- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- vue3知识总结
软件技术NINI
vue笔记vue.js前端javascript
Vue3是Vue.js的最新版本,相较于Vue2,它在性能、API设计、类型支持等多个方面都有显著的改进和创新。以下是对Vue3知识的总结:一、性能优化响应式系统升级:Vue3使用Proxy替代了Vue2中的Object.defineProperty,实现了对对象变化的更广泛监测,包括对象的添加和删除,以及数组的长度和索引变化。这使得Vue3的响应式系统更加高效和准确。虚拟DOM优化:Vue3优化
- 详解Object.defineProperty
三石青韦
每次面试,只要提到VUE内容,一定会谈到VUE的双向绑定原理,大家都知道Object.defineProperty,那大家知道这个函数具体的功能吗?接下来我们来一起剖析一下,最后顺便在一起来了解了解VUE是如何使用的。定义Object.defineProperty()方法会直接作用在一个对象上,或者修改一个对象之后返回这个对象。语法Object.defineProperty(obj,prop,de
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- vue3和vue2的双向绑定原理
m0_73882020
vue.jsjavascript前端
Vue的双向绑定是其核心特性之一,允许数据和视图之间保持同步。在Vue2和Vue3中,双向绑定的实现原理有所不同。以下是两者的原理对比:Vue2的双向绑定原理在Vue2中,双向绑定是通过以下机制实现的:响应式系统:Vue2使用Object.defineProperty来实现响应式数据。通过在对象的每个属性上定义getter和setter,Vue可以拦截对这些属性的读写操作。当数据变化时,sette
- Vue2 中对数组进行操作时需要注意什么
m0_73882020
javascriptvue.js前端
在Vue2中,对数组进行操作时有一些需要特别注意的地方,以确保Vue的响应式系统能够正确地检测和反应数据的变化。由于Vue2的响应式系统是基于Object.defineProperty实现的,处理数组时存在一些限制和注意事项。以下是一些关键点:1.响应式数组操作Vue2对数组的响应式支持不是完全的,有些方法不能直接触发视图更新。你需要使用Vue提供的特定方法或使用响应式系统可以检测到的方法来确保视
- 讲清Object.defineProperty()方法 PS: [email protected] 底层实现**数据劫持**就是调用该方法实现的。
呼叫6945
vue.js前端javascript
[学习文档地址]https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty目录[学习文档地址]为什么要使用Object.defineProperty()?Object.defineProperty()工作原理语法参数返回值方法描述属性描述符它们共享以下可
- vue数据双向绑定的实现原理
叮叮当1016
vue实现双向数据绑定的原理就是利用了Object.defineProperty()这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的。
- vue响应式原理
.YoIo
vue.js前端javascript
对于响应式原理,我们先了解vue是一个MVVM结构的框架;也就是数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新,基于响应式原理我们可以使数据驱动视图的实现变得简单而高效一、响应式原理对于Vue2中的响应式处理来说,他基于js的object.defineProperty()方法的。它的原理主要是如下几步实现的:1、数据劫持:在vue中,当你把一个普通js对象传给
- vue响应式原理实现
尤小小
varinput=document.querySelector('#input')varshowText=document.querySelector('#showText')varobj={}Object.defineProperty(obj,'something',{get:function(){console.log('get')},set:function(val){showText.in
- Vue(一) 插值与指令语法、数据代理、MVVM模式、事件处理
爱喝水的小鼠
Vuevue.js前端javascript
文章目录1.初始Vue2.模板语法2.1插值语法2.2指令语法3.el与data的两种写法3.1el的两种写法3.2data的两种写法4.MVVM模式5.数据代理5.1Object.defineProperty()5.2何为数据代理5.4vue中的数据代理6.事件处理6.1v-on6.2事件修饰符6.3键盘按键事件1.初始Vuehello{{name}}//创建Vue实例newVue({el:'#
- vue学习的第三天小结
微文殇却卟丢气质
回顾:```Object.definePropertyletobj={a:10}leta=10;Object.defineProperty(obj,'a',{get(){//拦截了对于obj对象a属性获取的操作returna;},set(val){//拦截对于obj对象a赋值的操作a=val;}})obj.a=20;new一个vue实例data:{a:{a:{b:{}}}}vue自动遍历(递归),
- Vue2.X是如何利用Object.defineProperty()实现数据绑定的
伯约同学
