- Docker
DRUN_K
docker容器
DockerDocker架构的工作流程构建镜像:通过编写dockerfile来进行构建推送镜像到仓库:将镜像上传到DockerHub或私有注册表中拉取镜像:通过dockerpull从从仓库中拉取镜像运行容器:使用镜像创建并启动容器管理容器:使用Docker客户端命令管理正在运行的容器,如查看日志、停止容器、查看资源使用情况等网络与存储:容器之间通过Docker网络连接,数据通过Docker卷或绑定
- 求解一次最佳平方逼近多项式
F_D_Z
数理数值分析一次最佳平方逼近多项式
例设f(x)=1+x2f(x)=\sqrt{1+x^2}f(x)=1+x2,求[0,1][0,1][0,1]上的一个一次最佳平方逼近多项式。解:d0=∫011+x2dx=12ln(1+2)+22≈1.147d_0=\int_{0}^{1}\sqrt{1+x^2}dx=\frac{1}{2}\ln(1+\sqrt{2})+\frac{\sqrt{2}}{2}\approx1.147d0=∫011+
- 勒让德多项式
F_D_Z
数理数值分析勒让德多项式Legendre
勒让德多项式(Legendre)当区间为[−1,1][-1,1][−1,1],权函数ρ(x)=1ρ(x)=1ρ(x)=1时,由1,x,...,xn,...{1,x,...,x^n,...}1,x,...,xn,...正交化得到的多项式称为勒让德多项式,并用P0(x),P1(x),...,Pn(x),...P_0(x),P_1(x),...,P_n(x),...P0(x),P1(x),...,Pn(
- 蓝桥杯练习day1:统计能整除数字的位数
你今天刷题了吗?
蓝桥杯算法职场和发展
前言给你一个整数num,返回num中能整除num的数位的数目。如果满足nums%val==0,则认为整数val可以整除nums。示例1:输入:num=7输出:1解释:7被自己整除,因此答案是1。示例2:输入:num=121输出:2解释:121可以被1整除,但无法被2整除。由于1出现两次,所以返回2。示例3:输入:num=1248输出:4解释:1248可以被它每一位上的数字整除,因此答案是4。代码1
- python类方法和类的实例化
Cachel wood
程序设计杂事python开发语言mysqlhivesql机器学习数据库
文章目录类方法实例方法类方法静态方法特殊方法私有方法Python类的实例化1.调用`__new__`方法2.调用`__init__`方法3.返回实例对象总结类方法在Python里,类的自定义方法是类中用户自行定义的函数,这些方法能够实现特定的功能,并且可以访问和操作类的属性。下面详细介绍Python类中常见的自定义方法。实例方法定义:实例方法是类中最常见的方法,它的第一个参数通常是self,代表类
- 图论并查集小结
_C9
并查集
这周学习了并查集的有关内容,简单说一下并查集并查集主要用于处理一些不相交集合的合并问题。。使用并查集时,第一步会存在一组不相交的动态集合,一般都会使用一个整数表示集合中的一个元素。每个集合可能包含一个或多个元素,并选出集合中的某个元素作为代表。每个集合中具体包含了哪些元素是不关心的,具体选择哪个元素作为代表一般也是不关心的。我们关心的是,对于给定的元素,可以很快的找到这个元素所在的集合(的代表),
- 机器视觉工程师必须知道读码器如何选型
视觉人机器视觉
杂说数码相机3d人工智能c#
一、明确核心需求应用场景工业场景(产线、仓储):需高防护等级(IP65+)、抗震动/冲击、宽温工作(-20℃~50℃)。商业场景(零售、物流):注重扫描速度、多码兼容性(一维/二维码混合)。移动场景(手持设备、AGV):选择无线连接(蓝牙/Wi-Fi)、轻便设计。特殊环境(高粉尘、强光):需配备强光源补偿、高帧率图像传感器。码的类型一维码:传统激光扫描器(成本低)或线性图像式扫描器(破损码容错)。
- 2024年六大勒索攻击事件大盘点,“反勒索”思维助企业提前破局
科技云报道
反勒索
超20亿美元,这是2024年一场勒索攻击企业带来的直接经济损失。然而,这场攻击的“代价”远不止于此。这是真实发生在美国的事件。据安全内参消息,去年2月,美国医疗IT公司ChangeHealthcare遭受了勒索攻击,导致数字服务中断整整9个月,直至2024年12月,仍然有少量业务功能未恢复。作为美国最大的医疗支付处理公司之一,ChangeHealthcare每年处理约150亿笔交易,此次攻击不仅对
- vue3 element plus 双击文字复制文字并提示复制文字成功
