你不知道的css
小编在运用css过程中,发现一些
官方文档没有具体解释的规律。由此特分享出来与大家一起讨论,共同进步
position:fixed;
文档解释:positon:fixed;生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
查看文档
可事实真的是这样吗?小编也曾被迷惑过。用具体操作来说明吧。
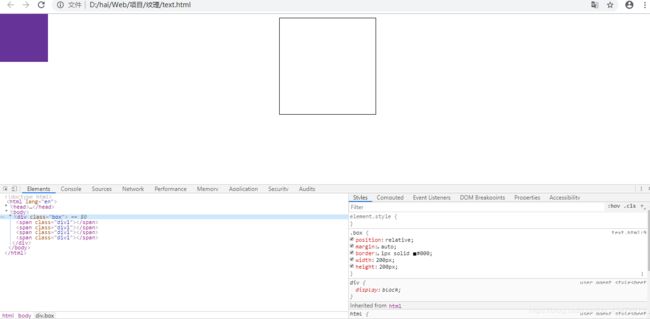
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
margin: auto;
position: relative;
width: 200px;
height: 200px;
border: 1px solid #000;
}
.div1 {
background-color: rebeccapurple;
width: 100px;
height: 100px;
position: fixed;
left0px;
top: 0px;
}
style>
head>
<body>
<div class="box">
<div class="div1">div>
div>
body>
html>
结果与文档解释一样,position:fixed;属性以浏览器相对定位。到这里小编还是不信,再看个例子。
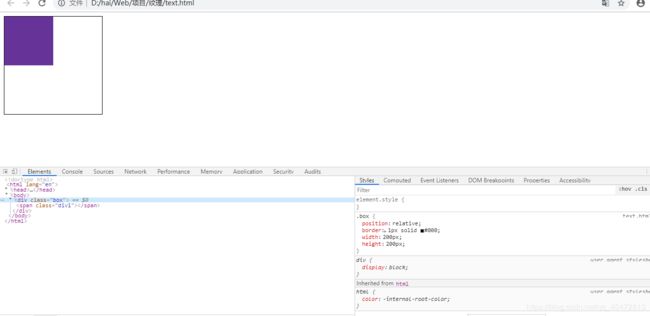
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
position: relative;
margin: auto;
border: 1px solid #000;
transform: translate(0,0);
width: 200px;
height: 200px;
}
.div1 {
background-color: rebeccapurple;
position: fixed;
left: 0;
top: 0;
width: 100px;
height: 100px;
}
style>
head>
<body>
<div class="box">
<span class="div1">span>
div>
body>
html>

事实胜于雄辨,只有父级中添加了transform: translate(0,0);子元素脱离了浏览器相对定位,以父级位置相对定位。这个现象与文档解释不符。
小编看到此结果,心中很是不解。再次确认,得出以下结果:
结论:当父级元素中含有**transform **,或** transform-style: preserve-3d;**属性时,**position:fixed**不在相对浏览器窗口定位,而是相对父级元素定位
transform
官方解释:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
查看文档
在说transform不为人知的秘密之前,先想像一个场景:给父级元素一个相对定位属性:position:relative;给子元素一个绝对定位:position:absolute;。小编相信这种场景见多了,难不到您们。但小编还是要将效果展示出来。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
position: relative;
border: 1px solid #000;
width: 200px;
height: 200px;
}
.div1 {
background-color: rebeccapurple;
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
}
style>
head>
<body>
<div class="box">
<span class="div1">span>
div>
body>
html>

效果如您所想;可您有没有想过不给父级元素相对定位position:relative;也可以达到这样的效果,也许您会想到用transform-style: preserve-3d;一些第三方的教育机构可能会提到这种方法。
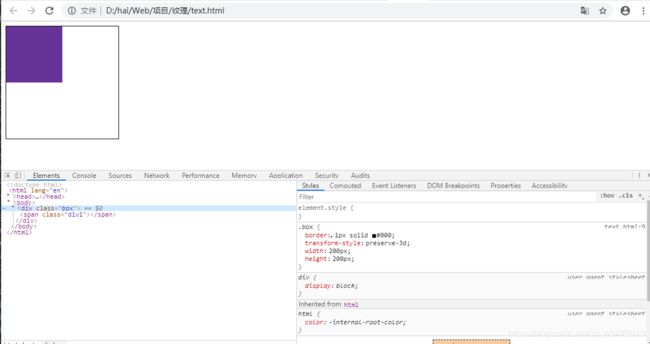
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
border: 1px solid #000;
transform-style: preserve-3d;
width: 200px;
height: 200px;
}
.div1 {
background-color: rebeccapurple;
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
}
style>
head>
<body>
<div class="box">
<span class="div1">span>
div>
body>
html>

还有一种就是小编提到的transform,效果与transform-style: preserve-3d;一致
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
border: 1px solid #000;
/* transform-style: preserve-3d; */
transform: rotate(0);
width: 200px;
height: 200px;
}
.div1 {
background-color: rebeccapurple;
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
}
style>
head>
<body>
<div class="box">
<span class="div1">span>
div>
body>
html>

结论:transform, transform-style: preserve-3d;具有相对定位position:relative;的部分功能。 注意:transform, transform-style: preserve-3d;不能使用left,top,right,bottom来调整位置;
结语
希望小编的分享可以给您带来帮忙,欢迎评论指出小编的不足。如果觉得不错请给小编一个赞作为对小编的肯定。