electron-builder:npminstallelectron-builder-D--package.json中进行相关配置:{"name":"video-tools","version":"1.0.0","main":"main.js","scripts":{"start":"electron.","build":"el
- Android XML文件读取解析三种方式
木子庆五
Androidandroidxml
1.DOM解析DOM方式解析xml是先把xml文档都读到内存中,然后再用DOMAPI来访问树形结构,并获取数据的,但是这样一来,如果xml文件很大呢?手机CPU处理能力当然不能与PC机器比,因此在处理性能上会有折损。所以如果XML文件比较大,建议还是用下面两种方式,而不用DOM方式。DOM解析的步骤一般如下:1.构建一个DocumentBuilderFactory实例2.构建DocumentBui
- Java基础知识点复习(概念、语法与集合)
slh别学了
javajavawindowspython开发语言
目录概念Java几种异常,Error和Exception的区别异常处理方式有哪些;throw和throws区别;什么时候不用throwsJava特点,为什么跨平台,为什么解释和编译都有编译型语言和解释型语言的区别语法JDK和CGLIB动态代理反射概念;特性;应用场景创建对象的方式;什么时候被回收String,StringBuffer,StringBuilder区别finally语句块一定会执行吗泛
- Java基础09:ArrayList集合
XXXZhy
JAVA基础笔记JAVA
系列文章目录Java基础01:JAVA概述、基础语法Java基础02:运算符、流程控制语句、Random随机数Java基础03:IDEA、快捷键Java基础04:数组、二维数组Java基础05:方法Java基础06:Debug、进制Java基础07:面向对象基础Java基础08:API、字符串String、StringBuilderJava基础09:ArrayList集合Java基础作业文章目录系
- 生成器模式(Builder Pattern)
Qzer_407
#设计模式建造者模式java前端
以下是**生成器模式(BuilderPattern)**的文本版UML类图,使用符号表示:┌───────────────────┐┌───────────────────┐│Director││Builder│├───────────────────┤├───────────────────┤│+construct(Builder)││+buildPartA()│└───────────────
- 鸿蒙HarmonyOS NEXT实战开发:自动生成动态路由实现案例
前端_王华QAQ
鸿蒙next实战鸿蒙harmonyos华为鸿蒙鸿蒙系统android
介绍本示例将介绍如何使用装饰器和插件,自动生成动态路由表,并通过动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块。使用说明自定义装饰器添加装饰器和插件配置文件,编译时自动生成动态路由表配置动态路由,通过WrapBuilder接口,动态创建页面并跳转。动态import变量表达式,需要DevEcoStudioNEXTDeveloperPreview1(4.1.3.500)版本ID
- 23种设计模式-生成器(Builder)设计模式
程序员汉升
#设计模式设计模式生成器模式java
工厂方法设计模式什么是生成器设计模式?生成器设计模式的特点生成器设计模式的结构生成器设计模式的优缺点生成器设计模式的Java实现代码总结总结什么是生成器设计模式?生成器模式(BuilderPattern)是一种创建型设计模式,用于构建复杂对象,并且能够一步步地构造对象,而无需直接使用构造函数传递大量参数。在Java中,如果一个类有多个可选参数,传统方式是使用重载构造函数或Setter方法,但这样会
- AI Agent赛道:昙花一现还是生态革命?6大咖拆解泡沫与未来
人工智能比特币区块链web3
作者:CRYPTO币圈不设防币圈不设防第四期Space总结:AIAgent赛道还能火多久?在Web3华语主持人茄哥的主持下,第四期《币圈不设防》围绕“AIAgent赛道还能火多久?”展开深度探讨。本期嘉宾阵容强大,包括Uweb校长于佳宁、TradingBaseAI创始人Mr.Z、BuilderLogEarn、区块链爱好者flyawei、投研博主清风#BTC,以及社区领袖小智。以下是讨论的核心观点总
- python poetry添加某个git仓库的某个分支
waketzheng
git
命令行不太清楚怎么弄,但可以通过编辑pyproject.toml实现实例:pypika-tortoise={git="https://github.com/henadzit/pypika-tortoise",branch="do-not-use-builder"}参考:WIPDonotcopypypikaquerybyhenadzit·PullRequest#1851·tortoise/torto
