【Python | 边学边敲边记】第六次:CSS选择器实战训练
一、 前言
上一篇文章
本篇将给大家讲解CSS选择器,以及一起实战练习,牢记基础语法知识。
二、CSS选择器简介
1.维基百科看CSS
层叠样式表(英语:Cascading Style Sheets,简写CSS),又称串样式列表、级联样式表、串接样式表、
阶层式样式表,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机
语言,由W3C定义和维护。目前最新版本是CSS2.1,为W3C的推荐标准。CSS3现在已被大部分现代浏览器支持
,而下一版的CSS4仍在开发中。
2.百度百科看CSS选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
HTML页面中的元素就是通过CSS选择器进行控制的。
每一条css样式定义由两部分组成,形式如下:[code] 选择器{样式} [/code] 在{}之前的部分就是“选择
器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
3.CSS选择器常用类型
常用的5大CSS选择器:
# 1.元素选择器:又称为标签选择器,根据标签名来固定样式作用范围。
eg.对页面所有p标签样式限定:
p{
font-size:12px; # 字体大小
background:#900; # 背景颜色
}
# 2.类选择器:即根据元素(标签)的class属性来固定样式作用范围。(class不是唯一的)
eg.设置class为demoDiv的div块颜色
.demoDiv{
color:#FF0000;
}
# 3.ID选择器:即根据元素(标签)的id属性来固定样式作用范围。(ID是唯一的)
eg.设置id为demoDiv的div块颜色
#demoDiv{
color:#FF0000;
}
# 4.后代选择器:又称为包含选择器,用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。
eg.设置id为links的后代中标签a为红色
#links a {
color:red;
}
# 5.子选择器:子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一个
后代,通过“>”进行选择。
eg.设置id为links的后代中第一个a标签为蓝色
#links > a {
color:blue;
}
当然还有很多css选择器,比如伪类选择器、通用选择器、群组选择器等,我就不赘述了,大家要用百度谷歌
一下就可以了嘿嘿。
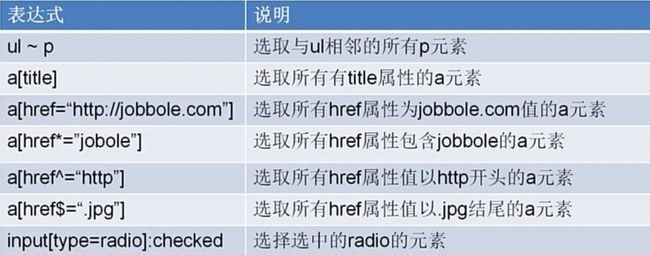
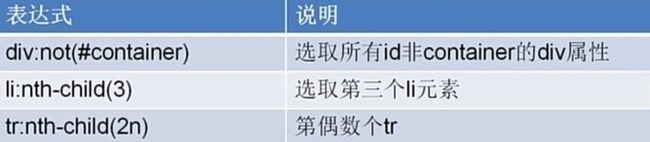
4.CSS选择器常用语法
常用语法02
三、看代码,边学边敲边记CSS选择器
1.cmd下进入虚拟环境并且利用`scrapy shell`调试
C:\Users\82055\Desktop>workon spiderenv
(spiderenv) C:\Users\82055\Desktop>scrapy shell http://python.jobbole.com/89196/
2.在cmd下利用shell模式获取文章信息
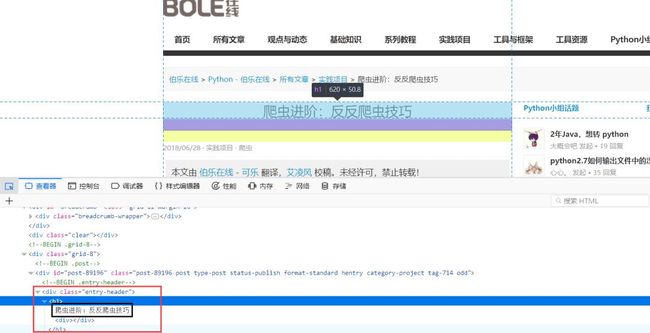
(1)F12分析页面(这次我选取的页面网址为:http://python.jobbole.com/89196/)
F12下分析页面通过分析我们可以看出,文章标题是在class为entry-header的div下的h1标签下(页面查询知entry-header类名全局唯一)。
>>> response.css(".entry-header h1").extract()
['爬虫进阶:反反爬虫技巧
']
我们发现文章标题并没被完全取出,还是被h1标签包裹着,有两种方法获取文字:
方法一:正则表达式获取(麻烦)
>>> title = response.css(".entry-header h1").extract()[0]
>>> reg_01 = "(.*?)
