cocos2d-js 各浏览器上的表现
其实这里只简单对比3个浏览器,估计也足够代表性了。
结论是:
1、有webgl支持的时候,就可以尽情的耍吧;
2、没有webgl,能native就native。如果不行,就只能在canvas上做小块的区域,减少每帧的变化。
1、PC的Chrome(webgl)
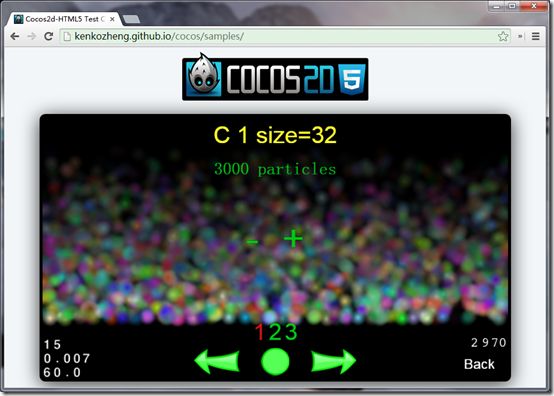
首先看看官方的performance test。
粒子系统达到最大值3000也毫无压力。
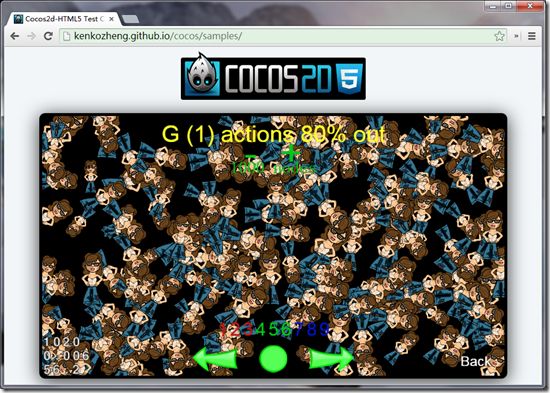
普通的小人转啊转,1000个以内不成问题,超过1000性能开始下滑。
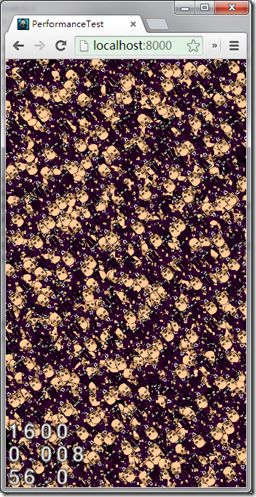
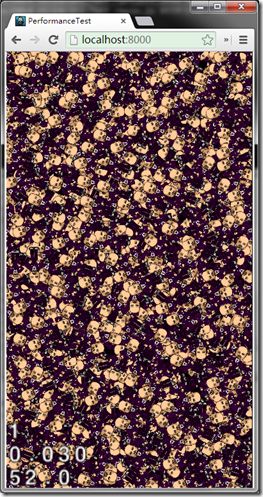
再自己写一个单图多sprite不断旋转的测试。左侧是没有开批处理的情况,1600个小人就开始撑不住了。右侧开了批处理,但也好不了多少,也是到1700左右就撑不住了。
这个测试在PC上没太多意义,因为可能底层自动做了批处理。这个测试主要是为了后边手机上运行。
2、小米1的微信内嵌浏览器(跟google浏览器效率类似,应该是内嵌了google浏览器)
本来想在手机上跑官方的测试,但发现死活打不开。算了。。。
测试程序尺寸是720*1280,由于尺寸太大,这个也是造成运行不流畅的原因。每帧都要重绘,是有点吃力。
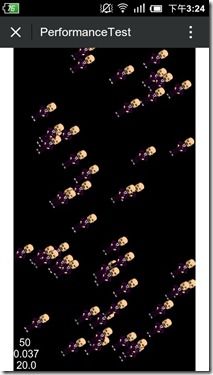
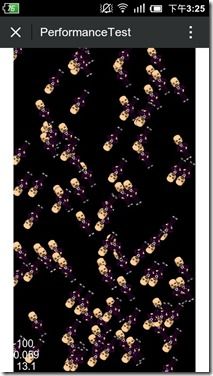
微信浏览器跟谷歌浏览器类似,操作也是类似的(双击放大)。纯canvas没有webgl支持,刚打开还没放小人就只有50帧了。放50个小人就只有20fps了,原来为了更精确的看看canvas性能,看来不行了。
而开不开SpriteBatchNode是没什么差别的,甚至说开了SpriteBatchNode性能还要差一点点(最后的图)。
3、小米1的UC浏览器
UC也是类似的情况了。
后边再测试,发现canvas大小还是很有影响力的(因为canvas机制影响下,只能每帧清空全屏然后重绘)。
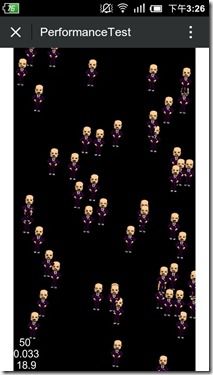
如果尺寸改为300*400,那么50个小人的情况下,还是可以妥妥的30+帧,这还是能接受的。毕竟只是小米1。
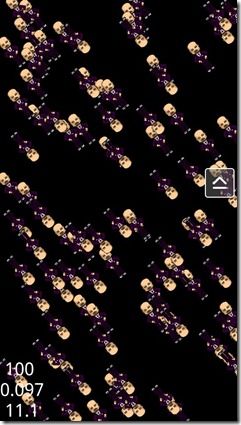
如果100个小人,就只能勉强的22帧,这算是底线吧。