- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
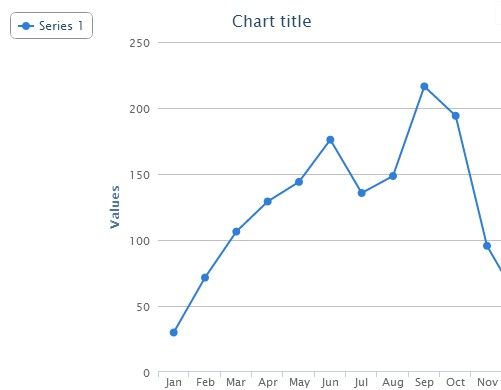
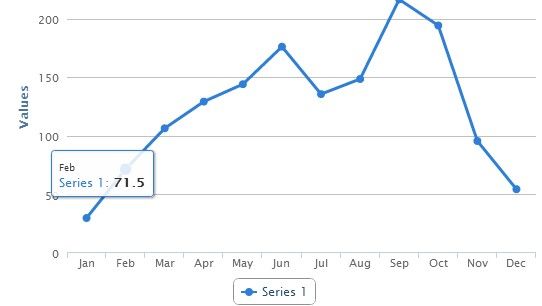
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- [highcharts] 07_在highcharts渲染完成后结束loading
vue2项目highcharts实例,如何在highcharts渲染开始时加载loading,在渲染结束时结束loading?好久没写highcharts,最近有个同事写highcharts时遇到了一个问题。该业务场景的数据处理非常复杂,且存在某些个特定id的情况下,数据量极大,导致页面上的highcharts卡顿(具体表现是:点了切换之后,有一段时间没反应,之后highcharts重新渲染数据)
- Canvas实现高性能的瀑布图
codexu_461229187
前端javascript数据可视化
废话不多说,先上成品图:再来个迷你动图:可能很多同学不知道频谱图和瀑布图,其实我也不懂…但是咱们前端就是负责把数据按照规则显示出来就好(上方折线图为频谱图,下方那一坨为瀑布图)。技术选型框架:Vue(这并不重要,反正我也不会多说这块)数据传输:WebSocket频谱图:HighCharts瀑布图:Canvas为什么使用WebSocket?因为需要服务器实时传输数据,要求达到30帧,每帧动画由102
- flot 绘图文档API
zkeal
JAVAWEBjavaweb
最近开发过程中需要有一些绘制图表的工作,Highcharts的API比较健全,方便。但是jquery的flotAPI比较难找。Consideracalltotheplotfunction:下面是对绘图函数plot的调用:varplot=$.plot(placeholder,data,options)TheplaceholderisajQueryobjectorDOMelementorjQuerye
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- Highcharts 折线图显示多个属性数据
Evan.Pei
JavaScript
1.数据结构[{"name":"事件1","data":[{"x":toUTC("2021-07-1010:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1110:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1210:10:01"),"y":4,"z":'aaa'}]}]2.组织数据varOnLine=[];
- ionic 气泡图
Xixo
1、创建ionic项目ionicstartMyCharttabs2、创建Highcharts图表需要下载HighchartsHighcharts-more包npminstallhighcharts--savenpminstallhighcharts-more--save3、在.html文件中嵌入容器4、在.ts文件中引入highchartsandhighcharts-more模块andinthec
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 如何在React项目中使用ECharts图表库
千锋HTML5大前端
前端前端技术文章echartsreact.jsjavascript
引言在项目的开发中,对于我们前端开发人员而言,总是无法避免需要对数据进行可视化分析和设计的需求。但事实上,如果单纯的依靠Html5Canvas想要快速地创建简洁,美观,炫酷的可视化作品难度极大且可维护性差。而现如今随着技术的迭代更新发展,已经出现很多可靠,易用,操作便捷,可交互,跨平台的一些可视化解决方案如ECharts,HighCharts,,Chart.js等。于是在本文中,我们以EChart
- echarts 底层基于canvas ,highcharts 底层基于svg;canvas 与svg 的区别
Tz1314
Canvas和SVG都允许您在浏览器中创建图形,但是它们在根本上是不同的。Canvas:通过Javascript来绘制2D图形;是逐像素进行渲染的;其位置发生改变,会重新进行绘制。SVG:一种使用XML描述的2D图形的语言;SVG基于XML意味着,SVGDOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器。在SVG中,每个被绘制的图形均被视为对象。如果SVG对象的属性发生
- highcharts.css文件的样式覆盖了options的series里面的color问题解决
吴迪98
Echartscss前端highchartsreact
文章目录一、问题背景二、解决问题一、问题背景原本的charts我们的每个数据是有对应的color显示的,如下图:后面我们系统做了黑白模式,引入了highcharts的css文件,结果highcharts的css文件中class的颜色样式覆盖了我们数据中的color,影响之后的效果如下:二、解决问题根据上述情况我暂时想到了有俩个方案解决:覆盖highcharts.css的样式,使其不生效【本文的解决
- Highcharts柱形范围图使用示例
祈澈菇凉
功能需求:统计三种不同的状态在一天的时间段里面所占的范围图片.png第一步:引入highcharts.js和highcharts-more.js文件引入文件文件源码:下载https://img.hcharts.cn/highcharts/highcharts-more.js第二步:第三步具体示例代码如下:三分钟上手Highcharts图表//图表配置varoptions={chart:{type:
- sprignboot电商书城源码
doc_wei
项目java毕业设计毕设课程设计mavenspringbootmybatis
运行环境:jdk1.8,maven,mysql项目技术:后台主要是springboot+mybatis+shiro+jsp,前端界面主要使用bootstrap框架搭建,并使用了ueditor富文本编辑器、highcharts图表库。有需要的可以联系我。功能介绍:该系统分为前台展示和后台管理两大模块。前台主要是为消费者服务。该子系统实现了注册,登录,以及从浏览、下单到支付的整个流程,支付使用的是支付
- vue编写坐标系以及echarts编写坐标系、highcharts编写坐标系(包含圆形间隔)
???xixi
echartsvue.jsjavascript
文章目录前言一、vue编写坐标系2.读入数据三、highcharts编写坐标系(包含圆形间隔)前言记录一下,耗时两天一、vue编写坐标系代码如下://坐标轴的样式.heng{position:absolute;top:50%;left:50%;width:100%;height:1px;transform:translate(-50%,0);background-color:#000;}.shu{
- uniapp 使用Highcharts,多色曲线,多色阴影,百分比,网格等处理,accessibility.js提示错误处理
浮生若梦l
前端Highcharts
示例图1.安装Highchartsnpminstallhighcharts--savenpminstallhighcharts-vue2.demo代码importHighchartsfrom'@/node_modules/highcharts'importHighchartsMorefrom'highcharts/highcharts-more'importHighcharts3Dfrom'hig
- HighChars 学习手册
Klart
前几天需要制作一些图表,于是想到去年用过HighChars,就想着反正好久没写过图表了,于是就把活给揽过来了(被硬塞进来的);顺带复习一下HighChars吧!当然,都是官方文档上看到的HighChars图表由九个部分组成Highcharts基本组成部分1.标题(Title)2.坐标轴(Axis)3.数据列(Series)4.数据提示框(Tooltip)5.图例(Legend)6.版权标签(Cre
- 关于 React 如何自定义配置 HighCharts tooltip
GJWeigege
javascriptreact.js
前言当我们结合React使用highCharts库时,存在一些特殊自定义的情况,比如针对Tooltip定制化样式。当然highCharts也提供了配置自定义tooltip的formatter方法,可以支持html元素。但是并不够灵活,对于配置复杂样式或组件复用情况下,并不友好。因此寻求新的思路,以下便是社区常用的一个方法,在此记录。实现Tooltip组件封装import{Chart,Tooltip
- 前台的统计图功能
_FireFly_
具体的操作查看菜鸟教程具体代码Highcharts教程|菜鸟教程(runoob.com)$(document).ready(function(){vartitle={text:'月平均气温'};varsubtitle={text:'Source:runoob.com'};varxAxis={categories:['一月','二月','三月','四月','五月','六月','七月','八月','九
- highcharts的tooltip设置
倔强的蜗牛@
javascripthtml前端
一、提示框外观下面的实例代码给出了关于数据提示框的外观的常用配置tooltip:{backgroundColor:'#FCFFC5',//背景颜色borderColor:'black',//边框颜色borderRadius:10,//边框圆角borderWidth:3,//边框宽度shadow:ture,//是否显示阴影animation:true//是否启用动画效果style:{//文字内容相关
- highcharts矢量图放在图表的最上方
倔强的蜗牛@
前端
将矢量图对应的y轴的top和height都设置为0即可下面红色标注全是y轴的设置以上这中图怎么实现其中top是指图表中每个模块的位置,offset表示偏移的位置,height表示每个模块占据整个图标的高度的百分比,opposite表示该y轴是否在右侧,true为右侧,false为左侧例如图中的SO2坐标轴的设置应该就是top:"0%",offset:70,//这里的70是根据自己的图表位置进行自定
- highcharts 修改 箱线图每个箱子的颜色
南玖i
vue.js
在js中添加以下代码plotOptions:{series:{colorByPoint:true},boxplot:{fillColor:null,colorBorPoint:true,colors:[red,'#000000']),}},综合网上多方材料,得出
- Django教程|数据统计图表(echarts、highchart)
程序员丶Johnny
Django学习教程djangoechartspythonweb
前言highchart,国外。echarts,国内。本项目集成hightchart和echarts图表库实现数据统计功能。包括:折线图,柱状图,饼图和数据集图。效果图echatsHighcharts源代码编写模板(Template)chart_html.htmlecharts方案:通过jQuery自带ajax向服务端发送请求获取折线图、柱状图、饼图数据。注意:需要去echats官方下载echart
- 前端比较火的UI框架
武汉前端阿杰
Reacthttps://react.docschina.org/VUEhttps://cn.vuejs.org/百度团队echartshttps://echarts.apache.org/examples/zh/index.htmlhighcharts图表https://www.highcharts.com.cn/由饿了么前端团队推出element-uihttps://element.eleme
- 毕业设计:图书管理系统+可视化+Django框架(源码+论文)✅
vx_biyesheji0001
biyesheji0002毕业设计biyesheji0001课程设计djangopython大数据毕业设计机器学习图书
毕业设计:2023-2024年计算机专业毕业设计选题汇总(建议收藏)毕业设计:2023-2024年最新最全计算机专业毕设选题推荐汇总感兴趣的可以先收藏起来,点赞、关注不迷路,大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助同学们顺利毕业。1、项目介绍技术栈:Python语言、Django框架、Highcharts可视化、MySQL数据库、HTML本论文所研究的课题是以Djan
- highcharts 动态设置series
拽风追梦
js
$.ajax({url:ctx+"/projectReport/report3",type:'post',dataType:"json",async:false,cache:false,success:function(odata3){if(odata3.result==1){varseries=[];varprojectNames=odata3.projectNames;varcountReco
- java实现的highcharts与ajax结合动态实时获取数据更新图表
ttha
jspjavajqueryajax刷新highcharts实时
HighchartsExample//x轴值varcategories=;//y轴值vardata=;//创建图表varchart;$(document).ready(function(){chart=newHighcharts.Chart({chart:{renderTo:'container',type:'bar',events:{load:st//定时器}},title:{text:'动物数
- 【整理】前端图表框架
芸尚非
归纳整理前端echartsjavascript
目录echarts(apache)chart.jshighchartsd3.jsJsChartsamchartschartlistc3.jstauchartsflotchartsflotr2FusionChartscanvasJscanvasExpressnvd3ZingChartrgraphjqplotprotovisdc.jsdygraphsdatawrapperaxiisAwesomeCha
- 动态渲染拓扑图方案探究
维李设论
前端echarts数据可视化
前言拓扑图是数据可视化领域一种比较常见的展示类型,目前业界常见的可视化展现的方案有ECharts、HighCharts、D3、AntV等。当前的项目使用的是基于ECharts的静态关系图渲染,为了后续可能扩展成动态的拓扑图渲染,本文探索了ECharts的原理以及G6的原理,也算是对自研一个可视化库的基本实现方法做了一个梳理。方案选择ECharts关系图AntVG6Graphin源码解析EChart
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS