django项目部署上线
前言
完善的django项目上线,有很多种上线的方法,比如apache, uwsgi, nginx等。这里只介绍2种,一种是django自带的,另外一种则是nginx + uwsgi完成介绍。这里的系统环境采用的是ubantu系统, python环境采用的是python3, django环境采用1.11
一、自带的部署功能
数据库迁移:
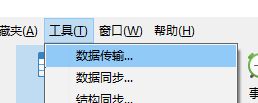
如果django项目中的数据是在本地的mysql中,需要将它的数据迁移到远程连接的数据库中。使用navicat操作, 在工具下拉列表中有一个数据传输按钮
image.png
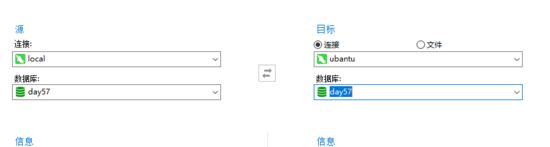
进入后,配置好,点击下一步就好
image.png
1. 环境配置
- 更新安装包: sudo apt update
- 下载mysql : apt install mysql-server mysql-client
2. 设置远程访问mysql:
(1) 查找 mysql.conf, 一般在/etc/mysql/mysql.conf.d目录下
find / -name mysql.cnf
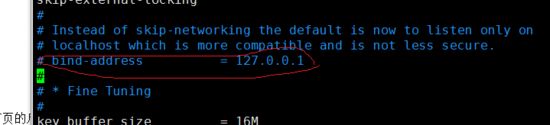
(2)注释掉mysql.cnf文件中bind.conf.d,使外网也可以访问数据库
vim /etc/mysql/mysql.conf.d/mysqld.cnf
QQ图片20180512085640.png
(3)设置mysql数据库的用户密码
设置: GRANT ALL PRIVILEGES ON . TO 'root'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION;
刷新操作:flush privileges;
3. 修改django中的配置文件
-
修改settings.py
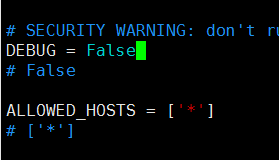
(1) 设置DEBUG=FALSE, ALLOWED_HOST = ['']
image.png
如果上线的时候出现500,502错误等,可以将DEBUG=False设置为DEBUG=True,这时候你就可以在浏览器中看到具体的错误,然后进行调试
(2)
静态文件的STARC的路径配置
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
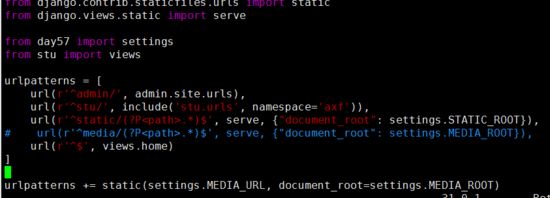
修改工程urls.py配置
导入serve包:
from django.views.static import serve
在路由中加入static的路由地址:
url(r'^static/(?P
.)$', serve, {"document_root": settings.STATIC_ROOT}) image.png
4.修改首页的访问地址
在工程urls.py里部署首页访问的地址: views.home是自己设置的一个方法,是路由指向的地址
url(r'^$', views.home)
5. 安装pip3, 使用pip3来安装必备的数据库
安装pip3 :up主在这里遇到过一个bug,安装不上库文件,这时候你需要将pip3更新到最新的版本
apt install python3-pip
安装必备库:
pip3 install django
pip3 install pymysql
pip3 install pillow
6. 查看进程:
看看端口啥的, 如果80端口被占用了,下面可以更换到其他端口,也可以直接kill -9 掉占用端口的程序
netstat -lntp
7. 启动项目
进入manage.py文件目录下:
python3 manage.py runserver 0.0.0.0:8000
二、使用nginx+uwsgi部署
1.nagin和uwsgi介绍
关于nginx和uwsgi与django的联系,有一篇博文讲得简单明了
https://blog.csdn.net/u014761344/article/details/40146597