- Camera2 实现重力感应四个方向调试相机预览
ItJavawfc
CameraCamera2Camera重力感应适配方向预览
Camera2API实现重力感应四个方向调试相机预览文章目录需求场景需求实现setAspectRatio设置显示长宽postScalepostRotate设置缩放和旋转manager.openCamera打开相机startPreviewgetPreviewRequestBuilder设置预览参数:createCaptureSession预览准备工作setRepeatingRequest请求预览总结
- HarmonyOS鸿蒙开发 BuilderParam在父组件的Builder的点击事件报错:Error message:is not callable
BruceGwo
鸿蒙Harmonyharmonyos华为
HarmonyOS鸿蒙开发BuilderParam在父组件的Builder的点击事件报错:Errormessage:isnotcallable最近在鸿蒙开发过程中,UI做好了,根据列表item进行点击跳转,报错了报错信息如下Errormessage:isnotcallableStacktrace:atanonymous(entry/src/main/ets/pages/demolab/Builde
- HTML实现酷炫3D相册
算法与编程之美
编程之美csshtmljscss3javascript
欢迎点击「算法与编程之美」↑关注我们!本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。欢迎加入团队圈子!与作者面对面!直接点击!目录1、创建文件目录2、调背景色3、制作3D相册4、将图片散开,围成一圈。5、绘制透明底盘6、最终效果1、创建文件目录在Hbuilder在新建一个目录,创建css和js文件。图12、调背景色在style块里面给整个页面渲染成黑色调。*{padd
- 【go语言规范】 使用函数式选项 Functional Options 模式处理可选配置
还没入门的大菜狗
golang开发语言后端
如何处理可选配置?ConfigStruct方式(config-struct/main.go)这是最简单的方式,使用一个配置结构体:定义了一个简单的Config结构体,包含Port字段创建服务器时直接传入配置对象优点:简单直接缺点:不够灵活,所有字段都必须设置值,即使只想修改其中一个Builder模式(builder/main.go)使用建造者模式:定义ConfigBuilder结构体来构建配置提供
- 【go】如何处理可选配置
还没入门的大菜狗
gogolang开发语言
问题背景:在设计API时,如何处理可选配置?1.配置结构体好处:解决兼容性,但问题是0值,和可读性差如何解决0值?——使用指针,将nil和类型0值做区分但是入参包含结构体,可读性差无法解决2.生成器模式生成器模式介绍生成器模式(BuilderPattern)是一种创建型设计模式,用于构建复杂对象。该模式将对象的构造过程与其表示分离,使同样的构建过程可以创建不同的表示。从您提供的代码中,我们可以看到
- 多阶段构建实现 Docker 加速与体积减小:含文件查看、上传及拷贝功能的 FastAPI 应用镜像构建
九不多
DockerdockerfastapipythonYOLO
本文围绕使用Docker构建FastAPI应用镜像展开,着重介绍了多阶段构建的Dockerfile编写及相关操作。借助多阶段构建,不仅实现了Docker构建的加速,还有效减小了镜像体积。1.Dockerfile内容以下是我们要使用的Dockerfile内容:#第一个阶段-构建应用FROMdocker.1ms.run/python:3.9ASbuilder#设置工作目录WORKDIR/app#复制依
- JAVA代码实现ElasticSearch搜索(入门-进阶)(一):搜索方法、多字段查询、高亮展示
majunssz
elasticsearchelasticsearch
一、搜索方法对比首先存入一条数据count="ilikeeatingandkuing"默认分词器应该将内容分为“i”“like”“eating”“and”“kuing”1.QueryBuilders.matchQuery("count",count);会将搜索词分词,再与目标查询字段进行匹配,若分词中的任意一个词与目标字段匹配上,则可查询到。count="i"可查出count="ili"可查出co
- 【入门初级篇】布局类组件的使用(4):模板布局组件
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】布局类组件的使用(4):模板布局组件视频要点(1)模板布局组件的使用介绍:定义静态数据源,定义模板,预览效果点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s