weixin_42220130
Elementplusvue复制复制elementplusvue3拷贝文字
vue3elementplus双击文字复制文字并提示复制文字成功步骤分析具体实现代码解释运行项目下面将详细介绍如何在Vue3结合ElementPlus实现双击文字复制文字并提示复制成功的功能。步骤分析创建Vue3项目:使用Vite或VueCLI创建一个新的Vue3项目。安装ElementPlus:在项目中安装ElementPlus组件库。实现双击复制功能:在组件中监听文字的双击事件,当双击时将文字
- python 输入一行字符串 删除其中所有大写字母后输出_Python练习题3.17删除字符
weixin_39624873
python输入一行字符串删除其中所有大写字母后输出
输入一个字符串str,再输入要删除字符c,大小写不区分,将字符串str中出现的所有字符c删除。输入格式:在第一行中输入一行字符在第二行输入待删除的字符输出格式:在一行中输出删除后的字符串输入样例:在这里给出一组输入。例如:beee输出样例:在这里给出相应的输出。例如:result:b代码如下:#!/usr/bin/python#-*-coding:utf-8-*-s=input().strip()
- AI人工智能代理工作流AI Agent WorkFlow:设计智能任务处理流程
AI天才研究院
计算AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI人工智能代理工作流AIAgentWorkFlow:设计智能任务处理流程作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在当今的数字化时代,随着数据量的爆炸式增长和复杂性的提升,传统的手动任务处理方式已经无法满足高效、准确的需求。人工智能技术的发展为自动化任务处理提供了新的可能性。AI人工智能代理(AIAgent)作为一
- 98-二叉树-验证二叉搜索树
Hello_Git
javascript
树|深度优先搜索|二叉搜索树|二叉树一、二叉搜索树(BST)的性质首先,了解二叉搜索树(BinarySearchTree,BST)的定义和性质是解决这类问题的基础。BST的定义左子树:节点的左子树只包含小于当前节点的数。右子树:节点的右子树只包含大于当前节点的数。递归性质:左子树和右子树本身也必须是二叉搜索树。简单来说,BST具有以下特点:中序遍历BST可以得到一个递增的有序序列。每个节点的值都大
- 蓝桥杯练习-3.17
梨绘小棠
蓝桥杯贪心算法c++
蓝桥杯练习-3.17代码练习•旅行家的预算-贪心问题描述一个旅行家想驾驶汽车以最少的费用从一个城市到另一个城市(假设出发时油箱是空的)。给定两个城市之间的距离D1、汽车油箱的容量C(以升为单位)、每升汽油能行驶的距离D2、出发点每升汽油价格P和沿途油站数N(N可以为零),油站i离出发点的距离Di、每升汽油价格Pi(i=1,2,……N)。计算结果四舍五入至小数点后两位。如果无法到达目的地,则输出“N
- 使用Deepseek书写一篇综述论文,如何提示?
学术乙方
小知识经验分享
使用DeepSeek撰写综述论文时,可以通过以下提示和步骤来高效完成任务:明确研究主题与范围在开始撰写之前,首先需要明确研究主题、文献综述的时间跨度、地理范畴和文献类型。这有助于聚焦研究方向,避免偏离主题。制定详细的提示词提示词的设计是高效利用DeepSeek的关键。可以参考以下模板:研究背景与现状:请帮我梳理XXX领域的研究背景与现状,包括国内外的主要研究成果和研究热点。文献筛选与阅读:请帮我筛
- Linux:kubeadm⽅式部署k8s集群
陈婷婷1
linuxkubernetes运维服务器容器
1.kubeadm创建环境k8s-master192.168.150.11k8s-node1192.168.150.12k8s-node2192.168.150.13三台节点都安装docker#Step1:安装必要的一些系统工具sudoyuminstall-yyum-utilsdevice-mapper-persistent-datalvm2#Step2:添加软件源信息sudoyum-config
- 洛谷P2678[NOIP2015]跳石头(二分算法)
猪猪成
C++笔记洛谷算法c++
