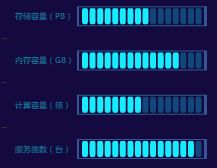
在echarts社区我保存了这个图的源码
http://gallery.echartsjs.com/editor.html?c=xBJhOw_sdX
象形图echarts官方解释为
象形柱图是可以设置各种具象图形元素(如图片、SVG PathData 等)的柱状图。往往用在信息图中。用于有至少一个类目轴或时间轴的直角坐标系上。
在网上有一种我认为更加贴切的名字异型组柱状图,这个图形的配置信息与柱状图的配置信息十分相似,只是将柱状图的‘柱子’进行了改变。
此图的配置信息,以及一些配置备注在下方的代码块中,因为任务比较急,没有修正成“响应式”(8.25留坑)
我需要展示4组数据,数组中却出现5组数据,为了通过lineData 数组中前四组数据与第五组数据的比例控制出现“柱子”的长度。
为了画柱状图的外框,又使用了两个固定长度异型柱子进行构建
而内部底层是一个固定长度的重复图形的“柱子”,顶层是一个可变长度的“柱子”
symbol:为异型柱状图的“柱子”,可以是一个symbol,也可以是重复的symbol来构成“柱子”
var category = ['服务器数(台)', '计算容量(核)', '内存容量(GB)', '存储容量(PB)'];
// var barData = [0, ~~(Math.random() * 100), ~~(Math.random() * 100), ~~(Math.random() * 100), ~~(Math.random() * 100)];
var barData = [60, 30, 52, 34, 90];
var lineData = [63, 63, 63, 63, 100]
// console.log(barData)
var option = {
backgroundColor: '#0d073d',//背景色
grid: [{//图形的位置
left: '10',
bottom: '20',
top: 3,
right: 30
}],
xAxis: {
show: false//是否展示X轴
},
yAxis: {
data: category,
show: true,
axisLabel: {
inside: true,
verticalAlign: 'middle',
lineHeight: 150,
color: '#4488bc',
fontSize: 8
},
axisLine: {
show: false//不展示刻度
}
},
series: [{ // 外边框
name: '',
type: 'pictorialBar',//echarts图的类型
symbol: 'reat',//内部类型(方块,圆,svg,base64图片)
barWidth: '3%',
barMaxWidth: '10%',
symbolOffset: [70, 0],//柱子的位置
symbolSize: [130, 20],//size,单个symbol的大小
itemStyle: {
normal: {
color: '#3f559c'
}
},
z: -180,//图层值
symbolRepeat: null,//是否重复symbol
data: [1, 1, 1, 1],
barGap: 50,//柱子的“粗细”
barCategoryGap: 0,
animationEasing: 'elasticOut',
},
{ // 内边框
name: '',
type: 'pictorialBar',
symbol: 'reat',
barWidth: '3%',
barMaxWidth: '20%',
symbolOffset: [72, 0],
symbolSize: [125, 18],
itemStyle: {
normal: {
color: '#0d073d'
}
},
z: -20,
symbolRepeat: null,
data: [1, 1, 1, 1],
barGap: 45,
barCategoryGap: 0,
animationEasing: 'elasticOut',
},
{ // 下层块
name: '',
type: 'pictorialBar',
symbol: 'roundRect',
barWidth: '3%',
barMaxWidth: '20%',
symbolOffset: [75, 0],
itemStyle: {
normal: {
color: '#1F4683'
}
},
z: -11,
symbolRepeat: true,
symbolSize: [6, 16],
data: lineData,
barGap: 50,
barCategoryGap: 0,
animationEasing: 'elasticOut',
},
{ // 上层块
name: '', // blue bar
type: 'pictorialBar',
symbol: 'roundRect',
barWidth: '3%',
barMaxWidth: 100,
symbolOffset: [75, 0],
itemStyle: {
normal: {
barMaxWidth: '20%',
barBorderRadius: 100,
color: '#6DE8FA',
}
},
symbolRepeat: true,
symbolSize: [6, 16],
// symbolClip: true,
data: barData,
},
/*
*/
],
}