less安装与配置
1、什么是LESS
Less
(或写作
LESS
)是一种由Alexis Sellier设计的动态
层叠样式表
语言,受
Sass
所影响,同时也影响了
Sass
的新语法:
SCSS
。
LESS
是开源的,其第一个版本由
Ruby
写成,但在后续的版本当中,
Ruby
逐渐被替换为
JavaScript
。受益于
JavaScript
,
LESS
可以在客户端上运行(IE6+、
Webkit
、
Firefox
),也可以在服务端运行(
Node.js
、
Rhino
)。
在语法方面,
LESS
与
CSS
较为接近,一个合法的
CSS
代码段本身也是一段合法的
LESS
代码段。
LESS
提供
变量
、嵌套、混合(mixin)、
操作符
、
函数
等一般编程所需的抽象机制。
2、安装和使用
安装
Less
目前最为推荐的方式当然是使用
npm
:
npm install -g less
当然,如果要安装指定的版本可以在
@
后面加上版本号,如:
npm install -g [email protected]
less
安装完成之后可以在npm全局安装位置的
node_modules
文件夹里找到,打开之后文件目录如下:
和我们之前接触过的
jQuery
、
Bootstrap
等库和框架有些差别,它的使用可以不依赖什么库和框架,
Less
更像是
CSS
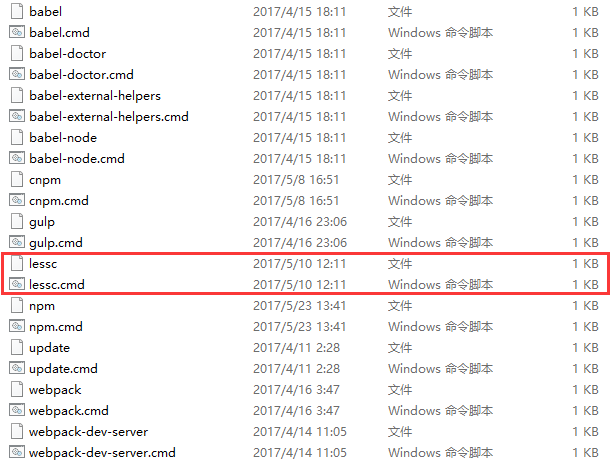
这样的文件格式,它的文件扩展名如下(
Bootstrap
程序包内的
less
文件夹内的截图):
但是直接使用
Less
这样的文件是不能被浏览器识别的,要使用
Less
根据不同的情景有三种推荐的方式。
(1)在开发环境:
在 HTML 文件下引入自己编写的 Less 文件,如:
< link rel= "stylesheet/less" href= "css/less/style.less" >
这里要注意 rel 属性内还有一个“ less ”。
并且将 less 程序包内 dist 文件夹下的 less.js 文件,并且在引入该文件后的下方再加上一段 JavaScript 代码“less.watch()”,最终代码大概就是这样:
< link rel= "stylesheet/less" href= "css/less/style.less" >
< script src= "plugin/less.js" > script >
< script >less. watch (); script >
最后,再在地址栏后面加上一个哈希值“#!watch”,这样一来每次 Less 文件编写完成之后,浏览器端将自动刷新帮我们完成编译工作,实现应有的 CSS 效果。
(2)在上线环境:
在本地开发环境下,由于没有网络传输和HTTP请求等原因,我们利用了 less.js 文件来帮我们进行编译 Less 代码,但若在线上环境(用户体验环境)里还这样做,那就有点得不偿失了,在这个版本(2.7.2)的 less.js 文件就有373kb,就算是压缩(min)版的也有141kb之多。传输下载、编译解释再执行的这个过程CSS样式是无法生效的,这会使得我们的项目产品的用户体验大打折扣。
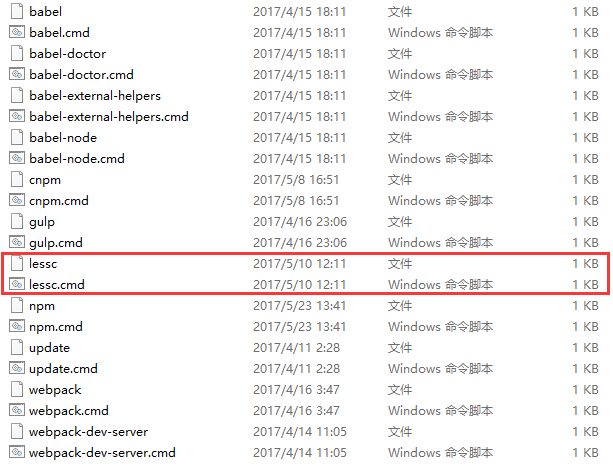
所以我们需要手动去编译 Less 文件为 CSS 文件,要做到这一点首先要检查 npm 全局安装目录下是否有这两个文件:
如果有,那就在系统命令提示符(命令行)工具内输入以下命令测试 Less 编译命令是否可用:
lessc -v
如果在命令输入后,下方出现的 Less 的版本号,那证明 Less 的这个 lessc 命令是可用的。
假设这个时候有一个名字叫做 test.less 的文件需要编译,只需要切换到这个目录下,输入以下命令即可将less文件编译成css文件了:
lessc test.less test.css
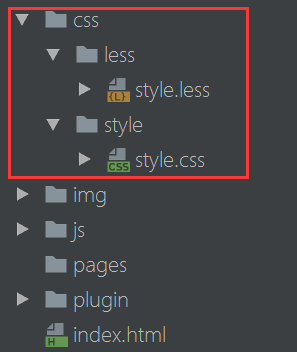
还有一种情况就是需要将less文件和css文件存放不同目录,如进入到一个叫做 css 的目录,less文件存放在 less 文件夹内,我们需要的是将指定的less文件编译后放在当前文件(也就是 css 文件夹)下,就可以这样处理:
lessc less/test.less test.css
当然反过来,也可以进入less文件夹输入命令:
lessc test.less ../test.css
这和我们平时访问文件夹的相对路径是一样的,但是不建议将less文件和css文件放置在不同“层次”的文件夹,否则在引用各类URL的时候会增加一些麻烦。将less文件和css文件放在同一目录,或将less和css文件放在同一目录的不同文件夹下,使其拥有相同的相对路劲才是更好的做法。下面是一个在 css 文件夹内含有一个 style 文件夹和一个 less 文件夹的情况下的编译:
lessc less/style.less style/style.css
(3)通过
Webpack
等自动化构建工具配合
less-loader
来自动化编译(略),这在我们以后的“Webpack自动化构建”教程里会涉及到。
除此之外,现在不少的编辑器和一些编辑器的插件也能完成
less
的自动编译,每次只需
Ctrl + S
(保存)即可让编辑器自动完成编译工作。比如说最新版的Webstorm(目前版本2017.1.3)编辑器对
Less
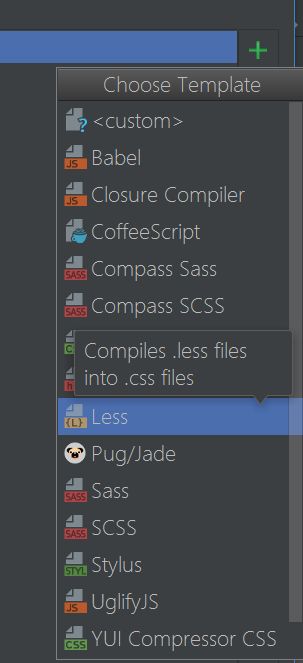
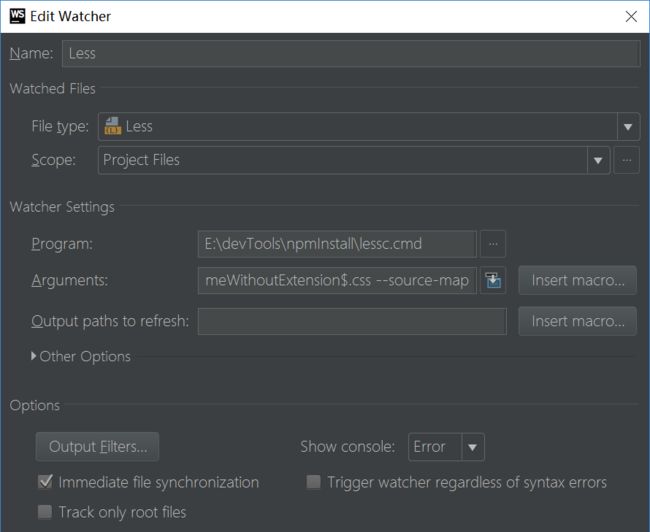
的支持和编译就非常的不错,只要打开设置(Setting)→ 工具(Tools)→ 文件监测(File Watchers),然后点击编辑器右侧如图所示的“增加”按钮并选择“Less”即可:
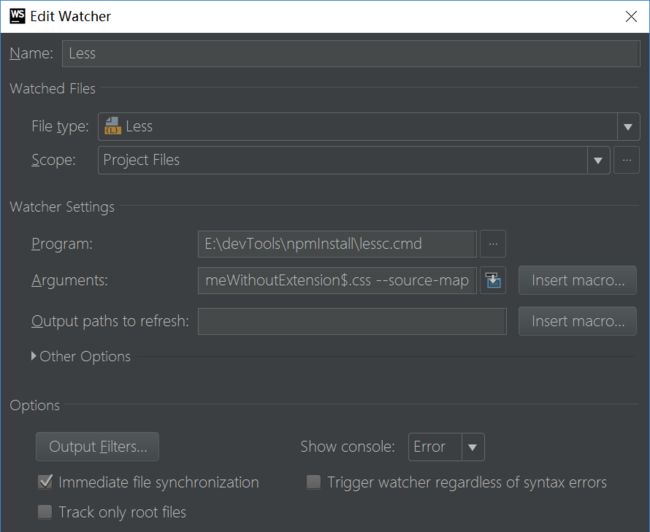
这里稍微分享一下我的Webstorm关于
Less
的配置情况。
大致目录结构:
Arguments配置:
--no-color
$FileName$
$FileParentDir$\style\$FileNameWithoutExtension$.css
--source-map
-x
注意“Output paths to refresh”里面的值需要删掉。
对于其它IDE(代码编辑器)的配置不在本教程讨论之列,可自行去查阅资料。
3、Less的常用命令
Less
的命令不是很多,常用的就是那么两三个。虽然现在IDE已经有一些自动化编译插件,但是在有些条件下我们并不能如愿使用自己所喜欢的IDE,比如说在修改后台(如
Java
)的前端部分代码的时候,我们需要使.jsp(或.aspx、.php等)文件运行起来才能看到效果,这个时候就不得不去使用
MyEclipse、VS等后台常用的IDE
。这个时候要想看到
Less
运行的效果还真得输“命令行”了。
在这里我们以一个名为
style.less
的文件为例来介绍一下less的部分常用命令。注意,基本上每个命令都有两种写法,我们这里只介绍更简单高效的写法(如压缩
-x
的另外一种写法是
--compress
)。
查看帮助:
lessc -h
查看版本号:
lessc -v
禁用彩色的输出(可增加编译速度):
lessc --no-color
编译后并且压缩:
lessc test.less test.css -x
生成资源镜像文件:
lessc test.less test.css --source-map
清理CSS(最简化CSS文件,但这样对资源镜像的支持会存在一些问题了):
lessc --clean-css
带选项的CSS清理(可兼容IE8,但编译效率会降低,并且文件字节数会增加)
lessc --clean-css --clean-option=--selectors-merge-mode:ie8 --clean-option=--advanced
更多请查看Less中文文档:
http://www.lesscss.net/
其它补充
如果希望用第三方自动编译器可以试试一个叫做“Koala”(考拉)的CSS预处理语言的自动化编译客户端软件,非常的方便好用支持Less、SASS等多种语言。
官网下载:
http://koala-app.com/index-zh.html