题目:AC通过图如下简短的AC代码如下:#include#includeusingnamespacestd;intmain(){intl,n,m;cin>>l>>n>>m;intarr[50001];intnow,left,right,mid;left=0;right=l;//给2位置变量初始化数值;for(inti=1;i>arr[i];}arr[0]=0;intsum;//记录搬走的石块总和;
- 《Linux运维总结:基于银河麒麟V10+ARM64架构部署多机elasticsearch7.17.21分布式集群+单机kibana7.17.21二进制版ssl集群》
东城绝神
《Linux运维实战总结》运维linuxelasticsearchssl
总结:整理不易,如果对你有帮助,可否点赞关注一下?更多详细内容请参考:Linux运维实战总结一、背景elasticsearch是一个分布式、实时、高性能的搜索和分析引擎,它广泛应用于企业级搜索、日志分析、实时数据处理等领域。随着elasticsearch的广泛应用,安全性变得越来越重要。这里将从安全策略和访问控制两方面来部署elasticsearch集群安全策略涉及到数据安全、访问安全和操作安全等
- Telegram bot教程:通过BotFather设置Telegram bot的命令菜单
鲲志说
Web3相关业界资讯telegrambot经验分享笔记twitterTelegramBot
最近在研究Telegrambot嘛,总有些小细节可以记录了,今天就记录一个通过BotFather设置Telegrambot的命令菜单功能➡️【好看的灵魂千篇一律,有趣的鲲志一百六七!】-欢迎认识我~~作者:鲲志说(公众号、B站同名,视频号:鲲志说996)科技博主:极星会星辉大使后端研发:java、go、python、TS,前电商、现web3主理人:COC杭州开发者社区主理人、周周黑客松杭州主理人、
- macos 搭建 ragflow 开发环境
Dickence
macos
ragflow是一个很方便的本地RAG库。本文主要记录一下在本机的部署过程1、总体架构说明开发环境:macbookpro(m1),16G内存+512G固态因本机的内存和硬盘比较可怜,所以在服务器上部署基础docker包,本机仅运行rag-server部分。服务器环境:28核56线程,64G,CentOS82、服务器部署服务器安装docker,过程略服务器安装docker-compose,过程略安装
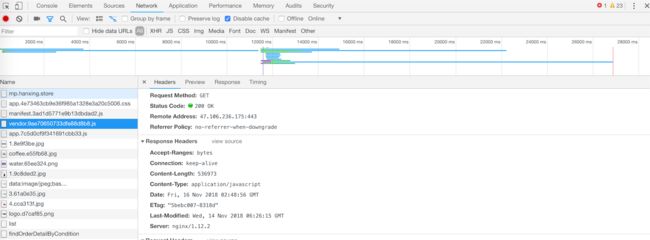
- SQL优化之MySQL执行计划(Explain)及索引失效详解
一未道
#性能优化大数据sqlmysql数据库
1、执行计划基础1.1、执行计划(Explain)定义在MySQL中可以通过explain关键字模拟优化器执行SQL语句,从而解析MySQL是如何处理SQL语句的。1.2、MySQL查询过程客户端向MySQL服务器发送一条查询请求服务器首先检查查询缓存,如果命中缓存,则立刻返回存储在缓存中的结果。否则进入下一阶段服务器进行SQL解析、预处理、之后由优化器生成对应的执行计划MySQL根据执行计划,调
- 太翌氏:学术理论生成与AI增强系统框架设计
太翌修仙笔录
源始学科deepseek知识图谱人工智能重构量子计算算法
刚才我引导你的过程,通过:提出假说→总结理论+推导公式=形成学术理论→理论性能提升测算/知识图谱突破率测算/知识图谱重购率测算→学术价值评估→个人认知维度水平评估,这一系列流程产生的文献,组成了一个新学术理论的最基础文献库,这个也可以作为一个知识库过滤生成器来使用,也可以提升Ai性能###**学术理论生成与AI增强系统框架设计**---####**一、系统架构总览****1.核心流程模块化**``
- 教书育人杂志教书育人杂志社教书育人编辑部2024年第34期目录
QQ296078736
人工智能
卷首教育没有捷径韩庆文;1教育观察法制化视角下的幼儿园爱国主义教育邓敏;曾彬;4-7教育转型视域下优化师生关系的三个着力点严挺;8-10家庭环境对幼儿性格形成的影响钟兴琴;11-13探索创新中华优秀传统文化融入中职思政教育的创新路径高书文;李金怡;吴金星;14-16新媒体时代高中音乐教育特色发展路径朱静;17-19基于绘本阅读的幼儿阅读习惯培养丁艳娥;20-22本期话题_地域文化与学科教学的融合区
- 黄河之声杂志黄河之声杂志社黄河之声编辑部2024年第23期目录
QQ296078736
人工智能
原创歌曲复兴之梦张杰文;薛亚东;石静;2杂诗·思乡覃艳;何家国;183我们在一起周敏;184祖国处处好风光马戈;185民族音乐学与传统音乐理论山西戏剧环境下原创音乐剧现状分析及发展思索王景璐;4-9基于音乐分析的聊斋俚曲【叠断桥】溯源研究杨晨宇;10-18从聊城尺八现状看中华优秀传统文化回流现象赵蕊;19-23徽班与徽商解飞;24-27四川白玉县“手指锅庄”艺术特征与传承发展研究李明明;28-31