Vue2.X是如何利用Object.defineProperty()实现数据绑定的上一篇文章写到了Object.defineProperty的使用,这篇文章说一下Vue是如何利用这个方法实现数据绑定的。首先把Vue中的核心方法defineReactive做一些简化functiondefineReactive(obj,key,val,cb){vardep=newDep();Object.define
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- JS判断对象是否含有某个属性
cobek
JavaScriptjavascript前端开发语言
在开发过程中,需要经常判断对象中是否含有某个属性,以下提供三个方案:1、方案一consttestObj={a:10,c:'123'};Object.defineProperty(testObj,'b',{enumerable:false,//不可遍历value:'abc'});hasProperty(obj,key){returnkeyinobj;}console.log('增加属性后的对象'
- 【无标题】
谷渊77
vue3vue.jsjavascript前端
Vue3有哪些新特性和改进?CompositionAPI:引入了CompositionAPI,允许开发者按逻辑功能组织代码,提高代码的可复用性和可维护性。性能优化:Vue3通过Proxy代替Object.defineProperty实现数据响应式,提升了性能。Teleport:提供了Teleport组件,方便在DOM结构中传送组件。Suspense:支持Suspense组件来处理异步组件渲染时的加
- 微信小程序的双向数据绑定和vue的哪里不一样?下拉刷新的方式代码示例
我爱学习yq
开发语言前端css3微信小程序
小程序的双向数据绑定和Vue的双向数据绑定有一些不同之处。实现方式:小程序的双向数据绑定采用的是数据劫持的方式,通过重写对象的get和set方法来监听数据的变化和更新视图。而Vue使用的是响应式数据的方式,通过使用Object.defineProperty()方法来劫持对象的属性。语法差异:小程序的双向数据绑定使用的是{{}}语法,将数据绑定到视图上;Vue使用的是v-model指令来实现双向数据
- vue3 响应式原理 双向绑定原理
zhaojjjjjj163
VUEvue
Vue.js的响应式原理和双向绑定原理是Vue.js框架的核心机制,它们共同实现了Vue.js的数据驱动视图的特点。1.响应式原理Vue.js的响应式原理基于JavaScript的Object.defineProperty()方法。Vue.js在初始化时,会遍历data中的所有属性,并使用Object.defineProperty()方法将这些属性转化为getter和setter,这样Vue.js
- 手写一个Vue的简单双向绑定实例!
一浅小屋和你
一.首先说明一下Vue的双向绑定原理是什么!Vue.js采用的是数据劫持结合发布和订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter值,在数据变动时,发布消息给订阅者,出发相对应的监听回调(当然这是在Vue3.0之前了,好像Vue3.0发布之后的版本里,采用的是Proxy来进行双向绑定,这样性能可以更加得到优化,在这里我们还是以Objec
- 2024前端面试准备之Vue3篇
前端fighter
前端面试职场和发展
全文链接!!!!!!1.Vue3相比Vue2有哪些改进?CompositionAPI:Vue3引入了CompositionAPI,使得组件的逻辑更加清晰和灵活。开发者可以根据功能逻辑将代码按照功能进行组织,而不是按照选项的方式。更快的渲染性能:Vue3使用了Proxy代理对象来实现数据的响应式,相比Vue2的Object.defineProperty,性能更高效。Tree-shaking支持:Vu
- vue3 ref 和reactive的区别
南北极之间
vue3前端开发CompositionAPIvue3新特性vue3refvsreactiverefreactive
定义和用法:ref函数作用:定义一个响应式的数据语法:constxxx=ref(initValue)创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。JS中操作数据:xxx.value模板中读取数据:不需要.value,直接:{{xxx}}备注:接收的数据可以是:基本类型、也可以是对象类型。基本类型的数据:响应式依然是靠Object.defineProperty()的ge
- JS 中的数据代理
一只理智恩
jsjavascript前端开发语言
所谓数据代理(也叫数据劫持),指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果。比较典型的是Object.defineProperty()和ES2015中新增的Proxy对象。另外还有已经被废弃的Object.observe(),废弃的原因正是Proxy的出现,因此这里我们就不继续讨论这个已经被浏览器删除的方法了。数据劫持最著名的应用当属双向绑定,这也
- Vue3学习——响应式原理
可乐KL
vue3vue3前端学习
vue2原理对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。问题:新增属性、删除属性,界面不会更新。直接通过下标修改数组,界面不会自动更新。vue3原理实现原理:通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。通过Re
- Vue2数据代理与数据劫持,你还不会吗?
