- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- Vue3 + TypeScript 实战经验:2025年高效开发指南
ctrl_cv工程师¥
typescriptjavascript前端
在2024年的前端工程化浪潮中,Vue3与TypeScript已成为企业级应用的黄金组合。本文将基于多个真实项目经验,从工程规范、类型安全、性能优化三个维度,分享实战技巧与避坑指南。一、工程配置:构建坚如磐石的基础1.脚手架选择与优化1.1推荐方案:使用Vite+create-vue初始化项目(2024年默认模板已集成TypeScript)关键配置://vite.config.tsexportde
- 工程化与框架系列(32)--前端测试实践指南
一进制ᅟᅠ
前端工程化与框架前端
前端测试实践指南引言前端测试是保证应用质量的重要环节。本文将深入探讨前端测试的各个方面,包括单元测试、集成测试、端到端测试等,并提供实用的测试工具和最佳实践。测试概述前端测试主要包括以下类型:单元测试:测试独立组件和函数集成测试:测试多个组件的交互端到端测试:模拟用户行为的完整测试性能测试:测试应用性能指标快照测试:UI组件的视觉回归测试测试工具实现测试运行器//测试运行器类classTestRu
- SEO 优化
前端岳大宝
前端核心知识总结前端html
以下是SEO(搜索引擎优化)的基础知识点梳理,从前端技术、内容策略到搜索引擎原理,覆盖核心优化方向:一、SEO基础概念定义与目标SEO是通过优化网站结构、内容和技术,提升网站在搜索引擎自然搜索结果中的排名,吸引更多免费流量。核心目标:满足用户搜索意图,同时符合搜索引擎爬虫的抓取规则。搜索引擎工作原理爬取(Crawling):搜索引擎蜘蛛(如Googlebot)抓取网页内容。索引(Indexing)
- 代练系统源码小程序如何助力游戏代练行业数字化转型?
mysqlvue.jsphp
在电子竞技日益成为全球性娱乐和文化现象的今天,游戏代练服务作为连接高水平玩家与普通玩家的桥梁,其市场需求迅速增长。为满足这一需求,多客代练系统应运而生,它不仅简化了代练服务的匹配流程,还通过智能化管理提升了服务质量和用户体验。本文将深入探讨多客代练系统的核心优势、用户价值以及它如何塑造游戏竞技行业的未来。源码获取地址!!!!请点击!!!!前端框架主要负责用户界面的展示和交互。多客代练系统采用:un
- 前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端算法javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
- 工程化与框架系列(31)--前端依赖管理实践
一进制ᅟᅠ
前端工程化与框架前端
前端依赖管理实践引言前端依赖管理是现代Web开发中的重要环节。本文将深入探讨前端依赖管理的最佳实践,包括包管理工具、版本控制、依赖分析和优化等方面,帮助开发者更好地管理项目依赖。依赖管理概述前端依赖管理主要包括以下方面:包管理工具:npm、yarn、pnpm等版本控制:语义化版本、锁文件等依赖分析:依赖树、循环依赖等依赖优化:体积优化、重复依赖等安全管理:漏洞检测、更新维护等依赖管理工具实现依赖分
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 前端发布缓存导致白屏解决方案
洛祁枫
web前端前端缓存
解决发布H5后因为本地缓存白屏方案一、核心配置优化(前提是访问网站的请求能抵达服务器)方案一:前端项目设置全局不缓存方案运行逻辑:在H5服务器配置中增加Cache-Control:no-cache或max-age=0响应头,禁用静态资源缓存;优点:能在服务器出口处最大可能地解决发布项目缓存问题缺点:用户在不同界面跳转都会重新加载界面信息,影响整个前端加载速度,高并发时容易造成带宽压力方案二:首页
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- 前端如何通过后端返回的文件流下载csv文件
陈正阳~
前端前端javascriptjson
前端如何通过后端返回的文件流下载csv文件有一个下载的csv,后端返回了文件流有一个下载的csv,后端返回了文件流exportfunctionexportCSV(data:exportCSVParams):any{returnaxios({url:`/export/exportCSV?tableName=${data.tableName}&dataBaseName=${data.dataBaseN
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- 前端及后端实现csv文件下载功能
绝顶少年
前端
方法一、前端内容:consturl=window.URL.createObjectURL(newBlob([res.data]));constlink=document.createElement('a');link.href=url;constfileNameDateTime=getFormattedDateTime();constfilename="用户提现列表"+fileNameDateTi
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
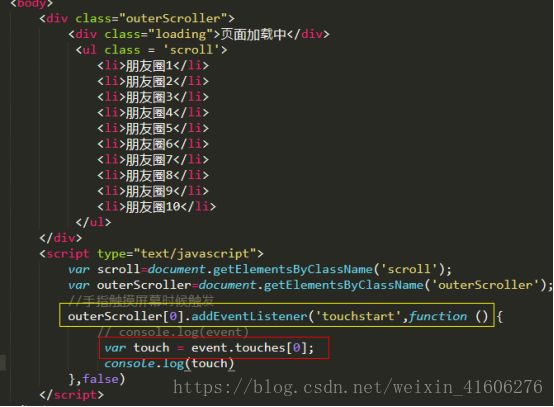
