Android的ImageView scaleType八大属性,你都了解吗?
文章目录
- 1、android:scaleType="matrix"
- 2、android:scaleType="center"
- 3、android:scaleType="centerCrop"
- 4、android:scaleType="centerInside"
- 5、android:scaleType="fitXY"
- 6、android:scaleType="fitStart"
- 7、android:scaleType="fitCenter"
- 8、android:scaleType="fitEnd"
摘要:
ImageView 是 Android 中最常用的控件之一,而在使用ImageView时,必不可少的会使用到它的scaleType属性。该属性指定了你想让ImageView如何显示图片,包括是否进行缩放、等比缩放、缩放后展示位置等。Android 提供了八种scaleType的属性值,每种都对应了一种展示方式,下面就对每一种scaleType属性值进行图文解释。
八个ScaleType,其实可以分为三个类型:
(1) 以FIT_开头的4种,它们的共同点是都会对图片进行缩放;
(2) 以CENTER_开头的3种,它们的共同点是居中显示,图片的中心点会与ImageView的中心点重叠;
(3) ScaleType.MATRIX,这种就直接翻到最后看内容吧;
指定的ImageView,为了快速看出效果,这里八种属性都采用相同的ImageView大小,示例代码:

1、android:scaleType=“matrix”
表示不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。 示例代码:

2、android:scaleType=“center”
(1)当图片大于ImageView的宽高:以图片的中心点和ImageView的中心点为基准,按照图片的原大小居中显示,不缩放,用ImageView的大小截取图片的居中部分。
(2)当图片小于ImageView的宽高:直接居中显示该图片。
3、android:scaleType=“centerCrop”
(1)当图片大于ImageView的宽高:以图片的中心点和ImageView的中心点为基准,按比例缩小图片,直到图片的宽高有一边等于ImageView的宽高,则对于另一边,图片的长度大于或等于ImageView的长 度,最后用ImageView的大小居中截取该图片。
(2)当图片小于ImageView的宽高:以图片的中心店和ImageView的中心点为基准,按比例扩大图片,直到图片的宽高大于或等于ImageView的宽高,并按ImageView的大小居中截取该图片。
4、android:scaleType=“centerInside”
(1)当图片大于ImageView的宽高:以图片的中心和ImageView的中心点为基准,按比例缩小图片,使图片宽高等于或者小于ImagevView的宽高,直到将图片的内容完整居中显示。
(2)当图片小于ImageView的宽高:直接居中显示该图片。
5、android:scaleType=“fitXY”
表示把图片按指定的大小在ImageView中显示,拉伸或收缩图片,不保持原比例,填满ImageView。
6、android:scaleType=“fitStart”
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的上方显示。
7、android:scaleType=“fitCenter”
表示把图片按比例扩大(缩小)到ImageView的宽度,居中显示。
8、android:scaleType=“fitEnd”
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的下方显示。
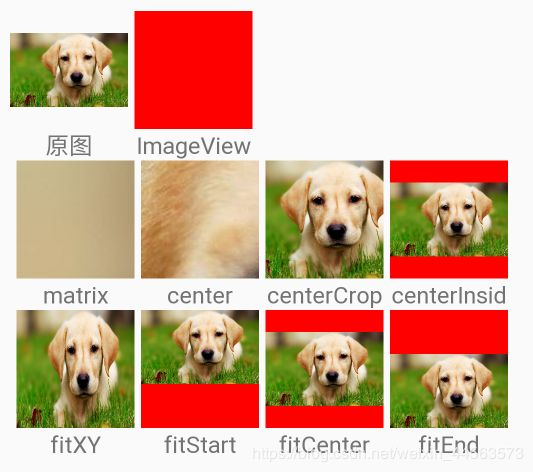
八种属性的效果图对比如下:

最后你会发现,原图展现的效果和fitCenter的效果一样,因为当我们没有在布局文件中使用scaleType属性或者是没有手动调用setScaleType方法时,那么scaleType 的默认值就是fitCenter。
拓展:
scaleType属性既可以在 XML 中设置,也可以在代码中设置:
android:scaleType="centerInside" //XML中
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); //代码中
完整代码示例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="原图"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="ImageView"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="matrix"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="matrix"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="center"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="centerCrop"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="centerCrop"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="centerInside"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="centerInside"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="fitXY"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="fitXY"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="fitStart"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="fitStart"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="fitCenter"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="fitCenter"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@color/colorRed"
android:scaleType="fitEnd"
android:src="@drawable/pic"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18dp"
android:text="fitEnd"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
