4-3
上一章节我们了解了小程序的页面使用 Page({}) 注册,数据 data,生命周期函数,事件处理函数都可以被接收。
先静后动,我们的首页已经是一个静态页面了,所以我们需要用数据来渲染首页。
wx.request 后台数据交互
发送 HTTPS 网络请求。
wx.request({
url: 'https://guojiang.club/api/sir/card', //真实的接口地址
header: {
'content-type': 'application/json' // 默认值
},
data:{
//传入的数据为page,页数
page:1
}
//HTTP 请求方法,默认值为get
method:'GET',
success (res) {
// 接口调用成功,在这里就可以获取到数据
console.log(res.data)
},
fail(rej){
//接口调用失败
console.log(rej.data)
}
})使用前说明
在使用 wx.request 之前,我们需要注意以下两点:
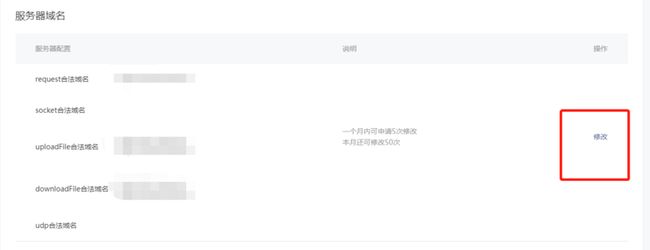
服务器域名配置
- 进入 https://mp.weixin.qq.com,输入账号密码登入
- 在菜单栏找到 ”开发“-”开发者设置“

点击”修改“按钮,在 ”request合法请求域名“ 添加,例如:https://guojiang.club
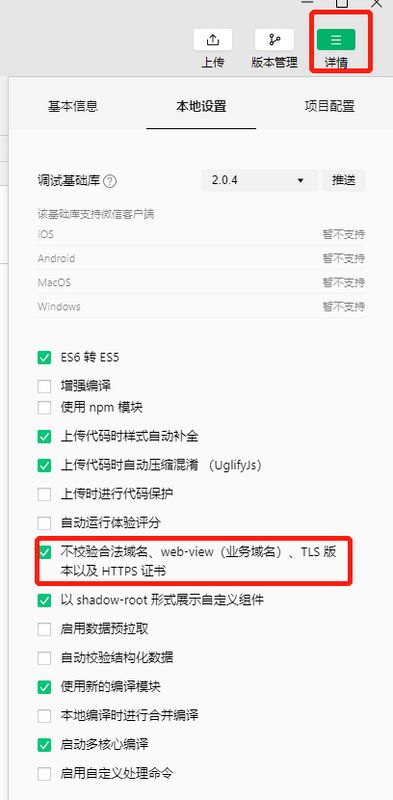
- 如果你的这个域名只是测试环境的域名,你并不打算拿来上线的,就需要你在微信开发者工具勾选
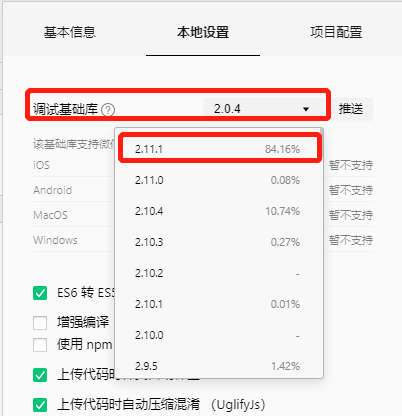
勾选完”不合法域名校验之后“,你可以看看你的调试基础库,是不是最新的,如果不是勾选使用人数最多的。
这些都做好之后,我们就可以在 index.js里写方法请求数据了。
代码实例分析
// index.js 代码
Page({
//data 是页面第一次渲染使用的初始数据
data:{
//声明一个 cradList 变量,初始值为“[]”,一个空数组
cardList:[]
},
onLoad(){
//调用getIndexCard()方法,this指向整个小程序实例
this.getIndexCard(1)
},
//获取首页数据信息
getIndexCard(page){
wx.request({
url: 'https://guojiang.club/api/sir/card', //真实的接口地址
header: {
'content-type': 'application/json' // 默认值
},
data:{
//传入的数据为page,页数
page:page
},
//HTTP 请求方法,默认值为get
method:'GET',
success:res=> {
// 接口调用成功,在这里就可以获取到数据
res = res.data;
if(res.status){
this.setData({
cardList:res.data
})
}
},
fail:(rej)=>{
//接口调用失败
console.log(rej.data)
}
})
}
})
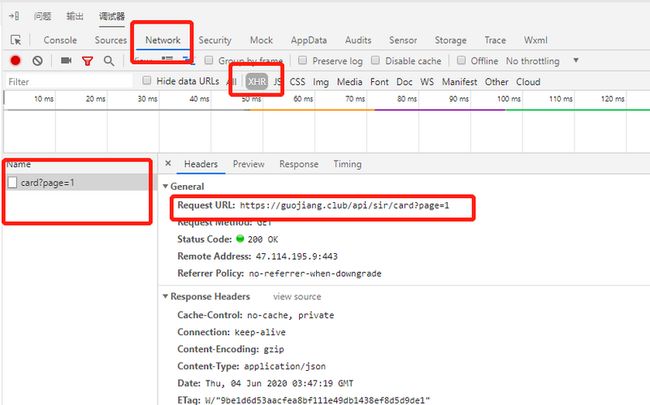
