最近有在研究iOS端手游直播的实现,基本上采用的是ReplayKit来实现录屏直播,对于怎么在游戏软件中将录屏的视频流推流到自己应用上这个就需要用到一个扩展Broadcast Upload Extension,但是这次我先不介绍这个,打算下一篇专门介绍,今天主要介绍Today Extension,先看一下效果:
1.创建Today Extension
有两个途径:
1.点击工程->右边TARGETS下面有个加个按钮->点击弹出会话框,选择对应的扩展
2.点击File->new->Targets->点击弹出会话框,选择对应的扩展
两种方式都可以看到下图所示的会话窗口
选择Today Extension,点击next 命名文件(本文命名TodayExtension),在弹出框中选择Activate,激活这个scheme,这样在你的工程里面会看到如下图所示的文件
可以看到工程下面多了一个目录TodayExtension文件夹,新增的文件夹中的MainInterface.storyboard和TodayViewController这个类就是我们要在通知中心显示的界面的控制器。storyborad,里面已经有一个默认的界面,其中只包含了一个label,显示“Hello World”,
可以运行一下看一下效果
运行环境:
运行结果:
2.自定义通知样式
上面也说过了修改样式主要改新增目录的三个文件,我们可以先看看TodayViewController里面的代码:
#import "TodayViewController.h"
#import
@interface TodayViewController ()
@end
@implementation TodayViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)widgetPerformUpdateWithCompletionHandler:(void (^)(NCUpdateResult))completionHandler {
// Perform any setup necessary in order to update the view.
// If an error is encountered, use NCUpdateResultFailed
// If there's no update required, use NCUpdateResultNoData
// If there's an update, use NCUpdateResultNewData
completionHandler(NCUpdateResultNewData);
}
@end
它其实跟我们常用的控制器一样,所以我们可以按照之前方式去做就可以了
其中- (void)widgetPerformUpdateWithCompletionHandler:(void (^)(NCUpdateResult))completionHandler 这个方法是用来干什么的?从方法名大概可以猜出它是更新操作,但是什么时候更新?我们可以打断点去看一下,每当我们切换到通知中心的时候这个方法都会被调用,因此对于从宿主APP传递的数据,我们就可以在这里进行数据更新操作。
注:上面有看到展开伸缩的效果,这个其实就是添加了一个属性,当没有添加这个属性的时候,系统默认的高度为110,如果想要在通知中心扩展高度,可以使用下面代码尝试
// 将小部件展现模型设置为可展开
if (@available(iOS 10.0, *)) {
self.extensionContext.widgetLargestAvailableDisplayMode = NCWidgetDisplayModeExpanded;
} else {
// Fallback on earlier versions
}
还需要实现一个代理方法
#define NewHeight 400
- (void)widgetActiveDisplayModeDidChange:(NCWidgetDisplayMode)activeDisplayMode withMaximumSize:(CGSize)maxSize API_AVAILABLE(ios(10.0)){
if (@available(iOS 10.0, *)) {
if (activeDisplayMode == NCWidgetDisplayModeExpanded) {
// 设置展开的新高度
self.preferredContentSize = CGSizeMake(0, NewHeight);
}else{
self.preferredContentSize = maxSize;
}
} else {
}
}
这样就可以做到上面看到的展开伸缩的效果了
3.宿主APP和扩展应用的数据通信
我们可以看到其他软件的扩展应用数据可以随时变化(苹果自带的天气软件),这里面肯定和宿主APP有数据通信,看了很多扩展和宿主之间的数据共享方式,主要有两种:
1.通过NSUserDefaults
2.通过一个扩展与App都可以访问的共享容器,来存放文件,数据(Core Data, Sqlite等都可以存放在这个共享的容器中)
我目前用的是第一种,第二种可能用的少一些。
以第一种为例
首先,我们需要分别在宿主APP和扩展中创建一个app group,如下图,选中项目的Target -> Capabilities -> App Groups,打开,如果你以前创建过group,会自动列出来。选择+号,填入group的名称(记下这个名称,因为这个是扩展和宿主之间共享数据的标志符)
在扩展和宿主App打开group之后,项目中会多出两个文件,如下图
完成上述步骤就可以进行数据通信了
通过如下方式
// 存储数据
[[[NSUserDefaults alloc] initWithSuiteName:@"group.com.mrgcy.appExtension"] setValue:arr[index] forKey:@"myShareData"];
// 取出数据
[[[NSUserDefaults alloc] initWithSuiteName:@"group.com.mrgcy.appExtension"] valueForKey:@"myShareData"];
其中@"group.com.mrgcy.appExtension"这个就是你创建组的时候添加的
4.扩展跳转宿主APP
有的时候有这样的需求,点击扩展中的某一项跳转到宿主APP的对应页面
其实之前也接触过了,像微信登录分享,我们点击直接跳转到微信应用进行登录或分享操作,其实是我们打开别的应用是需要设置URL Types,然后通过URL Schemes来打开应用的,同样的,扩展也可以看成是其他应用,这样,我们势必也要为自己的App设置一个URL Types。
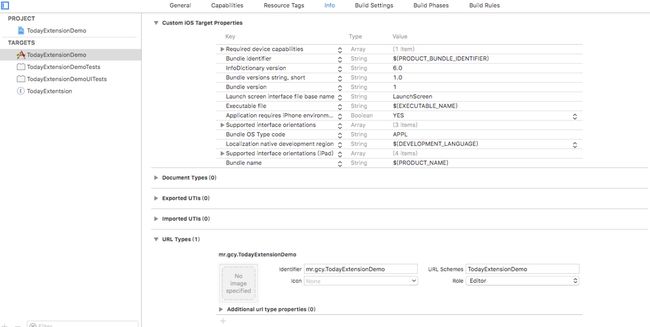
Targets->info->URL Types自己添加一个如下图所示
打开APP我们通常使用OpenURL打开应用,但是在扩展应用中发现报错
报错说这个在扩展中不能使用,可以使用ViewController中基础的api来解决,这是因为扩展不是一个完整的程序,所以它并没没有[UIApplication sharedApplication] 这个对象,因此Apple给每个UIViewController加了一个extensionContext属性,这个属性在宿主中是nil,而在扩展中,我们就可以通过extensionContext来执行跳转.
