VUE+Element学习笔记(一)VUE+ElementUI实现登录功能
前面的话
自己瞎JR捣鼓VUE+ElementUI也有些时日了,趁空想系统地记录一下。练习技术,没有比实战更好的方法了。所以想通过做一个小系统,来熟悉一下。
准备工作
后台的系统是我老早之前就弄过的一个Spring+Mybatis+Maven的整合,这次练习算是弄成了前后端分离。所以后台的接口我就用现成的了。有时间的话会把对Spring+Mybatis+Maven的整合也写出来。
MySQL:8.0.15
Spring+Mybatis+Maven整合项目GitHub地址:https://github.com/PomVen/graduationProject.git
VUE的安装配置、新建VUE项目,这篇博文里不会讲,以后补充吧。
往下看的话,默认你已经可以运行出VUE的HelloWorld界面了。
登录模块
要求:
- 使用VUE+ElementUI;
- 对用户的输入进行验证;
- 登录功能;
- 登录后跳转到首页,显示欢迎语;欢迎语要获取登录名或昵称;
- 注册新用户功能;
- 注册页面不用target=_blank;
- 注册时校验用户输入;
- 注册时校验用户是否存在;
- 用户的登出;
- 登出后返回到登录页面,点击浏览器的返回上一页历史时,应该要求用户重新登录;
- 暂时就想到这么多,写的过程中如果想起来别的再加。
前端代码
PS:虽然我这么说了,但其实这篇博文是没有后端代码的。后端代码都在我的GitHub项目中,地址上面已经给了。
安装ElementUI
在你的%vue项目路径%下,Shift+右键,打开cmd窗口;或者你直接打开cmd窗口,cd到你的项目目录下,执行以下命令:
npm install element-ui
就算上面的命令在你的电脑上没有安装成功,也不怕,运行一次VUE项目,报错信息会提示你你的ElementUI没有安装成功,并且还会贴心地告诉你适合你的环境的ElementUI的安装命令。然后,你就知道怎么安装ElementUI了。
引入ElementUI
既然已经安装好了,就要用它。要用它,首先就得引入它。在你的项目的src路径下新建一个plugins文件夹,以后可以用它来存放你引入的其他的VUE插件;然后在plugins文件夹下新建一个element.js文件,写入如下代码:
import Vue from 'vue'
import Element from 'element-ui'
import '../element-variables.scss'
Vue.use(Element)
然后在入口文件main.js中引用插件,其中引入路由的说明会在文末解释:
import Vue from 'vue'
import App from './App.vue'//这句引入了App.vue
import router from './router'//这句引入了路由设置,在文末会有一个简要的说明
import store from './store'//这个我还不知道是干啥的
import './plugins/element.js' //这句引入了ElementUI
Vue.config.productionTip = false//这句是防止在生产环境中产生过多的log输出
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')//这里是通过$mount方法将new Vue()中的内容挂载到了一个id=app的html文件中。等同于el:'#app'的作用。
这样,ElementUI的引入就完成了,你可以在任意一个.vue中使用ElementUI。
编辑登录页面
这个就没什么可说的了,我是在views文件夹下新建了一个login.vue来做为登录页面文件的。直接上代码:
<template>
<div class="login-box">
<el-form :rules="loginFormRules" ref="loginForm" :model="loginForm" label-position="right" label-width="auto" show-message>
<span class="login-title">欢迎登录span>
<div style="margin-top: 5px">div>
<el-form-item label="用户名" prop="loginName">
<el-col :span="22">
<el-input type="text" v-model="loginForm.loginName">el-input>
el-col>
el-form-item>
<el-form-item label="密码" prop="loginPassword">
<el-col :span="22">
<el-input type="password" v-model="loginForm.loginPassword">el-input>
el-col>
el-form-item>
<el-form-item>
<el-button type="primary" @click="loginSubmit('loginForm')">登录el-button>
<el-button type="primary" @click="onRegit('loginForm')">注册el-button>
el-form-item>
el-form>
div>
template>
<script>
export default {
name: "login",
data() {
return {
loginForm: {
loginName: '',
loginPassword: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
loginFormRules: {
loginName: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
loginPassword: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
}
}
},
methods: {
loginSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
console.log("to loginSuccess")
this.$router.replace("/loginSuccess");
} else {
return false;
}
});
}
}
}
script>
<style scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px palegreen;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #66CD00;
font-size: 30px;
font-weight: bold;
}
style>
登录成功后的欢迎页面
然后再建一个loginSuccess.vue来做为登录成功后的欢迎页面,所以在这篇博文中,这个组件是没什么用的:
<template>
<h1>欢迎你h1>
template>
<script>
export default {
}
script>
<style>
style>
路由定义
在路由文件router.js中定义路径:
import Vue from 'vue'
import Router from 'vue-router'
import Login from './views/login'
import LoginSuccess from './views/loginSuccess'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',//登录页面的路由要定义为/,这样在项目运行时就可以直接加载
name: 'login',
component: Login
},
{
path: '/loginSuccess',
name: 'loginSuccess',
component: LoginSuccess
}
]
})
App.vue的渲染
在默认的加载页面组件中,需要渲染刚刚写的login.vue,该组件通过router-view标签来接收路由请求的渲染:
<template>
<div id="app">
<router-view/>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
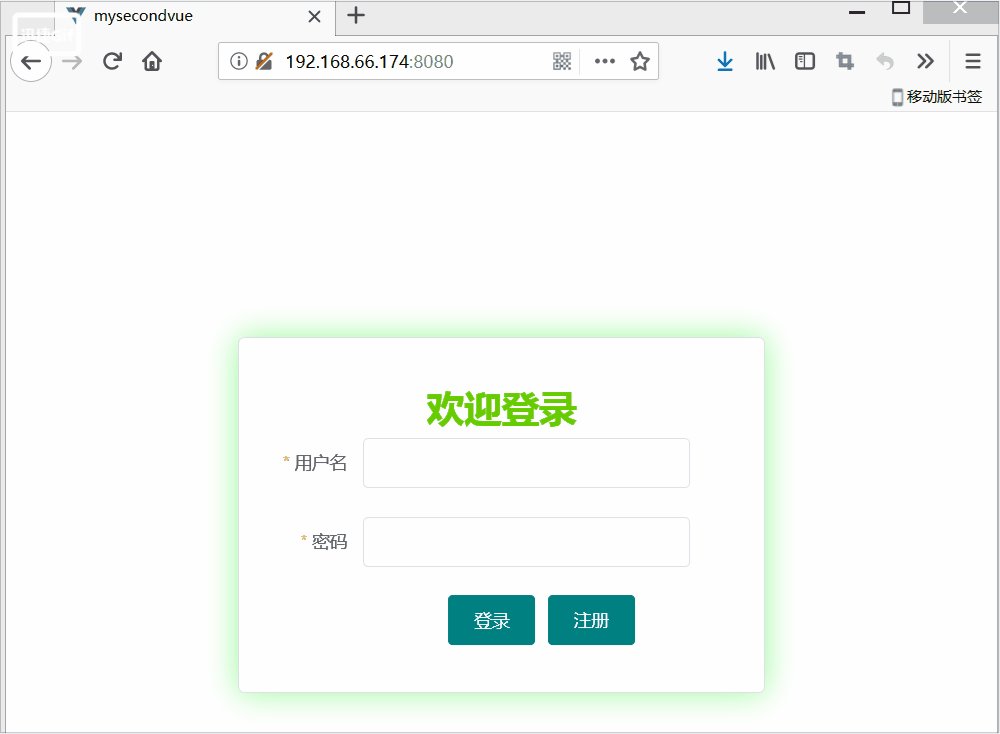
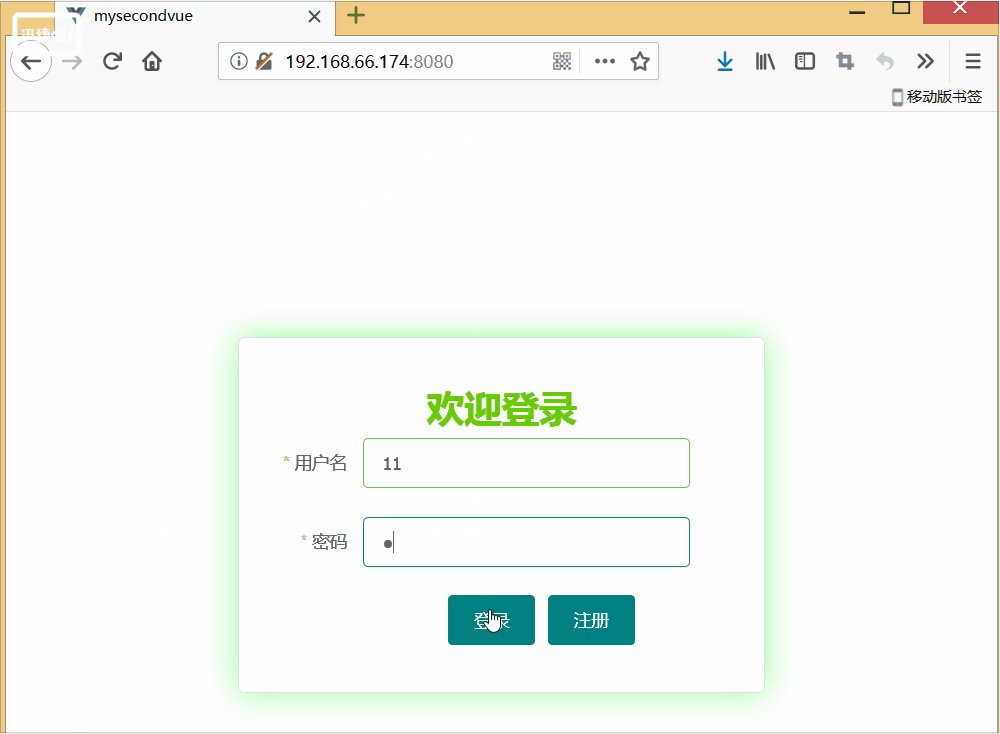
运行结果
到这里,代码部分就完成了,运行项目,就会出现登录页面;由于代码中还没有连接数据库,对登录的限制只是不为空一个。登录成功后,就会来到欢迎页面了: