MVVM架构~knockoutjs系列之扩展ajax验证~验证输入数据是否与后台数据相等
在看这篇文章之前,你有必要先看我之前的文章,之前文章是将一个方法以参数的形式传给KO,然后返回一个真假值,去做验证,这类似于面向对象语言里的委托,在JS里我们叫它回调方法,本篇文章与前一文章不同,需要有两个参数,其一是远程方法的签名(JS方法),其二是已知要比较的数据(可能是加密后的密码数据),当用户输入文字后,它将会调用JS方法获取远程数据,以比较原数据与你输入的数据是否匹配.
知识点:以对象作为参数进行传递
ko.validation.js的扩展
//ajax相等验证 kv.rules['ajaxDataEqual'] = { validator: function (val,params) { var result = true;//默认为验证通过 $.when(params.ajaxMethod(val)).then(function (data) { result = kv.utils.isEmptyVal(val) || data == kv.utils.getValue(params.otherValue); //val为空走reqired逻辑,不为空再走ajax逻辑 }); return result; }, message: 'Two value must equal.' };
HTML代码
<form id="form1" style="width: 800px;">
<div class="editor-label">
提现金额:
</div>
<div class="editor-field" style="width: 700px">
<input name="Money" data-bind='value: Money' />
<span class="validationError" data-bind="validationMessage:Money"></span>
</div>
<div class="editor-label">
支付密码:
</div>
<div class="editor-field" style="width: 700px">
<input name="Paypassword" data-bind='value: Paypassword' />
<span class="validationError" data-bind="validationMessage:Paypassword"></span>
</div>
<p>
<input type="button" data-bind="click:cash" value="提现" />
</p>
</form>
相关JS调用时的代码
<script type="text/ecmascript">
function getpassword(key) {
return $.ajax({
url: "/ef/GetPayPassword",
data: { key: key },
type: "get",
dataType: "json",
async: false,
success: function (data) {
return data;
}
});
}
var userWithdraw = function () {
var self = this;
ko.validation.configure({//ko.validation相关配置
insertMessages: false
});
self.Money = ko.observable().extend({
min: { params: 1, message: "金额最小为1..." },
max: { params: 1000, message: "金额最大为1000..." },
required: {
params: true,
message: "请输入提现金额..."
}
});
self.Paypassword = ko.observable().extend({
ajaxDataEqual: { params: { ajaxMethod: getpassword, otherValue: "zzl123" }, message: "支付密码不正确..." },//注意,这只是个实例,说明ajaxDataEqual的用法,实现中,密码不应该保留到前端
required: {
params: true,
message: "请输入支付密码..."
}
});
self.cash = function () {
self.errors = ko.validation.group(self);
if (self.isValid()) {
alert("可以进行提现")
} else {
self.errors.showAllMessages();
}
}
}
ko.applyBindings(new userWithdraw());
</script>
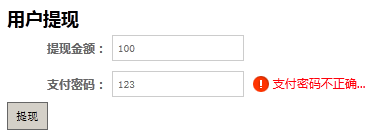
最后程序运行的结果

本实例可以帮助我们完成类似支付,提现等功能模块的验证工作.
对于上面的业务大家可能会有些疑惑,怎么把密码暴露到前端了,当然这只是个实例,在项目中,我们应该使用ajaxData进行真假值的验证,密码的验证应该放到后端的方法里,下面是项目中的代码
self.Paypassword = ko.observable().extend({ ajaxData: { params: confirmPassword, message: "支付密码不正确..." }, required: { params: true, message: "请输入支付密码..." } });
function confirmPassword(key) { return $.ajax({ url: "/ef/ConfirmPassword", data: { key: key }, type: "get", dataType: "json", async: false, success: function (data) { return data; } }); }
下面是C#后端代码,完成了密码的验证
/// <summary> /// 得到用户的支付密码 /// 只返回真假值,不返回加密后的密码 /// </summary> /// <param name="userid"></param> /// <returns></returns> public JsonResult ConfirmPassword(string key) { string oldPassword = "zzl123";//! 这个密码一般是通过当前登陆ID从数据库里查询出来的,不会暴露在前端 if (key == oldPassword) return Json(true, JsonRequestBehavior.AllowGet); else return Json(false, JsonRequestBehavior.AllowGet); }