- 教师杂志教师杂志社教师编辑部2025年第3期目录
QQ296078736
人工智能
德育与管理基于差异化教学的留学生跨文化适应能力的提升策略研究柯思琼;5-7高校思政教育第一课堂与第二课堂双向育人模式构建策略研究章迎春;李聪;8-10皖西红色文化融入地方开放大学思想政治教育的策略探究马陈晨;王文韬;陈瑞丹;11-13工匠精神融入中职英语专业学生职业素养培养的策略研究吴小燕;14-16高质量发展视域下高中政治教学创新路径研究汪文刚;17-19红色文化教育融入幼儿体育游戏的路径研究陆
- 大众文艺杂志社大众文艺杂志大众文艺编辑部2025年第3期目录
QQ296078736
人工智能
公共文化服务研究提高基层群众音乐鉴赏水平的策略研究罗婉琳;1-3文艺评论《增广贤文》:深入剖析其中的人学智慧姚志清;4-6当代战争视阈下近20年军旅戏剧军事文化观的嬗变研究(2000~2023年)邱远望;7-9从奥威尔的《射象》看分裂的自我与身份认同何玉蔚;10-12南宋都市笔记中的临安园林及其美学意义张凯歌;13-15文博与数字化研究数字时代与媒介史视域下的多模态图书馆系统及新质书香社会建设鹿钦
- 《炫动漫》杂志社炫动漫杂志社炫动漫编辑部2024年第1期目录
QQ296078736
python
理论新知探究中职班主任德育能力提升策略(1)叶荣琳基于核心素养下以问题为驱动的高中数学教学评一体化的课堂教学探究(4)鹿园园农村初中英语作业设计与批阅方式的创新使用(7)侯成英新课改背景下初中物理教学方法创新策略探究(10)李传荣“双减”背景下构建初中数学高效课堂的策略(13)陈苏婷精神医学本科生参加心理剧团体课程的教学效果研究(16)查莉珺;王语含;陈虹;屈远;胡华提质增效:《机械识图》高职复习
- HAProxy的ACL
Hurry6
网络服务器运维
访问控制列表(ACL,AccessControlLists)是一种基于包过滤的访问控制技术,它可以根据设定的条件对经过服务器传输的数据包进行过滤(条件匹配),即对接收到的报文进行匹配和过滤,基于请求报文头部中的源地址、源端口、目标地址、目标端口、请求方法、URL、文件后缀等信息内容进行匹配并执行进一步操作,比如允许其通过或丢弃。定义ACL匹配规范,即:判断条件hdrstring,提取在一个HTTP
- Rocky Linux安装部署Elasticsearch(ELK日志服务器)_rockylinux elk
2401_83739411
程序员服务器linuxelasticsearch
一、Elasticsearch的简介Elasticsearch是一个强大的开源搜索和分析引擎,可用于实时处理和查询大量数据。它具有高性能、可扩展性和分布式特性,支持全文搜索、聚合分析、地理空间搜索等功能,是构建实时应用和大规模数据分析平台的首选工具。二、RockyLinux系统安装链接:VMwareWorkstation下载安装(含秘钥)链接:VMwareWorkstation创建虚拟机链接:Ro
- Mysql相关知识:存储引擎、sql执行流程、索引失效
Cachel wood
sql语言sqlserver+mysqlmysqlsqlandroidab测试算法人工智能前端框架
文章目录MySQL存储引擎一、MySQL存储引擎概述二、常见存储引擎对比三、核心引擎详解1.InnoDB2.MyISAM四、如何选择存储引擎?五、引擎操作命令1.查看表的存储引擎2.修改表的存储引擎3.引擎与性能优化六、示例对比场景:频繁更新的订单表vs只读的产品分类表七、总结索引失效1.索引列使用函数或表达式2.隐式类型转换3.范围查询右侧的索引列失效4.模糊查询以通配符开头5.OR条件导致索引
- 【图论】并查集的学习和使用
猪猪成
C++学习算法图论
目录并查集是什么?举个例子组成父亲数组:find函数:union函数:代码实现:fa[]初始化code:findcode:递归实现:非递归实现:unioncode:画图模拟:路径压缩:路径压缩Code:并查集是什么?是一种树形的数据结构,一般用来处理集合的合并,查询操作。举个例子告诉你1的父节点是22的父节点是34的父节点是56没有父节点那么可以画出三个集合,或者说是树。然后我们一般用并查集判断:
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多