ydcgye_
jsvue前端
数据代理1.Object.defineproperty(对象名,属性名,配置项):vue实现的底层原理技术即控制新增的属性,是否可以被增删改等等。getter和setter为重要函数可将外部改变应用到内部Object.defineProperty(person,'age',{//value:18,//enumerable:true,//控制属性是否可以枚举,默认值是false//writable:
- vue2响应式原理之Object.defineProperty()方法
山海入梦
vuejavascriptvue.js
前言最近一直在研究vue2响应式原理,去官网看一遍文档,好像懂了但又好像不懂,然后去查看别人写的响应式原理和视频,好的理解了百分六七十头皮发麻,vue2的响应式原理实现的核心就是Object.defineProperty()方法,所以自己也跟着手敲一下响应式源码记录对Object.defineProperty的理解一、Object.defineProperty()(1)概念:Object.defi
- Vue2学习第五篇:Vue中的数据代理
瓜而不皮皮皮弟
Vue2学习之路vue.js
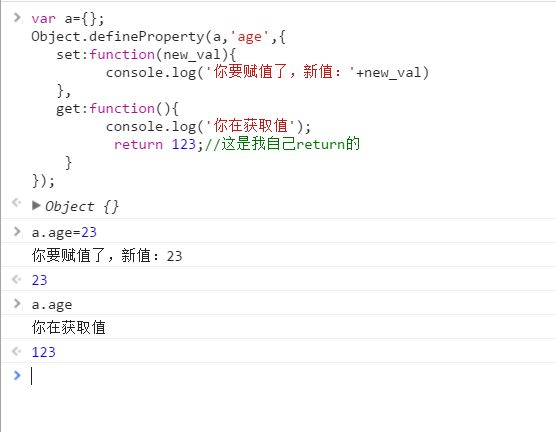
一、回顾js中的Object.defineProperty()方法想要了解Vue中的数据代理,必须搞懂Object.defineProperty()这个方法,因为Vue中的数据代理底层用到的就是这个方法。下面代码表示的是利用Object.defineProperty()往person对象里面添加一个age属性,值为18,当我们输出person的时候会多出一个值为18的age属性。但此时这个age属
- vue 学习definproperty方法
知远同学
Vuevue.js学习javascript
definproperty方法是Vue很重要的一个底层方法,掌握他的原理很重要,下面通过代码说明问题:回顾Object.defineproperty方法letnumber=18letperson={name:'张三',sex:'男',}Object.defineProperty(person,'age',{//value:18,//enumerable:true,//控制属性是否可以枚举,默认值是
- 前端Vue必问面试题
前端vue.js
1,Vue3.0为什么要使用proxy在Vue2中,0bject.defineProperty会改变原始数据,而Proxy是创建对象的虚拟表示,并提供set、get和deleteProperty等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截,有以下特点∶不需用使用Vue.$set或Vue.$delete触发响应式。全方位的数组变化检测,消除了Vue2无效的边界情况。支持Map,Set
- 数据代理 、 模板解析、 数据绑定
BJ000
7.1.说明1)分析vue作为一个MVVM框架的基本实现原理数据代理模板解析数据绑定2)不直接看vue.js的源码3)剖析github上某基友仿vue实现的mvvm库4)地址:https://github.com/DMQ/mvvm7.2.准备知识1)[].slice.call(lis):将伪数组转换为真数组2)node.nodeType:得到节点类型3)Object.defineProperty(
- Vue | (一)Vue核心(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录Vue简介初识Vue模板语法数据绑定MVVM模型数据代理回顾Object.defineproperty方法何为数据代理Vue中的数据代理事件处理事件的基本使用事件修饰符键盘事件计算属性与监视计算属性(姓名案例)监视属性(天气案例)computedvswatch学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p1-p25,博客参考尚硅谷公开笔记,补充记录实
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl