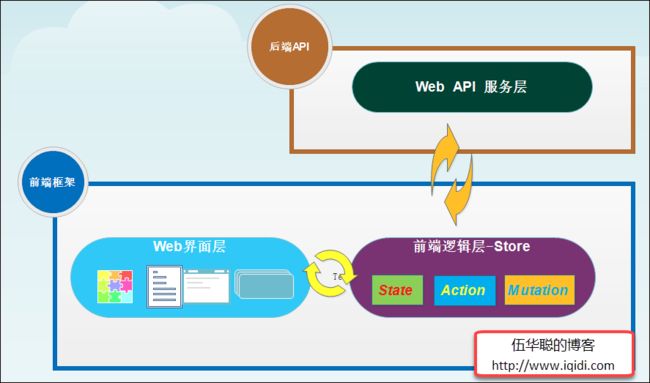
在我们开发Vue应用的时候,很多时候需要记录一些变量的内容,这些可以用来做界面状态的承载,也可以作为页面间交换数据的处理,处理这些内容可以归为Vuex的状态控制。例如我们往往前端需要访问后端数据,一般是通过封装的Web API调用获取数据,而使用Store模式来处理相关的数据或者状态的变化,而视图View主要就是界面的展示处理。本篇随笔主要介绍如何整合这三者之间的关系,实现数据的获取、处理、展示等逻辑操作。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。关于Vuex的相关State、Getter、Mutation、Action、Module之间的差异和联系,详细可以参考下:https://vuex.vuejs.org/zh/
1、前后端的分离和Web API 优先路线设计
Web API 是一种应用接口框架,它能够构建HTTP服务以支撑更广泛的客户端(包括浏览器,手机和平板电脑等移动设备)的框架, ASP.NET Web API 是一种用于在 .NET Framework/ .net Core 上构建 RESTful 应用程序的理想平台。在目前发达的应用场景下,我们往往需要接入Winform客户端、APP程序、网站程序、以及目前热火朝天的微信应用等,这些数据应该可以由同一个服务提供,这个就是我们所需要构建的Web API平台。由于Web API层作为一个公共的接口层,我们就很好保证了各个界面应用层的数据一致性。
![]()
由于倾向于前后端的完全分离,我们后端就可以完全由Web API统一构建支持,可以采用.net framework或者.net core构建的统一接口平台,可以简单由Asp.net 做的Web API接口平台,也可以基于ABP-aspnetboilerplate( ABP框架随笔介绍)框架基础上构建的Web API平台。
![]()
这样我们就可以基于这些API接口构建前端多项应用,如包括Web前端、Winform前端、以及对接各种APP等应用。
![]()
引入了前后端分离的VUE + Element 的开发方式,那么前后端的边界则非常清晰,前端可以在通过网络获取对应的JSON就可以构建前端的应用了。
在前端处理中,主要就是利用Vuex模式中的Store对象里实现对Action和Mutation的请求处理,获取数据后,实现对State状态中的数据进行更新。如果仅仅是当前页面的数据处理,甚至可以不需要存储State信息,直接获取到返回的数据,直接更新到界面视图上即可。
在开发前期,我们甚至可以不需要和后端发生任何关系,通过Mock数据代替从Web API上请求数据,只要Mock的数据结构和Web API接口返回的JSON一致,我们就可以在后期实现快速的对接,而不影响现有的代码处理方式。
2、Axios网络请求处理
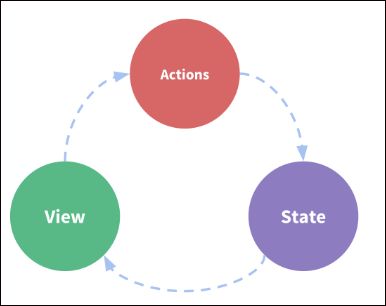
在我们进一步处理前,我们需要知道Vuex里面的一些对象概念和他们之间的关系。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。关于Vuex的相关State、Getter、Mutation、Action、Module之间的差异和联系,详细可以参考下:https://vuex.vuejs.org/zh/
在开始发起网络请求之前,我们需要了解axios 这个东西,axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。在这里我们只需要知道它是非常强大的网络请求处理库,且得到广泛应用即可,列举几个代码案例进行了解。
POST请求
axios({ method: 'post', url: '/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
GET请求
axios .get('http://rap2api.taobao.org/app/mock/23080/resources/search',{ params: { id: 5 } }) .then(res => { console.log('数据是:', res); }) .catch((e) => { console.log('获取数据失败'); });
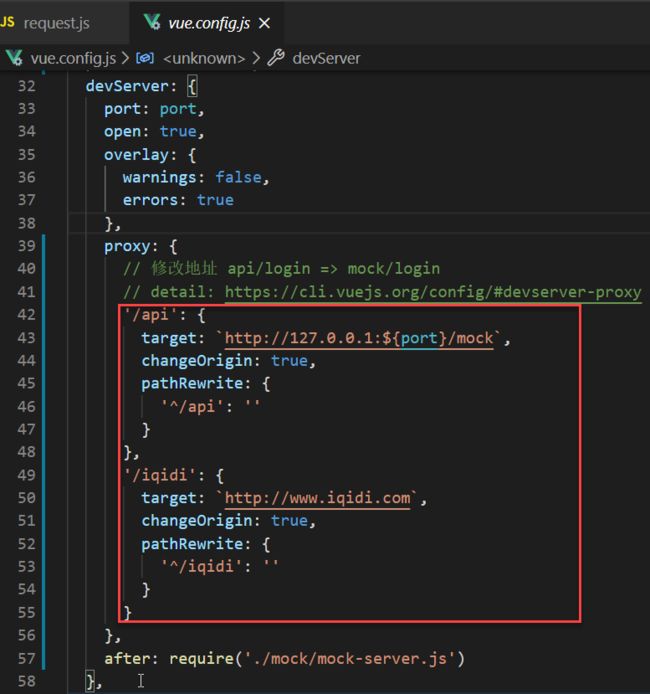
