Android 屏幕适配
网上关于屏幕适配的文章已经铺天盖地了,现在基本都是使用 屏幕分辨率限定符 进行适配,即每种屏幕分辨率的设备需要定义一套 dimens.xml 文件。由于不同分辨率的设备太多了,而且有些设备还有虚拟按键(例如华为手机),这样就还需要每个有虚拟按键的设备加多一套 dimens.xml 文件,再加上平板那些你会发现 dimens.xml 文件所占的体积已经超过2M了!这绝对不是我们想要的。我这里是使用 sw
一、为什么要进行Android屏幕适配
由于Android系统的开放性,任何用户、开发者、OEM厂商、运营商都可以对Android进行定制,于是导致:
- Android系统碎片化:小米定制的MIUI、魅族定制的flyme、华为定制的EMUI等等
当然都是基于Google原生系统定制的
- Android机型屏幕尺寸碎片化:5寸、5.5寸、6寸等等
- Android屏幕分辨率碎片化:320x480、480x800、720x1280、1080x1920
据友盟指数显示,统计至2019 年,支持Android的设备已超过30000多种
当Android系统、屏幕尺寸、屏幕密度出现碎片化的时候,就很容易出现同一元素在不同手机上显示不同的问题。
试想一下这么一个场景:
为4.3寸屏幕准备的UI设计图,运行在5.0寸的屏幕上,很可能在右侧和下侧存在大量的空白;而5.0寸的UI设计图运行到4.3寸的设备上,很可能显示不下。
为了保证用户获得一致的用户体验效果:
使得某一元素在Android不同尺寸、不同分辨率的手机上具备相同的显示效果
于是,我们便需要对Android屏幕进行适配。
二、使用ScreenMatch 插件进行屏幕适配
1.工具使用步骤:
在 Android Studio 中安装 ScreenMatch 插件
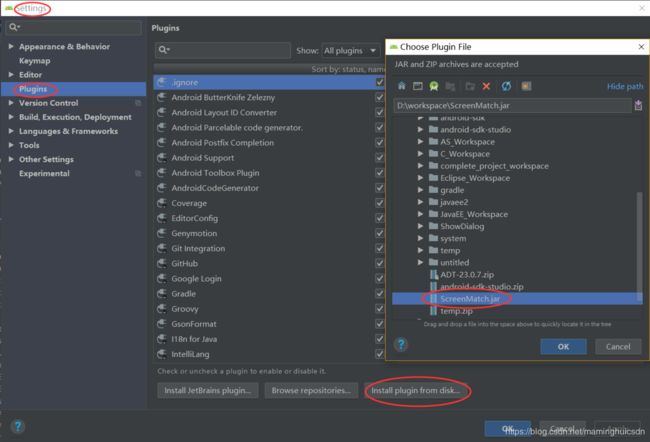
下载插件 ScreenMatch 到本地,点击菜单栏上的 File -> Settings -> Plugins -> Install plugin from disk,然后选择我们刚刚下载的插件,最后点击 “OK”,重启 Andorid Studio 即可。如下图所示:
2.在项目的默认 values 文件夹中需要一份 dimens.xml 文件,如下图:
dimens.xml 代码如下:
@dimen/dp_15
0dp
0.1dp
0.5dp
1dp
1.5dp
2dp
2.5dp
3dp
3.5dp
4dp
4.5dp
5dp
6dp
7dp
8dp
9dp
10dp
11dp
12dp
13dp
14dp
15dp
16dp
17dp
18dp
19dp
20dp
21dp
22dp
23dp
24dp
25dp
26dp
27dp
28dp
29dp
30dp
31dp
32dp
33dp
34dp
35dp
36dp
37dp
38dp
39dp
40dp
41dp
42dp
43dp
44dp
45dp
46dp
47dp
48dp
49dp
50dp
51dp
52dp
53dp
54dp
55dp
56dp
57dp
58dp
59dp
60dp
61dp
62dp
63dp
64dp
65dp
66dp
67dp
68dp
69dp
70dp
71dp
72dp
73dp
74dp
75dp
76dp
77dp
78dp
79dp
80dp
81dp
82dp
83dp
84dp