(1)nginx:
nginx概念:
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
nginx应用场景:
1、 http服务器。Nginx是一个http服务可以独立提供http服务。可以做网页静态服务器。
2、 虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
基于端口的,不同的端口
基于域名的,不同域名
3、 反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
(2)uwsgi
uwsgi概念:
uWSGI实现了WSGI的所有接口,是一个快速、自我修复、开发人员和系统管理员友好的服务器
2.安装nginx
nginx启动后,可以在公网的ip地址上看到welcome to nginx
sudo apt-get install nginx
3.查看nginx的状态
systemctl status nginx 查看nginx的状态
system start/stop/enable/disable nginx 启动/关闭/设置开机启动/禁止开机启动
service nginx status/stop/restart/start 查看状态/停止/重启/开启 ngnix
安装完成后,如果不能启动nginx,可以使用 ps -ef | grep nginx 查看进程,杀掉全部的nginx进程,再重新启动nginx
4.安装uwsgi
pip install uwsgi
5.在nginx的配置文件中加载自定义的nginx的配置文件
up主这里使用自己的
.conf文件放在 /home/app/conf/的,这里建议大家建立一个统一的文件夹来管理conf文件
进入nginx的配置文件:
vim /etc/nginx/nginx.conf
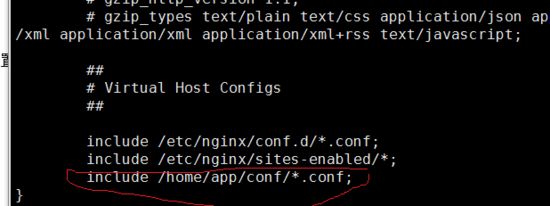
修改文件:增加 include /home/app/conf/
.conf;
QQ图片20180512095927.png
6. 配置自定的nginx文件:
up主建议每一个项目都单独建立一个conf文件
找到自己创建的conf文件:
vim /home/app/conf/axfnginx.conf
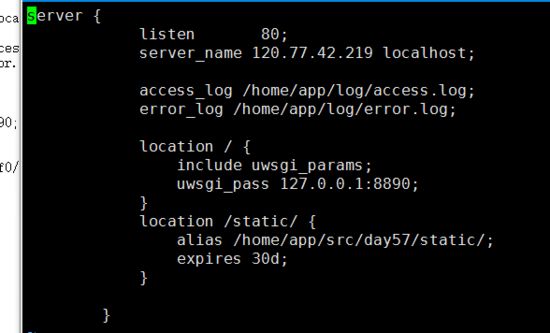
配置:
server {
listen 80;
server_name 47.92.164.198 localhost;
access_log /home/app/log/access.log;
error_log /home/app/log/error.log;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8890;
}
location /static/ {
alias /home/app/day11axf0/static/;
expires 30d;
}
} /home/app/log/access.log;
error_log /home/app/log/error.log;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8890;
}
location /static/ {
alias /home/app/day11axf0/static/;
expires 30d;
}
}image.png
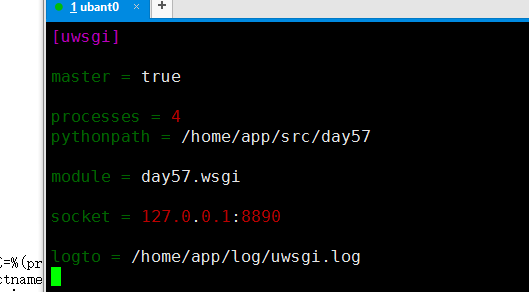
7.配置uwsgi
up主是将uwsgi.ini文件与conf文件放在一起的
pythonpath为工程文件目录
scoket要与nginx中的完全相同
logto为保存日志文件的地方
image.png
nginx和uwsgi还可以配置更多的东西,这里配置的都是最简单需要的内容
8.启动项目
进入uwsgi.ini文件目录中:
uwsgi --ini uwsgi.ini
9.部署完成
更多Python视频、源码、资料加群683380553免费获取
转载至:django项目部署上线