如果我们要跨域请求数据,在配置文件里设置代理,vue-cli3项目,需要在vue.config.js里面写配置。
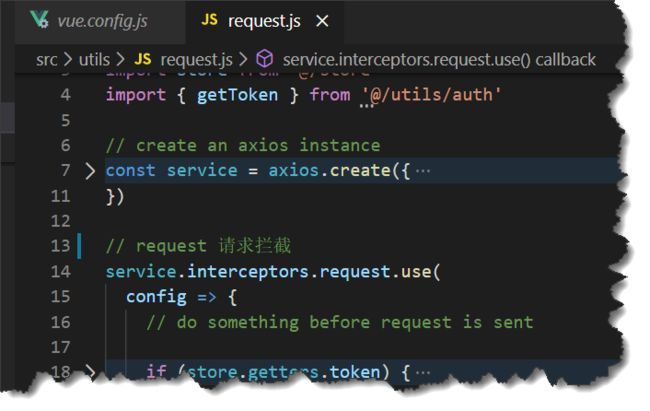
可以分别设置请求拦截和响应拦截,在发出请求和响应到达then之前进行判断处理,一般的处理方式就是封装一个类如request类,然后进行对拦截器的统一处理,如在请求前增加一些用户身份信息等。
// create an axios instance const service = axios.create({ timeout: 5000 // request timeout }) // request 请求拦截 service.interceptors.request.use( config => { if (store.getters.token) { config.headers['X-Token'] = getToken() } return config }, error => { // do something with request error console.log(error) // for debug return Promise.reject(error) } )
3、Vuex中的API、Store和View的使用
我们再次回到Vuex中的API、Store和View的使用介绍上。
我们来看看API的封装请求调用类的封装,如下所示,我们创建了一些操作数据的API类文件,每个API名称对应一个业务的集中处理,包括特定业务的列表请求、单个请求、增加、删除、修改等等都可以封装在一个API类里面。
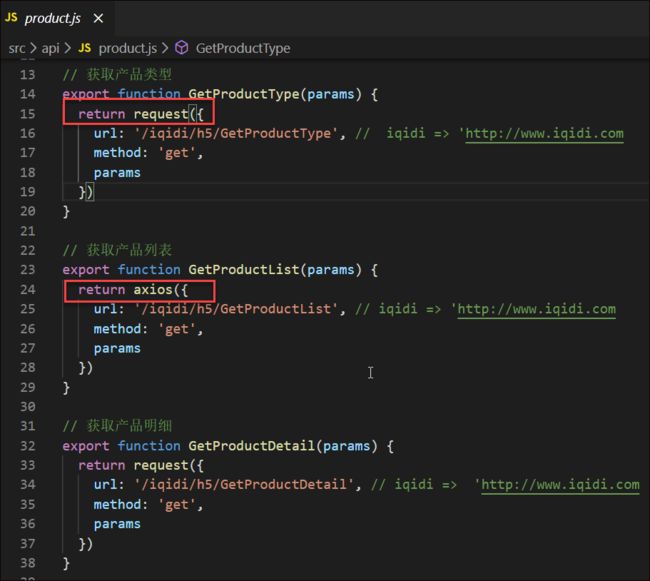
我们来看看Product.js的类文件定义如下所示。
这里我用了Request和Axios的操作对比,两者很接近,因为request是对Axios的简单封装,主要就是拦截注入一些登录信息和一些响应的错误处理而已。
import request from '@/utils/request' import axios from 'axios'
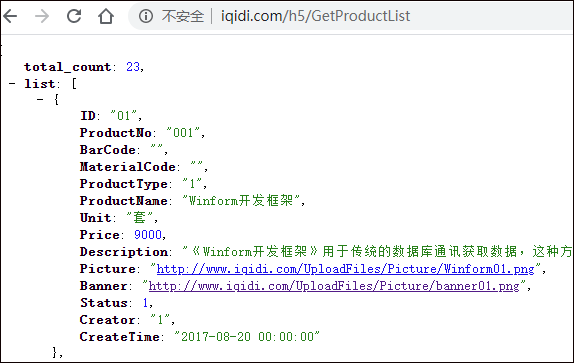
这里的Url里面,通过代理配置的处理,会把对应的iqidi替换为对应外部域名的处理,从而实现对跨域处理请求数据的获取了,我们这里只需要知道,url最终会转换为类似

由于Vue视图里面的JS处理部分,可以直接引入API进行请求数据,如下所示。
import { GetProductList } from '@/api/product'
然后我们就可以在method方法里面定义一个获取API数据的方法了。
methods: { getlist(type) { GetProductList({ type: type }).then(response => { const { data } = response this.productlist = data.list this.listLoading = false }) }
这种调用是最直接的API调用,没有引入Store模块中封装的Action或者Mutation进行异步或者同步的处理。一般情况下直接使用这种方式比较简洁,因为大多数页面处理或者组件处理,不需要对数据进行全局状态的存储处理,也就是不需要进行全局Store对象的处理了。
如果我们需要在全局存储对应的信息,那么就需要引入Store模块中对API调用的封装了,包括Action或者Mutation的处理。
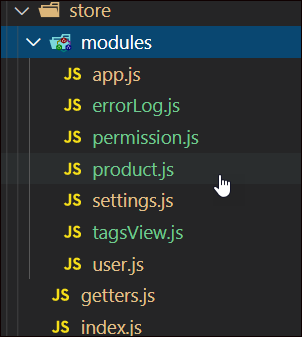
我们先来定义Store存储类,如下界面所示。
如果我们需要对产品列表等数据进行全局状态的存储,那么我们可以考虑创建一个对应Store目录下的模块,如product.js,来管理Action、Mutation和State等信息。
import { GetProductList, GetProductDetail } from '@/api/product'
const state = {
productlist: [],
productdetail: null
}
const mutations = {
SET_PRODUCT_LIST: (state, list) => {
state.productlist = list
},
SET_PRODUCT_DETAIL: (state, detail) => {
state.productdetail = detail
}
}
const actions = {
// 产品列表
getProductList({ commit }, { type }) {
console.log(type);
return new Promise((resolve, reject) => {
GetProductList({ type: type }).then(response => {
const { data } = response
commit('SET_PRODUCT_LIST', data)
resolve(data)
}).catch(error => {
reject(error)
})
})
},
// 获取产品明细
getProductDetail({ commit }, { id }) {
return new Promise((resolve, reject) => {
GetProductDetail({ id: id }).then(response => {
const { data } = response
commit('SET_PRODUCT_DETAIL', data)
resolve(data)
}).catch(error => {
reject(error)
})
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
我们下来看看,如果引入了Store模块的业务类,那么在界面视图中调用代码则修改为调用对应的Action或者Mutation了。
methods: { getlist(type) { // GetProductList({ type: type }).then(response => { // const { data } = response // this.productlist = data.list // this.listLoading = false // }) this.$store.dispatch('product/getProductList', { type: type }).then(data => { this.productlist = data.list // this.loading = false }).catch((e) => { // this.loading = false }) }
我们这里强调一下,一般情况下在视图模块中使用API的类调用即可,不需要累赘的每个业务模块,都创建一个Store的模块类进行相应的管理,只有在这些状态数据需要在多个页面或者组件中需要共享的时候,才考虑引入Store模块类进行细化管理。
我们刚才说到,如果需要创建对应业务模块的Store状态管理模块,那么需要创建对应的模块类,如前面说到的product.js类文件。
其中Modules目录里面的按照业务区分边界的Vuex的Store管理类了,每个对应业务创建一个单独的文件进行管理(如果需要用到的话)。
在index.js里面我们通过模块动态加载的方式,把这些类按照不同的命名空间进行加载进来,统一使用。
import Vue from 'vue' import Vuex from 'vuex' import getters from './getters' Vue.use(Vuex) // https://webpack.js.org/guides/dependency-management/#requirecontext const modulesFiles = require.context('./modules', true, /\.js$/) // you do not need `import app from './modules/app'` // it will auto require all vuex module from modules file const modules = modulesFiles.keys().reduce((modules, modulePath) => { // set './app.js' => 'app' const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1') const value = modulesFiles(modulePath) modules[moduleName] = value.default return modules }, {}) const store = new Vuex.Store({ modules, getters }) export default store