85dp
86dp
87dp
88dp
89dp
90dp
91dp
92dp
93dp
94dp
95dp
96dp
97dp
98dp
99dp
100dp
101dp
102dp
103dp
104dp
105dp
106dp
107dp
108dp
109dp
110dp
111dp
112dp
113dp
114dp
115dp
116dp
117dp
118dp
119dp
120dp
121dp
122dp
123dp
124dp
125dp
126dp
127dp
128dp
129dp
130dp
131dp
132dp
133dp
134dp
135dp
136dp
137dp
138dp
139dp
140dp
141dp
142dp
143dp
144dp
145dp
146dp
147dp
148dp
149dp
150dp
151dp
152dp
153dp
154dp
155dp
156dp
157dp
158dp
159dp
160dp
161dp
162dp
163dp
164dp
165dp
166dp
167dp
168dp
169dp
170dp
171dp
172dp
173dp
174dp
175dp
176dp
177dp
178dp
179dp
180dp
181dp
182dp
183dp
184dp
185dp
186dp
187dp
188dp
189dp
190dp
191dp
192dp
193dp
194dp
195dp
196dp
197dp
198dp
199dp
200dp
201dp
202dp
203dp
204dp
205dp
206dp
207dp
208dp
209dp
210dp
211dp
212dp
213dp
214dp
215dp
216dp
217dp
218dp
219dp
220dp
221dp
222dp
223dp
224dp
225dp
226dp
227dp
228dp
229dp
230dp
231dp
232dp
233dp
234dp
235dp
236dp
237dp
238dp
239dp
240dp
241dp
242dp
243dp
244dp
245dp
246dp
247dp
248dp
249dp
250dp
251dp
252dp
253dp
254dp
255dp
256dp
257dp
258dp
259dp
260dp
261dp
262dp
263dp
264dp
265dp
266dp
267dp
268dp
269dp
270dp
271dp
272dp
273dp
274dp
275dp
276dp
277dp
278dp
279dp
280dp
281dp
282dp
283dp
284dp
285dp
286dp
287dp
288dp
289dp
290dp
291dp
292dp
293dp
294dp
295dp
296dp
297dp
298dp
299dp
300dp
301dp
302dp
303dp
304dp
305dp
306dp
307dp
308dp
309dp
310dp
311dp
312dp
313dp
314dp
315dp
316dp
317dp
318dp
319dp
320dp
321dp
322dp
323dp
324dp
325dp
326dp
327dp
328dp
329dp
330dp
331dp
332dp
333dp
