- 分布式系统架构4:容错设计模式
卷福同学
分布式架构设计模式分布式
这是小卷对分布式系统架构学习的第4篇文章,虽然知道大家都不喜欢看纯技术文章,写了也没多少阅读量,但是为了个人要成长,小卷最近每天都会更新分布式的文章1.概念容错策略,指的是“面对故障,我们该做些什么”;而容错设计模式,指的是“要实现某种容错策略,我们该如何去做”。上一篇已经讲了7种容错策略,为了实现各种策略,开发总结了一些容错设计模式,包括微服务常见的:断路器模式、舱壁隔离模式、超时重试模式。2.
- 分布式系统架构4:容错设计模式
后端java分布式系统
这是小卷对分布式系统架构学习的第4篇文章,虽然知道大家都不喜欢看纯技术文章,写了也没多少阅读量,但是为了个人要成长,小卷最近每天都会更新分布式的文章1.概念容错策略,指的是“面对故障,我们该做些什么”;而容错设计模式,指的是“要实现某种容错策略,我们该如何去做”。上一篇已经讲了7种容错策略,为了实现各种策略,开发总结了一些容错设计模式,包括微服务常见的:断路器模式、舱壁隔离模式、超时重试模式。2.
- Uniapp-开发小程序
TE-茶叶蛋
小程序开发vueuniappuni-app小程序
文章目录前言一、npmrunxxx——cross-env:Permissiondenied解决方法(亲测有效)其他解决方法:二、macOS微信开发者工具选择uniapp用vscode开发总结前言macOS下uniapp开发小程序。一、npmrunxxx——cross-env:Permissiondenied拷贝过来的项目带node_modules.运行npmrunxxx报错上述错误。解决方法(亲测
- 十、项目开发总结报告(软件工程)
空心木偶☜
软件工程java规格说明书数据库
1.引言1.1编写目的1.2项目背景1.3定义1.4参考资料2.开发结果2.1产品2.2主要功能及性能2.3所用工时2.4所用机时2.5进度2.6费用3.评价3.1生产率评价3.2技术方案评价3.3产品质量评价4.经验与教训1.引言1.1编写目的【阐明编写总结报告的目的,指明读者对象。】1.2项目背景【说明项目来源、委托单位、开发单位及主管部门。】1.3定义【列出报告用到的专门术语的定义和缩写词的
- USB系列-LibUSB使用指南(1)-Windows下的报错与踩坑
The Road of Engineer
USB开发系列USBWindowsLibUSB
成就更好的自己时隔一年再次开始撰写博客,这一年的时间经历了很多,现在终于稳定下来。以后很长一段时间都能够稳定的学习和更新。时间将会聚焦于USB和PCIe的开发进行,能和大家共同进步真的很高兴。本篇为USB系列的LibUSB使用指南的第一篇。USB系列主要围绕USB的知识、协议、开发总结、使用说明等进行。LibUSB使用指南主要围绕LibUSB库的使用进行。LibUSB中的描述符结构分析LibUSB
- 油猴脚本开发总结
一个高效工作的家伙
javascript笔记
一、在线安装打开浏览器,点击右上角“···”,在弹出的菜单上点击“拓展”跳转到下面这个页面:点击"获取MicrosoftEdge拓展":然后搜索框输入“tampermonkey”:获取最上面这个黑绿色拓展:二、本地安装打开浏览器,点击右上角“···”,在弹出的菜单上点击“拓展”跳转到下面这个页面:将以下的.crx拖到浏览器安装即可。三、加载脚本四、全局变量跨标签页共享变量的方法首先在脚本开头加上这
- citymaker connect 8 插件式开发总结之图层树
[email protected]
citymakerGIScitymakerbuilderconnectgis3dgis
1、IRender相关的对象都是由AxRenderControl.ObjectManager进行管理的(创建、删除、刷新等)。IFeatureLayer也属于IRender的子类。如:RenderControlServices.Instance().AxRenderControl.ObjectManager.DeleteObject(oldFLayer.Guid);获取某个渲染对象的方法:IROb
- UE5联机游戏开发总结系列一之联网解决方案概述
Mr_StrangerN
UE5联机游戏开发学习总结ue5
目录前言为什么需要联网联网的两种形式(一)与后端/平台服务器通信(二)玩家之间通信(联机)①专用服务器:②P2P(端到端):UE5网络架构概述(一)基本的Socket通信(二)基本的数据传输(三)UE5网络架构UE5联网解决方案(一)Steam平台①使用引擎源码自带的②下载完整SDK并接入项目③使用UE封装的在线子系统插件(二)Epic平台(三)专用服务器前言作为一个游戏开发小白,写这个专栏的初心
- 记录一下vue的问题,this.$alert is not a function
杨杨小朋友
vue.js
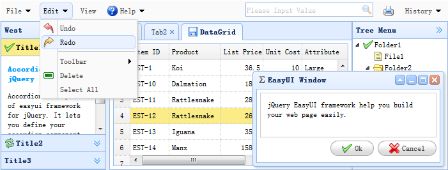
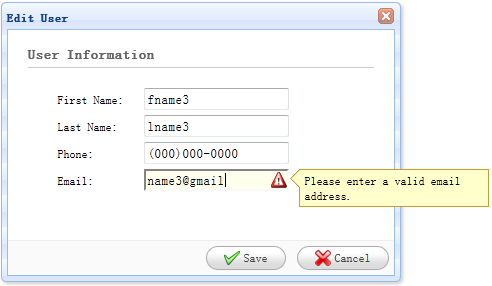
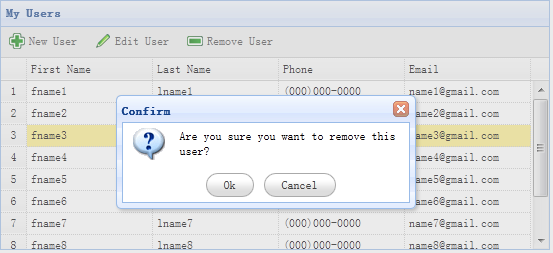
最近项目快结尾了,还有一个小功能,要完善,对于程序员来讲,当然不能按部就班啊,项目中使用了easy-ui,但是我不想用了,这玩意太老了,再说项目快完了,在一个新功能里面用点新技术,也不要紧,崩了就崩了。开始说问题,百度了一下,vue中调用methods中的方法互相调用使用this.$options.methods.xxxx;但是我测试一个弹框的调用,如下。结果报错了,我giao,报错信息如下,然后
- vue-manage-system 后台管理系统开发总结
泪滴在琴上
https://www.cnblogs.com/linxin/p/9638461.html微信图片_20180629172425.png
- RK3128 Android4.4蓝牙音箱模式开发总结
suwen8100
#Android蓝牙
RK3128Android4.4蓝牙音箱模式开发总结需求Android蓝牙框架蓝牙音箱模式代码移植ADB查看当前录音策略信息:ADB查看当前哪个进程在录音:查看当前设备声卡信息如果alsa音频框架设备,查看alsa驱动和codec相关信息查看录音/播放设备的实际采样率:问题点音频数据丢失,播放时断断续续与语音助手软件的音频输入通道冲突蓝牙连接没有提示音、播放音乐无声修改蓝牙名字蓝牙自动配对部分vi
- Linux下基于AHCI controller模块实现SATA Platform驱动附代码详细流程
快乐的学习
内核磁盘SATASSD存储
目录一、简介二、驱动开发2.1整体开发过程总结2.2详细过程三、Platform驱动讲解3.1整体概念3.2驱动架构四、其他相关链接1、SATA模块之HBA卡开发总结(一)2、SATA信息传输FIS结构总结3、SATA驱动中FIS命令处理详细流程4、PCIe物理层总结-PCIE专题知识(一)5、PCIe数据链路层图文总结-PCIe专题知识(二)6、SSD硬盘SATA接口和M.2接口区别总结一、简介
- SATA驱动中FIS命令处理(详细)流程附代码和协议解析
快乐的学习
驱动磁盘储存SATASSD
目录一、简介二、命令处理详细流程2.1总体过程总结2.2内存布局2.2.1具体内存分配规则2.2.2具体命令填充2.2.3命令触发流程2.2.4其他注意事项三、其他相关链接1、SATA模块之HBA卡开发总结(一)2、SATA信息传输FIS结构总结3、PCIe物理层总结-PCIE专题知识(一)4、PCIe数据链路层图文总结-PCIe专题知识(二)5、SSD硬盘SATA接口和M.2接口区别总结一、简介
- Linux平台 LED情报板网关开发总结
QMCY_jason
linux运维服务器
这个项目很早之前就开发完成了只不过这段时间总会掺杂别的事有时候还有点小bug要做些缝缝补补的工作趁最近有时间总结下这个项目顺便做个记录下图是大概的网关架构(电脑上没啥好的工具WPS里面word画的)主要的功能:1.平台通过HTTP协议下发数据给网关2.网关解析平台下发过来的数据根据不同厂家品牌的LED显示屏协议和LED通信将平台下发过来的数据适配成LED能够识别的数据格式,最终是LED能够正确的显
- ElasticSearch 开发总结(九)——SearchType:DFS_QUERY_THEN_FETCH和QUERY_THEN_FETCH
腊八粥2018
ElasticSearchElasticSearchType
1.SearchTypeES的搜索类型有一个类SearchType(如下图示),关于该类的描述:Searchtyperepresentthemanneratwhichthesearchoperationisexecuted.ES的搜索分scatter/gather两个步骤:scatter阶段:客户端向10个分片发起搜索请求;gather阶段:10个分片完成搜索,符合条件的结果返回;客户端,将返回的
- ElasticSearch 开发总结(九)——SearchType:DFS_QUERY_THEN_FETCH和QUERY_THEN_FETCH
大叶子不小
elasticsearch
ElasticSearch开发总结(九)——SearchType:DFS_QUERY_THEN_FETCH和QUERY_THEN_FETCH-CSDN博客1.SearchTypeES的搜索类型有一个类SearchType(如下图示),关于该类的描述:Searchtyperepresentthemanneratwhichthesearchoperationisexecuted.ES的搜索分scatt
- 备用电源开发总结
mainbanp
电子线路干扰现场总线变频器逆变器
逆变器供电SPI主板与LED板之前采用SPI通讯(595驱动30+个LED),某个LED无缘无故调动一下;主板与采集板之间SPI通讯,采集的数据无缘无故大数据往外冒;模拟量采集采集NTC热敏电阻,NTC线长50cm,温度那个跳的呀。Debug逆变器一开,jlink设置到10k速度都无法单步调试,只能通过485打印log。调试串口4800波特率,线长5cm都有乱码!!!!!整机联调各模块直接装到整机
- 6.go 库源码文件
流月up
gogolang库源码文件程序实体go
目录概述总结例子代码结构代码执行结果结束概述库源码文件是不能被直接运行的源码文件,它仅用于存放程序实体,这些程序实体可以被其他代码使用(只要遵从Go语言规范的话)那么程序实体是什么呢?在Go语言中,程序实体是变量、常量、函数、结构体和接口的统称。注意:怎样把命令源码文件中的代码拆分到其他库源码文件是本文的目的。如idea还未安装可以参考mac安装Visualstudiocode整合go开发总结代码
- android音视频开发总结
Magic11
https://github.com/Jhuster/AudioDemoAndroid音频开发(1):基础知识Android音频开发(2):如何采集一帧音频Android音频开发(3):如何播放一帧音频Android音频开发(4):如何存储和解析wav文件Android音频开发(5):音频数据的编解码Android音频开发(6):使用OpenSLESAPI(上)Android音频开发(7):使用O
- 开发总结相关
qq_56876713
androidadb
1.SQL相关1.mysql中单双引号都表示子符串,as起别名时,使用反引号(尤其是中文),也可以不添加反引号,当错误使用单双引号时会出现sql语句正常执行,结果不符合预期。2.sql语句尽量不要写在for循环,考虑使用批量增删的方式3.聚合查询+orderbyrand()(SELECTc.idFROMc_course_menucmJOINc_coursecONcm.id=c.menu_idAND
- Apache Ignite技术开发总结
renmen2000
一、Ignite是什么Ignite是:一个以内存为中心的分布式数据库、缓存和处理平台,可以在PB级数据中,以内存级的速度进行事务性、分析性以及流式负载的处理。0bad3a9-ignite_architecture.png先上一张整体架构图红色部分为Ignite自身功能,除了丰富的处理和结算功能外,定位为内存分布式数据库,可以水平扩展以支持PB级数据,支持数据落地存储和第三方数据库数据存储功能。二、
- Java开发总结-小技巧1
zorkelvll
imageZERO持续更新请关注:https://zorkelvll.cn/blogs/zorkelvll/articles/2018/11/14/1542125735267背景本文主要是介绍在java开发过程中遇到的、看到的、学到的、总结的一些小技巧,进行记录和随时查看之!在这个小技巧1开篇中第一个例子讲述的场景是java中断言参数是否为数字or数值形式的字符串……二、日期相关类1、获取当前周\
- vue-manage-system 后台管理系统开发总结
林鑫_
vue.jsvueelement
前言vue-manage-system,一个基于Vue.js和element-ui的后台管理系统模板,从2016年年底第一个commit,到现在差不多两年了,GitHub上也有了5kstar,也是这些让我有了持续更新的动力,其中也踩了很多坑,在这总结一下。github地址:vue-manage-system线上地址:lin-xin.gitee.io/example/work/自定义图标elemen
- 基于Spring-boot-websocket的聊天应用开发总结
BAStriver
websocketSTOMPspring聊天应用
目录1.概述1.1Websocket1.2STOMP1.3源码2.Springboot集成WS2.1添加依赖2.2ws配置2.2.1WebSocketMessageBrokerConfigurer2.2.2ChatController2.2.3ChatInRoomController2.2.4ChatToUserController2.3前端聊天配置2.3.1index.html和main.js2
- Android IOS WebRTC 音视频开发总结(四七)-- 深度解读国内首届WebRTC大会背后的真相...
weixin_34184561
移动开发
本文主要解读国内首届WebRTC大会背后的真相,文章来自博客园RTC.Blacker,支持原创,转载必须说明出处,更多详见www.rtc.help---------------------------------------------------google于2011年就将WebRTC代码开源了,大会在国外也已经主办好几届了,有声有色,但为什么国内才首次举办呢?其实国内之前也举办过几次,不过不能
- Android低功耗蓝牙开发总结
青杉`
开发总结androidandroid低功耗蓝牙Ble蓝牙蓝牙
基础使用权限申请蓝牙权限在各个版本中略有不同Android12及以上版本,如果不需要通过蓝牙来推断位置的话,蓝牙扫描不需要开启位置权Android11及以下版本,蓝牙扫描必须开启位置权限Android9及以下版本,蓝牙扫描可开启粗略位置权限开启扫描/停止扫描//获取蓝牙适配器valbleAdapter=(context.getSystemService(Context.BLUETOOTH_SERV
- 黑猴子的家:MapReduce 开发总结
黑猴子的家
在编写mapreduce程序时,需要考虑的几个方面1)输入数据接口:InputFormat默认使用的实现类是:TextInputFormatTextInputFormat的功能逻辑是:一次读一行文本,然后将该行的起始偏移量作为key,行内容作为value返回CombineTextInputFormat可以把多个小文件合并成一个切片处理,提高处理效率。用户还可以自定义InputFormat。2)逻辑
- 从零实现分布式服务系统
醉墨居士
golang开发语言后端分布式架构
文章目录开发前言分布式模型基础系统图解业务系统图解注册中心模块基础服务模块网关服务模块日志服务模块访问服务模块运行效果开发总结开发前言分布式系统具有高可靠性、高性能、可扩展性、灵活性、数据共享、可靠性和地理分布等优点,使得其在各种应用场景下都具有巨大的优势,当然分布式系统实现复杂度要高于单体系统项目代码使用纯粹的Go语言标准库实现,不借用任何其它第三方库我是醉墨居士,废话不多说,我们现在开始吧分布
- 敏捷开发总结
开心一刻_
1)写代码的时候就要入口出口两个model,不要一堆没有用的变量在里面。2)自己写的view里面也需要一个model,即使是开放给别人使用的,别人也需要按照你的协议规则来用你的view,而不是完完全全不能有model在里面。
- 【Spring学习笔记】Spring 注解开发
Augenstern K
Springspring学习笔记
Spring学习——注解开发注解开发注解开发定义bean纯注解开发Bean管理bean作用范围bean生命周期依赖注入自动装配第三方bean管理注解开发总结XML配置与注解配置比较注解开发注解开发定义bean使用@Component定义开发@Component("bookDao")publicclassBookDaoImplimplementsBookDao{}@Componentpubliccl
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户