我们上面已经已经写了 getIndexCard 这个方法,可以调用 https://guojiang.club/api/sir/card 这个接口,获取列表的数据。
打开微信开发者工具看一下后台返回给我们的数据。
data
data 是页面第一次渲染使用的 初始数据。
页面加载时, data将会以 JSON 字符串的形式由逻辑层传至渲染层,所以data 的数据类型只能为:
- 字符串 'abc'
- 数字 1,2
- 布尔值 true ,false
- 对象 {}
- 数组 []
渲染层可以通过 WXML 对数据进行绑定。使用 {{ }}双大括号进行数据绑定。
示例:
# js
data:{
message:'黔在在'
}
# wxml
{{message}} 这样页面上就会显示 “黔在在”。
如果你要在index.js使用 message ,则需要 this.data.message,this指向整个小程序实例。
setData() 方法
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
| 字段 | 描述 |
|---|---|
| data 接收对象 | 这次要改变的数据 |
| callback 函数 | setData引起的界面更新渲染完毕后的回调函数 |
我们上面写了这样一段代码
data:{
cardList:[]
},
this.setData({
cardList:res.data
})cardList的初始值为 [] ,this.setData 将 cardList 重新赋值为 res.data。以键值对的形式,key:value。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。
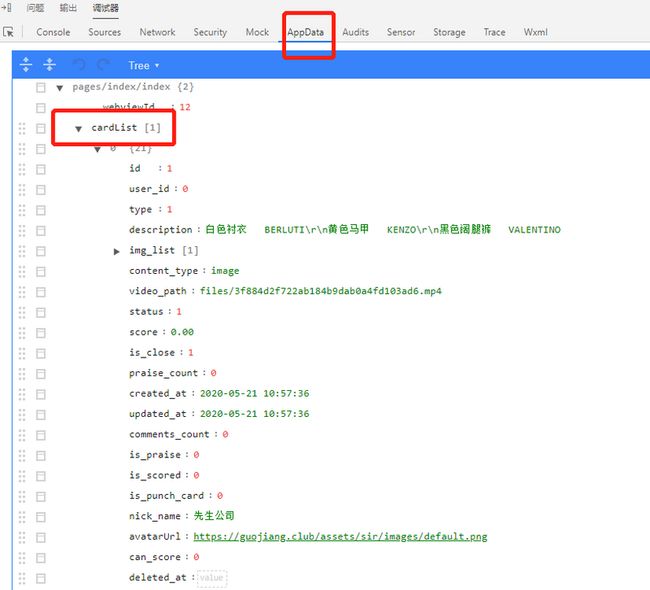
我们可以看一下 cardList 这个数据的改变。
渲染数据到 WXML 上
我们来渲染图片,昵称跟描述。
# index.wxml 代码
@{{item.nick_name}}
{{item.description}}
这里我们用到了,列表渲染。
列表渲染
使用 wx:for 循环数组,就可以用数组中的各项数据重复渲染该组件。
简单举例:
黔在在
在在
小黔黔
可以使用 wx:for 来简化
Page({
data:{
arr:[
{
name:'黔在在'
},
{
name:'在在'
},
{
name:'小黔黔'
},
]
}
}){{item.name}} item:数组当前项的变量名
index:数组的当前项的下标变量名
我们必须使用wx:key来指定列表中项目的唯一的标识符。
如不提供 wx:key,会报一个 warning
可以使用 wx:for-item 可以指定数组当前元素的变量名,为字符串
可以使用 wx:for-index 可以指定数组当前下标的变量名,为字符串
{{item.name}}
总结
-
wx.request发送HTTPS 请求,跟后端进行数据交互 - 使用
wx.request的说明,需要配置域名或者勾选掉“不校验开发者域名” - 数据绑定使用
{{}} -
this指向为小程序实例 -
setData()赋值,可以改变视图层。 - 使用
wx:for进行列表渲染。
下一章节我们讲解分页数据应该怎么处理,触底怎么刷新数据。
![]()
本文由博客群发一文多发等运营工具平台 OpenWrite 发布