334dp
335dp
336dp
337dp
338dp
339dp
340dp
341dp
342dp
343dp
344dp
345dp
346dp
347dp
348dp
349dp
350dp
351dp
352dp
353dp
354dp
355dp
356dp
357dp
358dp
359dp
360dp
365dp
370dp
400dp
410dp
422dp
472dp
500dp
600dp
640dp
720dp
6sp
7sp
8sp
9sp
10sp
11sp
12sp
13sp
14sp
15sp
16sp
17sp
18sp
19sp
20sp
21sp
22sp
23sp
24sp
25sp
28sp
30sp
32sp
34sp
36sp
38sp
40sp
42sp
48sp
3、执行生成
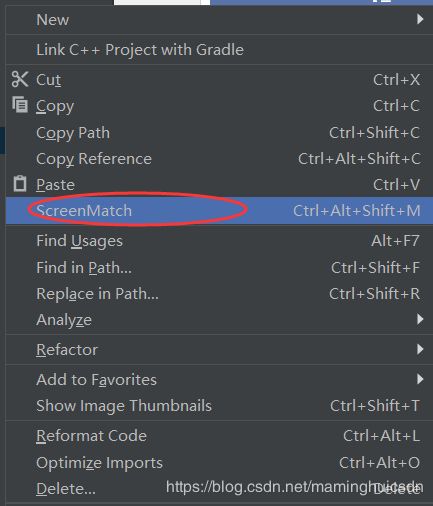
插件安装好后,在项目的任意目录或文件上右键,选择 ScreenMatch 选项。如下图:
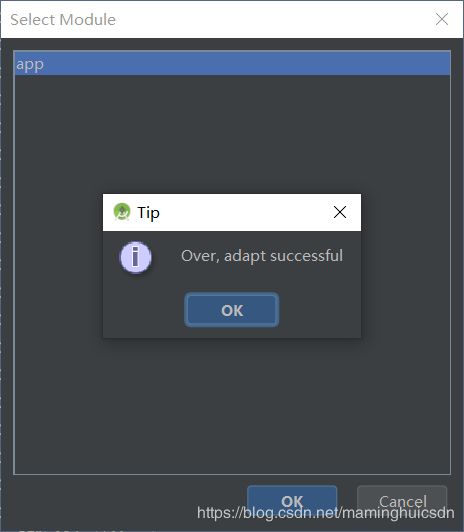
然后选择在哪个 module 下执行适配。即基于哪个 module 下的 res/values/dimens.xml 文件作为基准 dimens.xml 文件,生成的其他尺寸 dimens.xml 文件放在哪个 module 下。例如选择 app,然后点击 OK ,出现如下界面表示生成文件成功。如下图:
然后再看看 res 目录下会自动生成一堆 dimens.xml 文件,如下图:
4.根据设计图填写最小宽度基准值,并填写需要适配的设备最小宽度 dp 值
步骤 3 是以插件默认的最小宽度基准值为 360dp,适配的设备最小宽度为
320,360,384,392.7272,400,410,411.4285,432,480,533,592,600,640,662,720,768,800,811,820,960,961,1024,1280,1365(包含了平板和 TV )生成的文件,但实际情况要根据设计图和需求设置。
例如设计图的最小宽度为 375dp,则需要更改最小宽度基准值为 375dp。如果项目只需要适配手机的话,适配的设备最小宽度保留 320,360,384,392.7272,400,410,411.4285,432,480 即可,若发现手机还有其他最小宽度自行加上即可,也麻烦把该最小宽度提供给我,我们一起来完善该份适配。
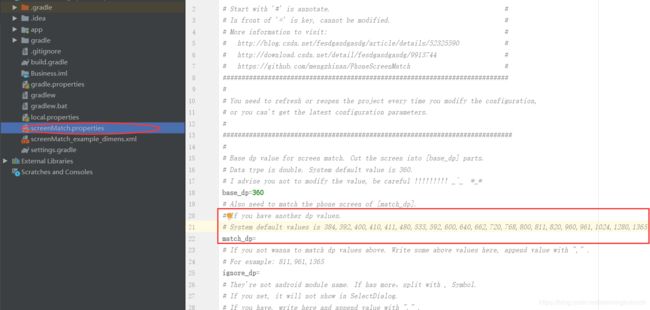
以上修改需要在配置文件里修改,即 screenMatch.properties 文件,该配置文件是执行完上面第 3 步后自动生成在项目的跟目录下的。如下图:
5.根据设计图标注,在布局写上对应的值。
设计图标注多少 dp,布局中就写多少 dp ,非常方便!
- 大多数 UI 设计师提供设计图有如下几种方式:
上传到蓝湖:显示多少 dp 就写多少 dp。
psd 源文件:用像素大厨查看,显示多少 dp 就写多少 dp(注意像素大厨需要选择与设计图对应的dpi 进行显示)
dp 单位的设计图:标注多少 dp 就写多少 dp。
px 单位的设计图:叫 UI 设计师标注为 dp 单位或跟她要 psd 源文件,如果都不行,那自己算吧!
- 举例:例如设计图上一个Button 的宽为 300dp,高为 50dp,字体大小为 15 sp,在布局中则这样使用