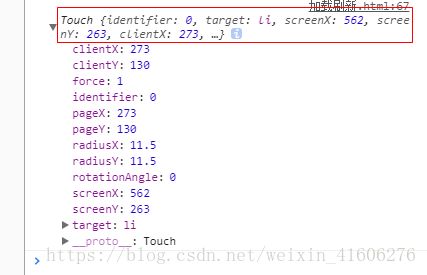
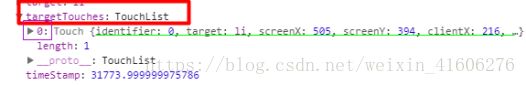
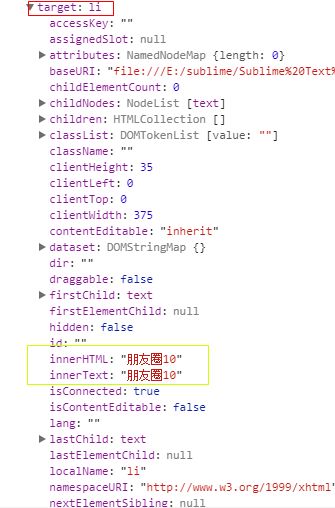
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
m0_67391401
面试学习路线阿里巴巴android前端后端
前情回放:我一个前端被发配到客户那里当运维,我只想安安静静的敲代码怎么就这么难呢(我太难了。。。)。言归正传,遇到客户要求把http换成https,客户这边是生产环境。没有办法随便搞,只能把自己的域名换成https了,经过2天的努力啃骨头,终于搞定了,为了避免忘记,遇到了几个个问题,特此记录一下。准备工作:1一台服务器(我的是腾讯服务器),一个域名(我的是阿里申请的域名),服务器打开443端口(我
- 前端小食堂 | Day16 - 前端监控の天眼通
喵爪排序
前端
️今日天眼:错误追踪与性能透视1.错误监控の捕虫网//全局错误捕获window.addEventListener('error',(e)=>{sendToServer({type:'JS_ERROR',message:e.message,stack:e.error?.stack,filename:e.filename,lineno:e.lineno});});//️Promise未捕获异常wind
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 【H2O2 | 软件开发】Axios发送Http请求
过期的H2O2
【H2O2】全栈面试题Vue3前端http交互Axios
目录前言开篇语准备工作正文概念封装工具包示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode第三方js库(框架):【参考版本】Vue3,Axios(v
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- 工程化与框架系列(30)--前端日志系统实现
一进制ᅟᅠ
前端工程化与框架前端状态模式
前端日志系统实现引言前端日志系统是应用监控和问题诊断的重要工具。本文将深入探讨前端日志系统的设计与实现,包括日志收集、处理、存储和分析等方面,帮助开发者构建完整的前端日志解决方案。日志系统概述前端日志系统主要包括以下方面:日志收集:用户行为、性能指标、错误信息等日志处理:过滤、格式化、压缩等日志存储:本地存储、远程上传等日志分析:统计分析、可视化展示等实时监控:告警、通知等日志系统实现日志管理器/
- 鸿蒙(HarmonyOS)应用开发实战——数据库版本升级案例
CTrup
移动开发鸿蒙开发HarmonyOSharmonyos数据库华为鸿蒙开发装饰器模式ArkUI前端
往期推文全新看点学鸿蒙开发的优劣势,你清楚吗?建议你了解一下!鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中…
- react组件设计原则_前端组件设计原则
weixin_39825259
react组件设计原则
原标题:前端组件设计原则译者:@没有好名字了译文:https://github.com/lightningminers/article/issues/36,https://juejin.im/post/5c49cff56fb9a049bd42a90f作者:@AndrewDinihan原文:https://engineering.carsguide.com.au/front-end-componen
- Vue3中使用exceljs和file-saver实现Excel导出(含图片导出)完整方案
叫我OldFe
excel
问题背景在Vue3项目中,当我们需要将包含图片的数据导出到Excel时,常用的sheetjs/xlsx库存在局限性:无法直接导出图片到单元格。本文将提供完整的解决方案,封装可直接复用的工具函数。解决方案技术选型使用exceljs+file-saver组合:exceljs:支持图片插入的Excel操作库file-saver:前端文件保存工具功能特性✅支持多图片列导出✅自动识别Base64和DataU
- Redis- 秒杀场景
左灯右行的爱情
redis数据库缓存
秒杀什么是秒杀场景秒杀场景挑战有哪些高并发与性能挑战数据一致性挑战安全性挑战秒杀系统的架构设计前端策略服务层设计库存控制策略订单处理流程技术实现缓存设计与优化分布式锁与一致性保证消息队列应用安全防护措施什么是秒杀场景秒杀场景的本质是在极短时间内承受大量并发请求,同时保证有限商品的正确售卖。它具有三个核心特征:高并发(短时间内大量用户涌入)、资源有限(商品数量有限)和时效性强(活动在特定时间开始和结
- 前端打包优化相关 Webpack
怒放的生命1991
webpack前端webpacknode.js
前端打包优化相关Webpack打包时间的优化(基于VueCLI4+Webpack5)1.Webpack配置减少打包时间1.1对JS配置:排除node_modules和src中的打包内容在开发环境下,修改Webpack的JS规则,排除/node_modules和src目录中的JavaScript文件。这意味着node_modules和src目录中的JavaScript文件不会经过该规则定义的加载器处
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号