"
>>> title = re.findall(reg_01,title)[0]
>>> title
'爬虫进阶:反反爬虫技巧'
方法二:伪类选择器(简单)
>>> title = response.css(".entry-header h1 ::text").extract()[0]
>>> title
'爬虫进阶:反反爬虫技巧'
# title = response.css(".entry-header h1 ::text").extract()[0]
方法二是不是超级简单,瞬间爱死CSS了。(3)我们继续获取其他数据(复习巩固一下CSS的用法)
获取文章发布时间
'''
预备小知识:
1.str.strip():可以去除str里左右两端的空格和\n,\r。
2.str.replace("a","b"):将str里所有的a由b代替。
'''
# 文章发布时间
>>> data_r = response.css(".entry-meta-hide-on-mobile::text").extract()[0]
>>> data_r
'\r\n\r\n 2018/06/28 · '
>>> data_r = data_r.strip()
>>> data_r
'2018/06/28 ·'
>>> data_time = data_r.replace('·','').strip()
>>> data_time
'2018/06/28'
# data_r = response.css(".entry-meta-hide-on-mobile::text").extract()[0].strip()
# data_time = data_r.replace('·','').strip()
获取文章点赞数、收藏数、评论数
# 点赞数:h10下id为89196votetotal,因为页面内该id值唯一,故可以直接用id选择器
>>> response.css("#89196votetotal::text").extract()[0]
'2'
# praise_number = int(response.css("#89196votetotal::text").extract()[0])
# 收藏数:a:nth-child(2)表示选取a标签的第二个元素
>>> response.css("span.btn-bluet-bigger:nth-child(2)::text").extract()[0]
' 6 收藏'
>>> import re
>>> reg_02 = '.*(\d+).*'
>>> collection_str = response.css("span.btn-bluet-bigger:nth-child(2)::text").extract()[0]
>>> re.findall(reg_02,collection_str)[0]
'6'
# collection_str = response.css("span.btn-bluet-bigger:nth-child(2)::text").extract()[0]
# reg_02 = '.*(\d+).*'
# collection_number = int(re.findall(reg_02,collection_str)[0])
# 评论数:X先生这次选择的又是没有评论的,可谓良苦用心,只为了让大家自己多动动脑袋,多想想,
# 哈哈哈
>>> response.css("span.hide-on-480::text").extract()[0]
' 评论'
# 如果有评论的话,和收藏数一样,用正则表达式匹配数字即可,自己找篇有评论的试试吧~
(4)详解CSS选择器获取文章简介、文章类型获取
1) 文章简介获取
从上面可以看到,文章的简介内容放在了: class为entry的div的第二子类(blockquote标签),他(blockquote)的第一个子类(p标签)中,所以我们推导出图上的CSS选择器,代码如下:
>>> response.css(".entry > blockquote:nth-child(2) > p:nth-child(1)::text").extract()[0]
'主要针对以下四种反爬技术:Useragent过滤;模糊的Javascript重定向;验证码;请求头一致性检查。'
# summary = response.css(".entry > blockquote:nth-child(2) > p:nth-child(1)::text").extract()[0]
2) 文章分类
从上面可以看出文章类型分为两部分:前面+后面,前面类型(实践项目):在class为entry-meta-hide-on-mobile的p标签的后代中的第一个a标签中,后面类型(爬虫):在class为entry-meta-hide-on-mobile的p标签的后代中的第二个a标签中,所以我们推导出图上的CSS选择器,代码如下:
>>> response.css(".entry-meta-hide-on-mobile > a:nth-child(1)::text").extract()[0]
'实践项目'
>>> response.css(".entry-meta-hide-on-mobile > a:nth-child(2)::text").extract()[0]
'爬虫'
# type_01 = response.css(".entry-meta-hide-on-mobile > a:nth-child(1)::text").extract()[0]
# type_02 = response.css(".entry-meta-hide-on-mobile > a:nth-child(2)::text").extract()[0]
# article_type = type_01 + "·" + type_02
3.现在`jobbole.py`中的代码及运行结果
代码:
# -*- coding: utf-8 -*-
import scrapy
import re
class JobboleSpider(scrapy.Spider):
name = 'jobbole'
allowed_domains = ['blog.jobbole.com']
start_urls = ['http://python.jobbole.com/89196/']
def parse(self, response):
# CSS选择器实战
# 文章标题
title = response.css(".entry-header h1 ::text").extract()[0]
# 发布日期
data_r = response.css(".entry-meta-hide-on-mobile::text").extract()[0].strip()
data_time = data_r.replace('·','').strip()
# 文章分类
type_01 = response.css(".entry-meta-hide-on-mobile > a:nth-child(1)::text").extract()[0]
type_02 = response.css(".entry-meta-hide-on-mobile > a:nth-child(2)::text").extract()[0]
article_type = type_01 + "·" + type_02
# 文章简介
summary = response.css(".entry > blockquote:nth-child(2) > p:nth-child(1)::text").extract()[0]
# 点赞数
praise_number = int( response.css("#89196votetotal::text").extract()[0])
# 收藏数
collection_str = response.css("span.btn-bluet-bigger:nth-child(2)::text").extract()[0]
reg_02 = '.*?(\d+).*'
collection_number = int(re.findall(reg_02,collection_str)[0])
print("文章标题:"+title)
print("发布日期:"+data_time)
print("文章分类:"+article_type)
print("文章简介:"+summary)
print("点赞数:"+str(praise_number))
print("收藏数:"+str(collection_number))
运行结果:
文章标题:爬虫进阶:反反爬虫技巧
发布日期:2018/06/28
文章分类:实践项目·爬虫
文章简介:主要针对以下四种反爬技术:Useragent过滤;模糊的Javascript重定向;验证码;请求头一致性检查。
点赞数:2
收藏数:6
四、后言
学完这一期,大家也许觉得好像和之前Xpath实战没有什么区别,但是我想告诉大家的是:Xpath和CSS选择器的确有相同功能,但实现的原理是不同的,一般来说大家掌握一种就好了,那为什么还要给大家介绍两种呢?如果大家两篇都有看的话,就会发现有些地方使用CSS选择器会更加简单,而有些地方又用Xpath似乎更好,而且对于前端有优势的同学,使用CSS选择器的话学起来就更比啦!
公布个好消息:公众号:极简XksA,读者数破千啦~今天晚上20:00第一期赠书活动将出结果,九月初即将有第二期赠书活动,希望大家多多支持,互相学习交流,一起进步。
进极简学习交流群加X先生微信:zs820553471(备注:学习交流)
欢迎大家关注微信公众号:极简XksA,获取Python/Java/前端等学习资源!
![]()
原创不易,全是干货,喜欢请点赞、留言、转发、转载,打赏,谢谢支持。