@interface UIViewController(NSExtensionAdditions)
// Returns the extension context. Also acts as a convenience method for a view controller to check if it participating in an extension request.
@property (nullable, nonatomic,readonly,strong) NSExtensionContext *extensionContext NS_AVAILABLE_IOS(8_0);
@end
可以使用它来实现扩展跳转APP的操作
//点击跳转到APP
[self.extensionContext openURL:[NSURL URLWithString:@"TodayExtensionDemo://help"] completionHandler:nil];
要怎么处理跳转到某个具体的页面?这就需要在AppDelegate里处理消息
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options {
// 可以先回到应用首页,在跳转
if ([url.absoluteString hasPrefix:@"TodayExtensionDemo"]) {
if ([url.absoluteString hasSuffix:@"enterApp"]) {
//进入APP
}else if ([url.absoluteString hasSuffix:@"feedback"]) {
//进入反馈
[self jumpSubVCWithNameTitle:@"反馈"];
}else if ([url.absoluteString hasSuffix:@"userInfo"]) {
//进入个人用户信息
[self jumpSubVCWithNameTitle:@"个人信息"];
}else if ([url.absoluteString hasSuffix:@"customerService"]) {
//进入客服
[self jumpSubVCWithNameTitle:@"客服"];
}else if ([url.absoluteString hasSuffix:@"set"]) {
//进入设置
[self jumpSubVCWithNameTitle:@"设置"];
}else if ([url.absoluteString hasSuffix:@"help"]) {
//进入帮助
[self jumpSubVCWithNameTitle:@"帮助"];
}
}
return YES;
}
根据不同的URL跳转到不同的页面,这样就完成的上述问题,你点击通知中心对应的一条就可以跳转到对应的页面
至此我们基本上可以玩转Today Extension在我们开发中的使用
5.扩展使用的一些补充
5.1 遇到的问题:有的时候扩展中的一些功能和宿主的某些功能很类似,就想直接用宿主中的那部分代码,我们知道这是两个工程,不能直接引用,怎么办呢?
解决方法:
1)可以把那部分代码复制一份放到扩展中使用,这种办法可以,但是还要复制,有点麻烦。
2)这种比较简单,直接打开需要共享使用类的.m文件,勾选如下图所示
你想在那个工程中使用就勾选那个,这样就可以用了
⚠️:如果共享的文件又包含其他文件,也需要这样操作,才能使用。
5.2遇到的问题:在扩展中用到的第三方库怎么办?
解决方法:
当你里面有扩展应用的时候,你通过pod init创建Podfile文件的时候里面会多一块target 'TodayExtentsion'
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'TodayExtensionDemo' do
# Uncomment the next line if you're using Swift or would like to use dynamic frameworks
# use_frameworks!
# Pods for TodayExtensionDemo
target 'TodayExtensionDemoTests' do
inherit! :search_paths
# Pods for testing
end
target 'TodayExtensionDemoUITests' do
inherit! :search_paths
# Pods for testing
end
end
target 'TodayExtentsion' do
# Uncomment the next line if you're using Swift or would like to use dynamic frameworks
# use_frameworks!
# Pods for TodayExtentsion
end
这样就可以跟之前我们添加第三方库一样
target 'TodayExtentsion' do
# Uncomment the next line if you're using Swift or would like to use dynamic frameworks
# use_frameworks!
# Pods for TodayExtentsion
pod 'JSONModel', '~> 1.7.0'
end
使用pod install进行安装然后就可以使用了
5.3遇到问题:跳转时多参数传递怎么办?
解决方法:
如果需要传递多个参数,可以参考下面代码尝试
NSString *urlString = [NSString stringWithFormat:@"TodayExtensionDemo://set?markCode=%@&code=%@&yesclose=%@&stockName=%@",@"10200",@"200",@"YES",[@"高晨阳" stringByAddingPercentEncodingWithAllowedCharacters:[NSCharacterSet URLQueryAllowedCharacterSet]]];
[self.extensionContext openURL:[NSURL URLWithString:urlString] completionHandler:nil];
⚠️:url中不能出现中文,需要进行UTF-8转换,上面例子中,我将中文名称进行了转换,你也可以将urlString整体进行转换
6.总结
上面是整个流程,重点有以下几点:
1、创建Today Extension
2、自定义通知样式
3、宿主APP和扩展应用的数据通信
4、扩展跳转宿主APP
5、扩展使用的一些补充
具体代码的实现过程可以参考我的代码,有什么问题可以在下方评论,我们可以相互讨论,相互学习。
参考文章
https://blog.csdn.net/LOLITA0164/article/details/79006679